最近的專案用到了echarts一個帶有散點地圖的圖表,按照正常jquery寫法應該使用ajax請求geojson的資料動態去切換地圖,就像下面這樣
$.get('Js/map/' + cityData.name + '.json', function(geoJson) {
map('gr-map', cityData, geoJson, geoCoordMap);//呼叫地圖方法
});
頁面顯示(成功)

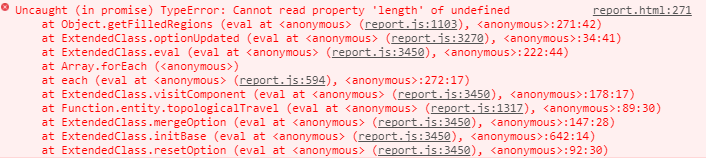
but我們使用vue重構了這個專案,在寫到這裡的時候發現地圖不顯示了,結果報錯

在這裡使用的vue-axios去請求資料,寫法如下
var url = 'http://localhost:8080/static/map' + cityData.name + '.json'; console.log(url) this.$http.get(url).then(geoJson => { // 請求資料成功 if (geoJson) { that.map('gr-map', cityData, geoJson, geoCoordMap); } }, response => { //請求資料失敗 });
套路還是原來的套路,配方還是原來的配方,但是為啥會報錯呢,第一反應就是地圖沒有註冊上,找到註冊地圖的程式碼發現也沒有問題,既然如此那就是資料有問題了,分別將j使用query裡get方法請求的json資料和使用axios請求的資料列印出來,果然問題出在這裡
列印結果如下:
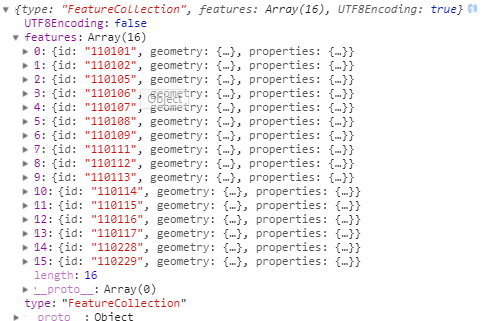
jquery(只返回了一個正常的json資料)

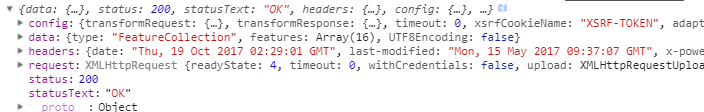
axios(返回了一個完整的包含各種狀態資訊的物件,geoJson被存在其中的data屬性裡)

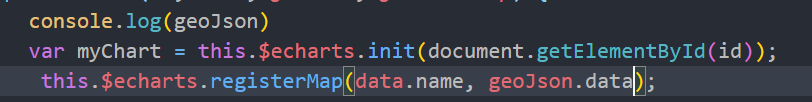
而註冊地圖時只需要用到data裡的資料就行了,所以將原來的程式碼改正如下

終於成功了,腦袋疼!!!