HTML5已經足夠強大,但很多應用還是需要獨立桌面客戶端的解決方案,畢竟能操作本地檔案等功能還是很多工具類軟體短期內無法完全採用雲方案替代。

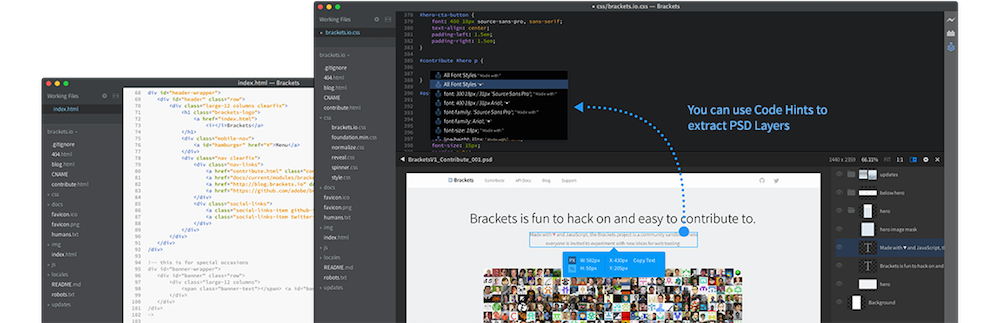
最近Adobe釋出的http://brackets.io也是類似的應用,Brackets這樣描述自己:An open source code editor for the web, written in JavaScript, HTML and CSS. 這樣的描述在過去很難想象居然是編輯器的工具,如今採用WebKit巢狀各種殼的方案已讓這類應用成為主流。
Adobe的Brackets採用的是自家的https://github.com/adobe/brackets-shell/套殼框架,不過brackets-shell僅為Brackets量身定做,並不建議一般應用使用:
Note: The brackets-shell is only maintained for use by the Brackets project. Although some people have definitely had success using it as an app shell for other projects, we don’t provide any official support for that and we haven’t done a ton of work to make the app shell easily reusable. Many people will likely find it easier to use a project like node-webkit, which is more generic by design.
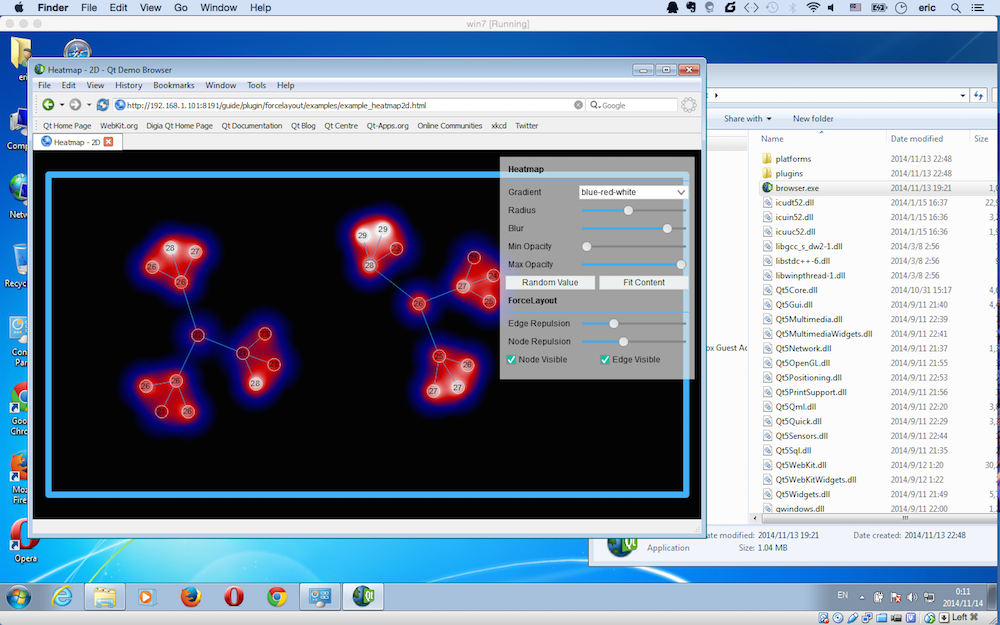
一般應用採用https://github.com/rogerwang/node-webkit,HT for Web自然也能通過node-webkit打包成客戶端應用程式,如下圖所示:
