開始複習網路基礎了,這個是真學了又忘,忘了又學
1. 簡單的HTTP協議
超文字傳輸協議,規範了瀏覽器和伺服器的資料互動,其是基於TCP協議進行連線的,而傳輸的內容就是HTTP
瀏覽器即客戶端傳送的HTTP我們稱之為請求報文,反之叫響應報文
1.1 報文的組成
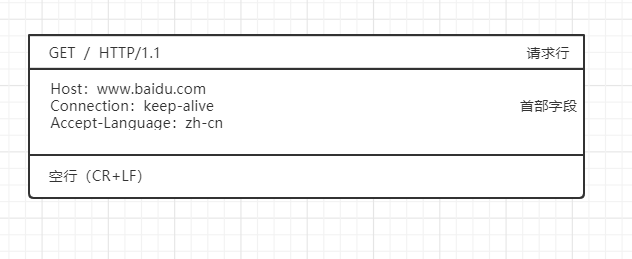
報文首部 + 空行 + 報文主體

請求報文的組成:報文首部(請求方法、請求URI、協議版本、首部欄位)、空行、報文主體

響應報文的組成:報文首部(協議版本、狀態碼、原因短語、首部欄位)、空行、內容實體

1.2 持久連線
- keep-alive:保持TCP連線,建立一個TCP連線可進行多次請求和相應
- 管線化:不用等待響應可直接傳送下一個請求
2. 常見的請求方法
請求方法用於告知伺服器的意圖
- GET:獲取資源
- POST:傳輸實體主體
- PUT:傳輸檔案(一般不使用,沒有驗證)
- HEAD:獲得報文首部(確認URI有效性、資源更新時間)
- DELETE:刪除檔案(一般不使用,沒有驗證,但和RESTful意義不同了)
- OPTIONS:預查詢資源支援的方法
- TRACE:追蹤路徑
- CONNECT:要求用歲寶協議連線代理(主要SSL/TLS用到)
GET與POST的區別
GET:
獲取資源
請求引數附加在url後面,且有長度限制
POST:
傳輸實體主體
請求資訊放入請求體裡面,沒有長度限制
有兩個TCP包,先傳送請求頭,待響應100 continue後才傳送請資料
3. URI、URL
URI統一資源識別符號、URL統一資源定位符,URI包含URL。URL是我們常用的Web的網頁地址,而RUI是任何不止於Web的唯一標識,比如身份證、UUID等
URI格式:
http://root:pwd@www.baidu.com:80/dir/index.html?search=test#ch1
協議 :// 認證資訊 @ 伺服器地址 : 埠號 / 檔案路徑 ? 查詢引數 # 位置識別符號
4 協議版本
常見的HTTP協議版本有 1.0 / 1.1 / 2.0 其區別如下:
- 1.0-1.1
- 支援長連線:keep-alive
- Host頭處理:虛擬主機的出現
- 支援範圍請求:增加range欄位,可斷點請求
- 增多了錯誤狀態碼
- 增多了快取處理:增多了快取控制
- 1.1-1.2
- 採用二進位制格式:1.1是文字格式,二進位制解析高效
- 報頭壓縮:以前版本大量欄位且重複傳送
- 主動推送
- 完全多路複用:連線共享,每個請求對應一個Id,那麼一個TCP連線上可以有多個請求,可隨機混雜到伺服器再歸併
5 狀態碼
負責表示客戶端HTTP請求的返回結果,以三位數字和原因短語組成,類別如下:
| 類別 | 原因短語 | |
|---|---|---|
| 1XX | 資訊性 | 請求正在處理 |
| 2XX | 成功 | 請求正常處理完畢 |
| 3XX | 重定向 | 需要附加操作以完成請求 |
| 4XX | 客戶端錯誤 | 伺服器無法處理請求 |
| 5XX | 伺服器錯誤 | 伺服器處理請求錯誤 |
常見的狀態碼:
-
101:切換協議
-
200:請求成功且返回
-
204:請求成功無返回
-
206:範圍請求
-
301:永久重定向
-
302:臨時重定向(常用)
-
303:存在另外URI,希望用GET方法
-
400:請求語法錯誤
-
401:未認證
-
403:無許可權
-
404:無此資源
-
405:不支援該請求方法
-
500:伺服器內部錯誤
-
503:伺服器繁忙
6 首部欄位
給瀏覽器或伺服器提供報文主體大小、使用語言、認證資訊等。其分類如下:
6.1 通用首部欄位
