1. Google Chrome擴充套件簡介
Google Chrome擴充套件是一種軟體,以增強Chrome瀏覽器的功能。
Google Chrome擴充套件使用HTML、JavaScript、CSS和圖片等Web技術開發。
Google Chrome擴充套件與Google Chrome外掛不同。Google Chrome擴充套件無需瞭解瀏覽器的原始碼,而Google Chrome外掛是更底層的瀏覽器功能擴充套件,需要深入掌握瀏覽器的原始碼。
2. Google Chrome擴充套件的基本組成
Google Chrome擴充套件,至少包括一個manifest.json和一個js檔案
- manifest.json是擴充套件的排程中心,用於宣告各種資源。該檔案採用JSON格式定義
- js檔案中定義要執行的操作
Google Chrome擴充套件,通常還可以包括圖示、頁面和CSS等資源
- 圖示通常是19px*19px的PNG檔案
- 頁面通常是HTML檔案,用於定義顯示給使用者的視窗,如popup頁面或options頁面等
注意:控制popup視窗或options視窗的分別是popup.js和options.js檔案
- CSS是常見的定義頁面樣式的檔案
作為一個Google Chrome擴充套件,上述所有檔案應該都位於一個根目錄之下,各個不同型別的檔案可以位於不同的子目錄下。
3. Google Chrome擴充套件的部署執行
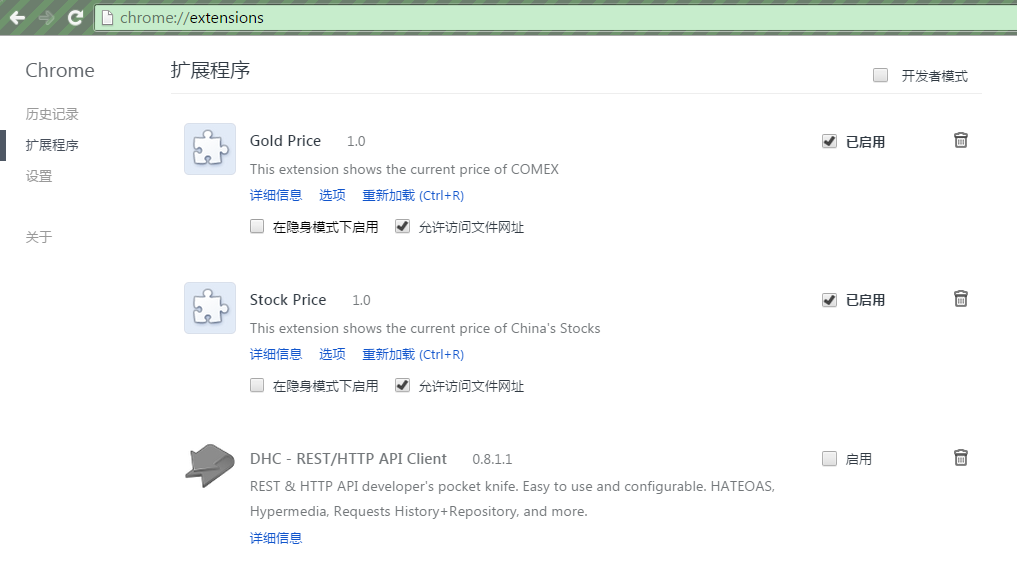
Google Chrome擴充套件的執行無需依賴任何Web伺服器。Chrome 瀏覽器可以方便地進行部署、測試和執行。通過Chrome 瀏覽器開啟chrome://extensions頁面可以檢視當前Chrome 瀏覽器部署的全部擴充套件,該頁面也可以通過Chrome 瀏覽器的“ ->更多工具->擴充套件程式”開啟。chrome://extensions頁面如下:

在chrome://extensions頁面中,選中右上角的“開發者模式”,出現開發輔助按鈕如下:

在開發者模式中,開發人員可以通過“載入已解壓縮的擴充套件程式…”按鈕,直接載入並除錯Google Chrome擴充套件。當然,也可以直接將擴充套件程式所在的目錄拖放到chrome://extensions頁面中,實現對擴充套件程式的載入。Chrome 瀏覽器會對載入的擴充套件程式的manifest.json檔案進行語法有效性驗證,通過驗證的擴充套件程式將會立刻在Chrome 瀏覽器中生效。
注意:manifest.json檔案僅在載入過程中被讀取一次。對manifest.json檔案的修改必須通過重新載入才能夠生效。
在開發過程中,開發人員可以通過“立即更新擴充套件程式”按鈕,檢視Google Chrome擴充套件的最新變化。
Google Chrome擴充套件開發完畢,開發人員可以通過“打包擴充套件程式…”將程式打包為一個.crx檔案,以便於釋出。
通過Chorme Developer Dashboard (註冊需要$5),可以將Google Chrome擴充套件釋出到Chrome Web Store。