微信小程式開發—專案實戰之計算器開發
我參加CSDN部落格之星評選啦,感謝大家前往投票支援!
投票地址:http://blog.csdn.net/vote/list.html?keyword=anda0109#search
就像學習一門開發語言首先會寫出“Hello World”一樣,學習開發一個應用首先得寫出一個“計算器”,這也是開發者的入門必經之路。想當年我學習C/C++也是從一個計算器入門而後一往無前的。
小程式的第一個應用,我也選擇了開發計算器,入門神器嘛。首先,它的介面相對簡單,適合入門;其次,無人不知,無人不用,對功能需求最為了解。
別看一個小小的計算器小程式,涉及的知識點其實也不少:
- 首先你得了解小程式的框架,否則無從下手嘛
- 頁面佈局,對css還是要有一定的功底的,否則你的計算器註定奇醜無比
- 事件訊息、引數傳遞,這些知識得會啊
- JavaScript得熟練應用,要寫運算邏輯呢
- 還有,你的邏輯得嚴密,連續運算優先順序的處理等等,否則你的計算器根本沒法用吧
- ……
這看起來似乎有些難吧,別被嚇到,我也是和你們一樣,剛剛入手小程式開發的,為什麼是剛剛,是因為小程式出來也才不久嘛。
下面是我用小程式做的一個奇醜無比版計算器,介面簡陋,功能單一,僅作入門參考拋磚之用:

對於這樣一個簡陋的計算器,其開發需要經歷以下步驟:
整體框架
標題欄,兩個tab指向兩個頁面。
這裡主要是掌握全域性配置app.json中tabBar的用法。
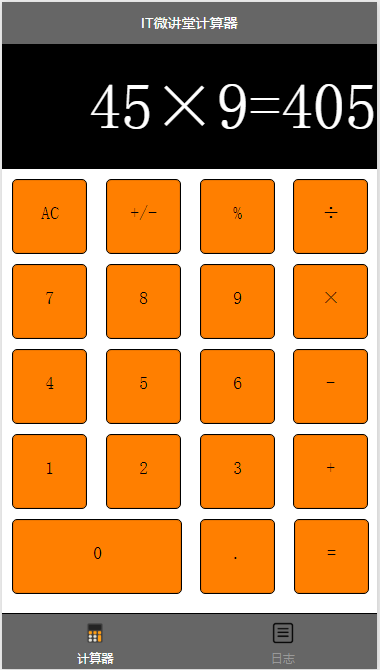
頁面佈局
螢幕,19個按鈕的排列。
這裡主要就是CSS的知識了,當然可以用到WXSS的rpx尺寸單位來處理不同螢幕大小的適配問題。
事件訊息
點選按鈕,得在邏輯層中獲取到對應的訊息。
元件的bindtap屬性繫結一個訊息響應函式,同時傳遞一個事件引數,那麼我們可以將每個元件的id作為區分不同按鈕的標識。
Js邏輯處理
處理運算結果,並更新檢視,讓結果在螢幕上顯示。
Js的基本語法,字串處理,邏輯運算等。
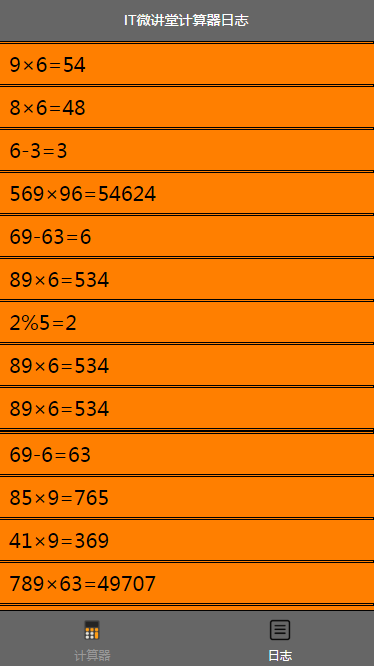
本地快取
計算曆史記錄存入快取,開啟日誌頁面時讀取快取。
這裡主要用到小程式的API:wx.setStorage和wx.getStorage,這個是非同步函式。當然對於資料量較小的,可以使用同步函式wx.setStorageSync和wx.getStorageSync。
本來打算貼上程式碼,感覺意義不大,開發重在理解框架和思路。因此我將我的學習經驗已經錄製成視訊分享給大家,以希望和大家一同學習、共同進步。
其中在課程目錄的第一節下載課件,可以下載到該計算器的程式碼。但是我不建議一開始就下載程式碼,先完整看一遍視訊教程,理解開發框架和思路。然後再自己動手敲一遍程式碼,但是敲程式碼的過程中肯定會遇到問題,這時可以邊敲邊看第二遍視訊,隨時暫停。視訊看完,也能夠完全掌握了,其實這種方法適合任何的網路視訊教程。當然,這些都是針對新手,高手請飄過~
最後附上我的視訊教程地址:http://edu.csdn.net/course/detail/3370
相關文章
- 微信小程式開發—專案實戰之聊天機器人微信小程式機器人
- 小程式實戰之計算器開發-李強強-專題視訊課程
- 小程式雲開發專案實戰
- 雲原生微信小程式開發實戰微信小程式
- 微信開發之小程式實現倒數計時
- 【小程式】微信小程式開發實踐微信小程式
- 從原理到實戰,四大模組,200頁微信小程式開發寶典(UI開發、API操作、專案實戰....)微信小程式UIAPI
- 微信小程式開發微信小程式
- 微信小程式之-NBA線上直播小程式開發微信小程式
- 【微信小程式開發】梔子手作花花微信小程式商城開發最佳實踐微信小程式
- flask 專案開發實戰Flask
- 微信小程式開發系列(一) :開發環境搭建和微信小程式的檢視設計與開發微信小程式開發環境
- 安卓微信小程式開發之“藍芽”安卓微信小程式藍芽
- 微信小程式開發小記微信小程式
- Kotlin 入門開發__安卓小專案實戰Kotlin安卓
- iBatis + SQL Server 專案開發實戰小結BATSQLServer
- 微信小程式開發教程微信小程式
- 微信小程式開發2微信小程式
- 微信開發與小程式
- 快速開發微信小程式微信小程式
- 小程式·雲開發 專案開發經驗分享
- Taro + 小程式雲開發實戰
- 微信小程式模組化開發實踐微信小程式
- 微信小程式之簡單開發操作(一)微信小程式
- 實戰·使用taro+雲開發快速開發小程式
- tp5+ionic開發微信公眾號專案實戰專案教程
- 微信小程式開發系列二:微信小程式的檢視設計微信小程式
- 【小程式】微信小程式開發準備微信小程式
- 小程式雲開發之新聞類專案分析
- 微信小程式開發系列四:微信小程式之控制器的初始化邏輯微信小程式
- 微信小程式開源專案集合微信小程式
- 用Python開發實用程式 – 計算器Python
- 微信小程式開發之webview元件內網頁實現微信原生支付微信小程式WebView元件內網網頁
- 小程式·雲開發實戰 - 迷你微博
- 微信小程式開發入門與實踐微信小程式
- 微信小程式開發總結微信小程式
- 開發微信小程式的作用微信小程式
- 微信小程式藍芽開發微信小程式藍芽