微信小程式開發—專案實戰之聊天機器人
微信小程式開發—專案實戰之聊天機器人
專案功能介紹人工智慧虛擬機器器人“微軟小冰”大家玩過吧,很酷的一個應用。傳送文字、語音和圖片都能得到智慧的回覆。
那現在我們就用小程式做一個模擬的應用,智慧聊天機器人。傳送文字它可以回覆一段話,或一張圖片,是不是有點小酷!
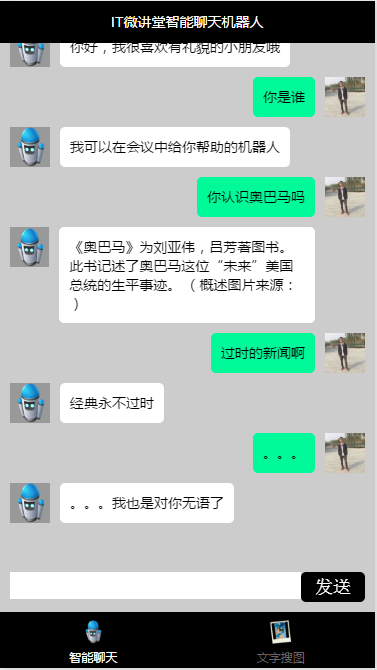
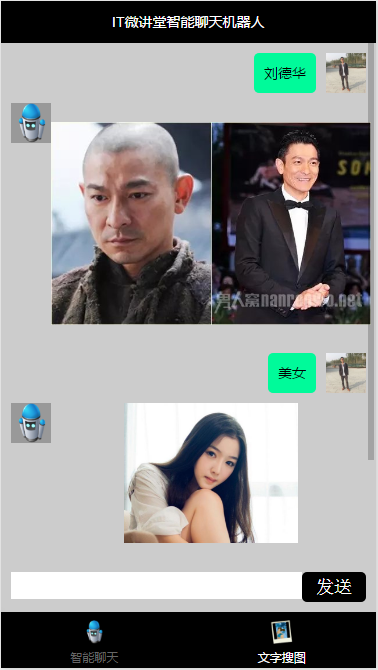
下面是小程式開發的一個智慧聊天機器人的應用介面:
當然,這種智慧回覆的演算法和資料庫我們自己肯定是沒有的,所以我們藉助於圖靈機器人的開放API介面來完成我們的功能。
圖靈機器人介面:http://apistore.baidu.com/apiworks/servicedetail/736.html,在百度API store註冊獲取appkey就可以免費使用了。
智慧聊天機器人的開發步驟
1、整體框架
很簡單,兩個頁面。兩個tab,並修改window標題欄和tabBar的顏色等屬性就好。這個全部在app.json中完成。
2、image元件的使用
image元件介紹:https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html?t=20161122
image元件的使用與web開發的image標籤的用法類似。這裡主要關注image的mode屬性,它指定圖片的縮放以及裁剪模式,共提供了3種縮放、9種裁剪模式。
3、form表單的使用
表單,將元件內的使用者輸入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。
| 屬性名 | 型別 | 說明 |
|---|---|---|
| report-submit | Boolean | 是否返回formId用於傳送模板訊息 |
| bindsubmit | EventHandle | 攜帶form中的資料觸發submit事件,event.detail = {value : {‘name’: ‘value’} , formId: ”} |
| bindreset | EventHandle | 表單重置時會觸發reset事件 |
當點選 表單中 formType 為 submit 的 <button/> 元件時,會將表單元件中的 value 值進行提交,需要在表單元件中加上 name 來作為 key。
表單提交的要點:
- 在form內的表單元件必須有name屬性。
- 在form內的button的 formType 屬性為 submit 。
- form的屬性bindsubmit即為資料提交事件繫結的響應函式。
4、wx.request介面的使用
wx.request發起的是 HTTPS 請求。一個微信小程式,同時只能有5個網路請求連線。
在開發除錯模式開發工具沒有做安全檢查,因此是可以請求http的。
wx.request({
url: 'test.php', //僅為示例,並非真實的介面地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
method: 'GET',
success: function(res) {
console.log(res.data)
}
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
瞭解http的對這個介面引數應該不陌生,首先url為介面地址,data為請求的引數,header為請求的頭,header中不能設定header 中不能設定 Referer。method為請求的方法,包括:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
5、scroll-view元件的使用
scroll-view為可滾動檢視容器。這個主要用於聊天介面在有新的訊息時需要自動滾動到最新聊天的位置。它的屬性還是比較多的,參看文件:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122
| 屬性名 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| scroll-x | Boolean | false | |
| scroll-y | Boolean | false | 允許縱向滾動 |
| upper-threshold | Number | 50 | 距頂部/左邊多遠時(單位px),觸發 scrolltoupper 事件 |