- Connection:控制不再轉發的欄位、管理持久連線
Connection:update 、 Connection:keep-alive
- Date:建立報文的日期時間
- Trailer:事先宣告報文主體記錄的首部欄位,分塊傳輸會用到
- Transfer-Encoding:規定傳輸報文主體採用的編碼
- Update:檢測能否使用高階協議(只能用於鄰接的伺服器,要配合Connection)
6.2 請求首部欄位
- Host:必須包含在內的主機名
- Accept:使用者代理能處理的媒體型別eg:text/html
- Accept-Charset:使用者代理支援的字符集
- Accept-Encoding:使用者代理支援的內容編碼eg:gzip、identity、compress
- Accept-Language:使用者代理支援的語言集eg:zh-cn、en-us
- Authorization:告知伺服器使用者代理資訊
- Range:範圍請求eg:Range:bytes=1000-2000
- Referer:請求的原始URI
- User-Agent:客戶端程式資訊
6.3 響應首部欄位
- Accept-Ranges:是否支援範圍請求eg:none、bytes
- Age:建立響應過去多長時間,單位秒
- Localtion:重定向地址,配置302狀態碼
- Retry-After:告知客戶端多久後再請求
- Server:告知HTTP的伺服器應用程式
6.4 實體首部欄位
- Content-Encoding:實體內容的編碼
- Content-Length:實體主體大小單位位元組
- Content-Range:範圍請求資源
- Content-type:實體內容的媒體型別
- Expires:資源過期時間
6.5 為Cookie服務的欄位
- Set-cookie:響應欄位
- cookie:發給伺服器的欄位
7. HTTP協議的瓶頸
- 一條連線上只可傳送一個請求(1.1版本長連線可多個)
- 請求只能從客戶端開始,不可接收響應外的指令
- 首部欄位未壓縮傳送,資訊越多越延遲
- 傳送冗長的首部,每次互相傳送相同的首部浪費
- 可任意選擇資料壓縮格式,未強制要求壓縮
應對方法:
7.1 Ajax
利用JavaScript和DOM操作,區域性Web頁面更新,響應中減少了傳輸的資料,但並未突破瓶頸
7.2 Comet
通過延遲應答(掛起響應)模擬伺服器向客戶端推送訊息,需要連線時長變長,但並未突破瓶頸
7.3 SPDY
沒完全改寫HTTP協議,而是在應用層和傳輸層之間通過新的會話層形式執行。可多路複用、請求優先順序、壓縮首部、推送、伺服器提示功能
突破了瓶頸,但SPDY只是單個域名的多路複用(只對當前網站適用),若請求其他網站則不適用,沒有盛行
7.4 WebSocket
使用HTTP協議就無法完全消除瓶頸,那麼只能使用另外的協議了----WebSokcet使用全雙工通訊,突破瓶頸
一旦建立WebSocket通訊,後面都使用這個專用的協議,但由於其使用HTTP來升級協議,那麼發起連線的還是客戶端,升級協議後就沒有區分了
WebSocket特點:推送功能、減少通訊量
過程:建立HTTP連線後(TCP三次握手),需要再進行一次升級協議(HTTP欄位),成功後使用WebSocket的獨立資料幀(所以WebSocket使用到了TCP、HTTP的功能)
- 第一步:客戶端傳送Update:WebSocket欄位、Connection:Update、Sec-WebSocket-Key:XXX
- 第二步:響應101狀態碼,欄位:Sec-WebSocket-Accept:XXX(二者通過演算法加密一樣才可連線)
參考
《圖解HTTP》