1.點選按鈕出現小視窗(響應事件)

配置方式:
Activity_main.xml檔案中:<Button (輸入)android: onClick=”test1” />
MainActivity.java檔案中:
public void test1 ( View view ){
Toast.makeText( MainActivity.this , ”小視窗的內容” , Toast.LENGTH_SHCRT(顯示的時間長度) ).show();
}
每點選一次,按鈕向右移動10個單位(程式碼如下):

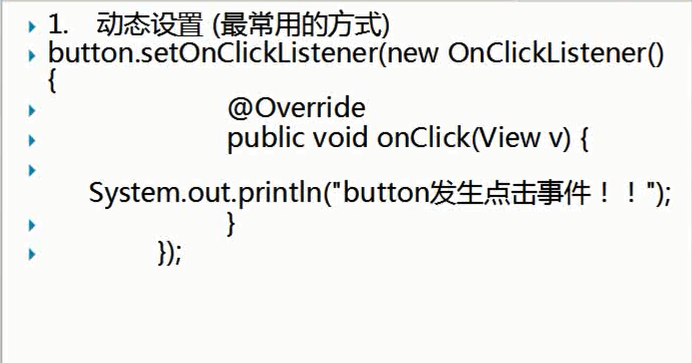
動態方式:


可複用方式(多個按鈕使用時體現其優點):



與HTML比較:點選生成小視窗
<script>
function test(){ alert(123); } // alert(“字串”);
</script>
<button onclick="test()"> test </button>

2.點選切換內容,字元地址定義

Activity_main.xml檔案中:<Button (輸入)android: onClick=”test2” />
在MainActivity.java中:
Public void test2(View view){
Textview textView = (Textview) findViewById(R.id.view1);
textView.setText(“點選切換的內容”);
}
對比HTML:點選切換內容
<button onclick="test()">test</button>
<span id="ab"> i am a label </span>
<script>
function test(){
var ab=document.getElementById("ab");
ab.innerHTML="button click !!!";
}
</script>
在values檔案中的strings.xml,可以定義通用字串( <string name=”標記名”>字串內容</string> ),直接呼叫其內容:R.string.標記名,呼叫與為按鈕命名:Android:text=”@string/標記名”
在values-zh-rCN檔案中也有strings.xml,同樣可以定義字串,當兩者定義相同名字但語言不同時,會根據系統選擇的語言而選擇相應的語言。

3.設定背景

步驟:
<1>.將圖片儲存於res/drawable的檔案將愛中,如果沒有drawable資料夾,可以自己建立
<2>.在activity_main.xml中,
<RelativeLayout>
Android:background=”@drawable/圖片名” // drawable為資料夾名
</RelativeLayout>
<3>.執行程式碼,測試。