| lower-threshold | Number | 50 | 距底部/右邊多遠時(單位px),觸發 scrolltolower 事件 |
| scroll-top | Number | 設定豎向滾動條位置 | |
| scroll-left | Number | 設定橫向滾動條位置 | |
| scroll-into-view | String | 值應為某子元素id,則滾動到該元素,元素頂部對齊滾動區域頂部 | |
| bindscrolltoupper | EventHandle | 滾動到頂部/左邊,會觸發 scrolltoupper 事件 | |
| bindscrolltolower | EventHandle | 滾動到底部/右邊,會觸發 scrolltolower 事件 | |
| bindscroll | EventHandle | 滾動時觸發,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
這裡我們主要用到scroll-y(允許縱向滾動)和scroll-top(設定豎向滾動條位置)屬性,以完成聊天內容的自動下翻。
6、兩個坑
a、更新資料同時更新scrollTop,無法達到效果
需要先更新資料,然後更新scrollTop
要這樣寫才可以更新聊天頁面內容並將滾動條置於正確的位置
this.setData({content:newContent});
this.setData({scrollTop:newScrollTop});
而不能寫為下面這樣
this.setData({
content:newContent,
scrollTop:newScrollTop
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
b、textarea的value屬性繫結邏輯層的data資料段
在邏輯層呼叫setData({text:”“}),textarea中資料並不會被清空。這個問題還沒找出解決方案,等研究出方法再更新。
關於這個小程式的開發過程我錄製了視訊教程,教程是收費的,有需要的可以購買。
我的視訊教程地址:http://edu.csdn.net/course/detail/3370
相關文章
- 微信小程式開發—專案實戰之計算器開發微信小程式
- 小程式雲開發專案實戰
- 微信公眾平臺開發(七) 聊天機器人功能開發機器人
- 微信小程式--聊天室小程式(雲開發)微信小程式
- 雲原生微信小程式開發實戰微信小程式
- 自動聊天機器人專案班 [一門課搞定聊天機器人]機器人
- 微信公號 DIY:一小時搭建微信聊天機器人機器人
- 7.PHP微信公眾平臺開發 聊天機器人開發PHP機器人
- 使用websocket開發智慧聊天機器人Web機器人
- 從原理到實戰,四大模組,200頁微信小程式開發寶典(UI開發、API操作、專案實戰....)微信小程式UIAPI
- 【小程式】微信小程式開發實踐微信小程式
- iOS開發之微信聊天頁面實現iOS
- 小程式實戰之計算器開發-李強強-專題視訊課程
- 微信小程式開源專案集合微信小程式
- react 實戰開發|react+redux 仿微信聊天介面ReactRedux
- ChatGPT新玩法來了,微信聊天機器人ChatGPT機器人
- 智慧聊天機器人原始碼—仿微信介面機器人原始碼
- 在微信中使用AI聊天機器人AI機器人
- 微信小程式之-NBA線上直播小程式開發微信小程式
- Rasa 聊天機器人專欄(上)機器人
- Rasa 聊天機器人專欄(下)機器人
- #開源專案#wechat-go 微信機器人/web協議Go機器人Web協議
- 樹莓派實戰:微信機器人(itchat實現)樹莓派機器人
- PC微信機器人介面api之微信多開原理機器人API
- 用AIML開發人工智慧聊天機器人AI人工智慧機器人
- chatGPT智慧聊天機器人系統開發介面對接模式專案方案(成熟技術)ChatGPT機器人模式
- 微信開發之小程式實現倒數計時
- 微信小程式開發系列四:微信小程式之控制器的初始化邏輯微信小程式
- 尚矽谷前端HTML5視訊_微信小程式專案實戰前端HTML微信小程式
- tp5+ionic開發微信公眾號專案實戰專案教程
- Kotlin 入門開發__安卓小專案實戰Kotlin安卓
- iBatis + SQL Server 專案開發實戰小結BATSQLServer
- 使用 python 打造一個微信聊天機器人Python機器人
- 微信小程式上手專案微信小程式
- 安卓微信小程式開發之“藍芽”安卓微信小程式藍芽
- 微信小程式-實現實時聊天功能 前端部分微信小程式前端
- 微信小程式實戰(一)之仿美麗說微信小程式
- 利用雲伺服器搭建自己的微信聊天機器人伺服器機器人