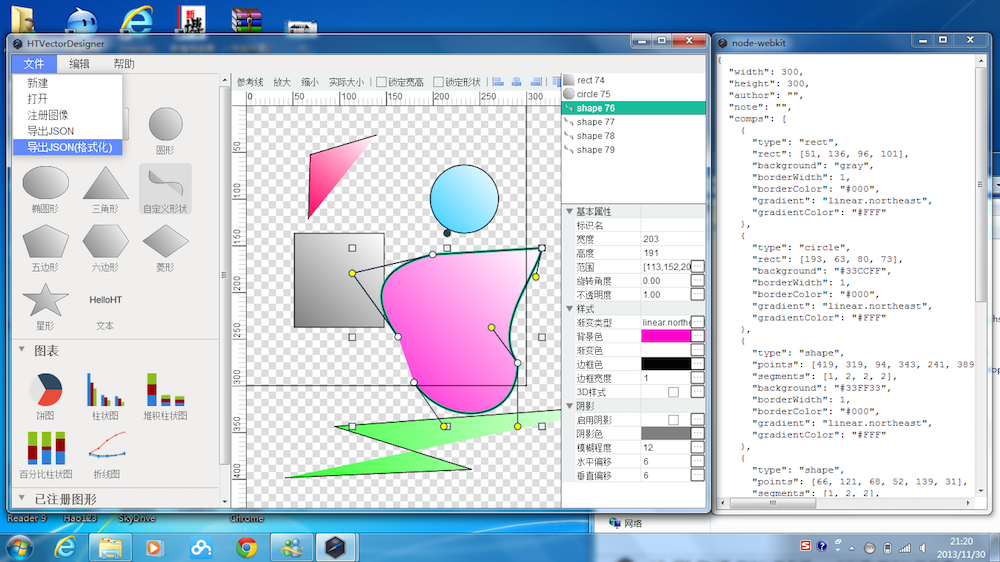
最近遇到使用者通過Qt將HT for Web嵌入QtWebKit的解決方案,但遇到了顯示正常但無法滑鼠操作的奇怪問題,經過一番折騰才發現HT居然把QtWebKit在桌面的環境,錯誤的識別為可Touch的移動終端環境,如何正確判斷Touch和Mouse的互動環境是非常狗血的事情,可參考http://stackoverflow.com/questions/4817029/whats-the-best-way-to-detect-a-touch-screen-device-using-javascript/4819886#4819886 加上如今window8的即可touch又可mouse讓問題更加複雜化。
還好HT預留了可配置的方案,通過在引入ht.js包之前設定htconfig = {Default: {isTouchable:false}};強制HT採用常規的mouse事件進行處理。因為HT內部簡單採用”ontouchend” in document的方案來判斷,一般情況下桌面環境該值為undefined,移動終端為null,而QtWebKit居然在桌面環境下也為null,結果HT採用了Touch的監聽事件從而導致了無法操作的現象,通過htconfig的設定後一切就正常了!
http://player.youku.com/embed/XODI2MTAwNTA4
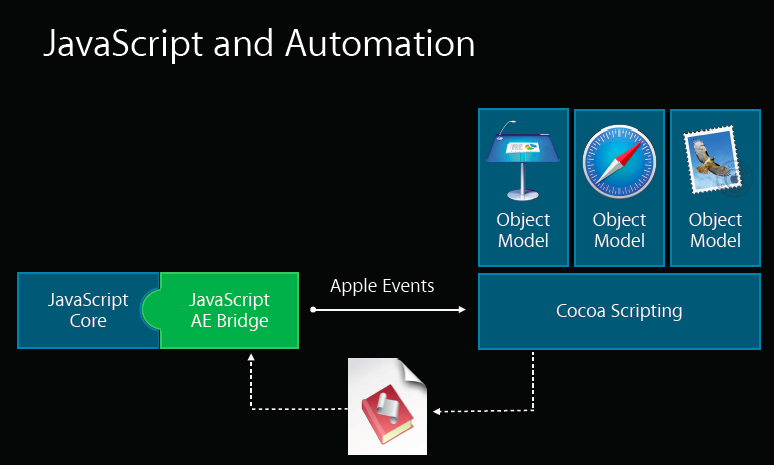
HTML5通過WebKit嵌入打包成本地應用已經不是新鮮事了,整個世界的各種客戶端技術正在變得更加融合,無數種千奇百怪的客戶端方案正在改變很多觀點和架構,不久前的wwdc2014中的JavaScript for Automation我覺得是被嚴重忽略的亮點,整個mac osx系統和應用程式都可通過JavaScrpit進行呼叫,早期window得利於眾多應用軟體而普及,蘋果在站穩了移動終端後,藉助諸如JavaScript for Automation的動作吸引更多專業客戶端開發者,也許會不知不覺在桌面領域翻盤。