Es6模組化的優點
- 預宣告的方式匯入(在一開始確定依賴關係)
- 多種匯入匯出方式
Es6缺點:某些情況下效率低.相比CommonJs依賴延遲申明兩者優缺點正好相反。
Es6引入入口檔案:使用type屬性來告知我這個是一個模組
<script src="./index.js" type="module"></script>
Es6 分為基本匯出和預設匯出 兩種方式可以同時存在
- 基本匯出
基本匯出類似於CommonJs的exports。
語法: export 宣告表示式 或 export {具名符號}
//a.js檔案
export var a = 1; export function print() { console.log(a); } export class Message { } let name = 'zwq'; let age = 18; // 注意這裡的{}不是一個物件,只是一種特殊的語法,表示匯出括號裡面的內容 export { name, age } /** * 上面的匯出的內容有 * 變數a * 函式print * 類Message * 變數name * 變數age */
- 基本匯入
由於使用的是依賴預載入,因此匯入任何其他模組,匯入程式碼必須當時到所有程式碼之前
語法:import {具名符號列表} from "模組路徑"
匯入時可以使用as關鍵字進行重新命名
匯入時的符號是常量不可修改,不能重新賦值
匯入時使用 * 匯入匯出的全部內容儲存在一個物件中,這裡要使用as關鍵字對*進行重新命名
//index.js入口檔案
import{name,age,a as moduleA} from "./a.js"; import {b} from "./b.js";
import * as Amoudle from "./a.js"
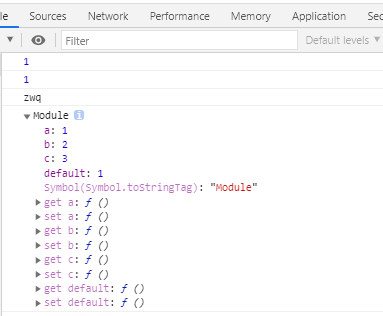
var a = 5; console.log(a); console.log(name,age); console.log(b); console.log(moduleA);
console.log(Amoudle);

- 預設匯出
每個模組除了允許有多個基本匯出之外,還允許有一個預設匯出
預設匯出類似於CommonJs的module.exports,由於只有一個,因此無需具名
語法:export default 預設匯出的資料 或 export {預設匯出資料 as default}
//a.js檔案
// 基本匯出 a export var a = 1; export var b = 2; export var c = 3 // 預設匯出 a變數的值 export default a;
//b.js檔案
var num = 1; export default { print(){ console.log(num); }, name:'zwq', age:18, sayName(){ return this.name } }
- 預設匯入
語法:import 隨便起一個變數名 from "檔案路徑"
- 預設匯入和基本匯入一起使用
語法:import 預設匯入,{基本匯入} from "檔案路徑"
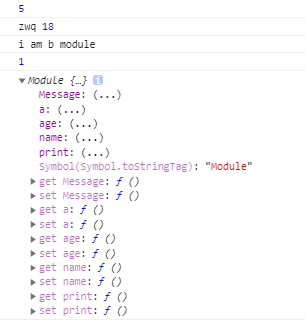
import m from "./a.js" import bMoudle from "./b.js" // 匯入所有的匯出(基本匯出和預設匯出-->default物件) import * as all from "./a.js" // 將預設匯出放在def裡,將基本到處放在a,b變數裡 import def,{a,b} from "./a.js" console.log(a); console.log(m); console.log(bMoudle.sayName()); console.log(all);