vue引入element-ui
安裝
npm i element-ui -S
完整引入
在mian.js中複製如下程式碼
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
按需引入
按需引入需要藉助 babel-plugin-component
首先,安裝 babel-plugin-component:
npm install babel-plugin-component -D
然後將 .babelrc 修改為:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [
"transform-vue-jsx", "transform-runtime",
[
"component",
{
"libraryName":"element-ui",
"styleLibraryName": "theme-chalk"
}
]
],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
如果直接將官網的程式碼複製到babelrc 內很可能會報錯,對比官網,只是增加了幾個配置,所以我們將增加的配置新增到檔案內就行了

接下來,引入我們需要用到的元件,我習慣將其抽出為一個元件然後在main.js中引入
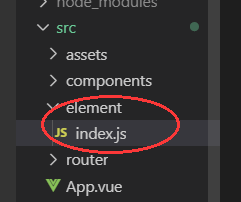
在src目錄下新建element/index.js檔案

在我們新建的index檔案內引入我們需要的元件
import Vue from 'vue'
import {
Button, Select, Option,MessageBox,Message
} from 'element-ui'
Vue.use(Button)
Vue.use(Select)
Vue.use(Option)
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$message = Message;
然後在mian.js中引入
import './element'
改變element的主體顏色
命令列主題工具
首先安裝「主題生成工具」
npm i element-theme -g
npm i element-theme-chalk -D
安裝完成後在專案目錄的終端輸入et -i,會在根目錄下多出一個element-variables.scss檔案
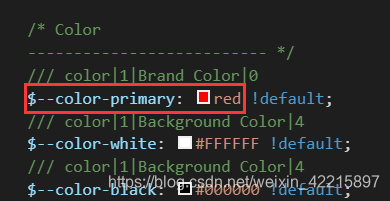
找到element-variables.scss檔案,修改主題色變數(primary)

修改儲存後在終端執行命令et,會執行編譯主題(預設情況下編譯的主題目錄是放在 ./theme 下)

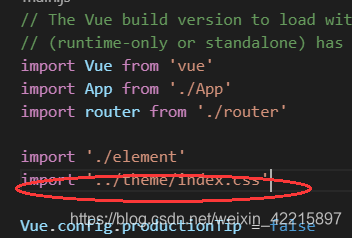
引入自定義主題,儲存後,就可以看到主題顏色的變化了

注意:引入的編譯主題檔案需要在引入element-ui之後,不然不會生效
在專案中改變 SCSS 變數來改變主題顏色
首先,我們的專案要支援scss,如果你是cli生成的專案,那麼我們只需要下載下面兩個包,相應的配置cli已經配置過了
npm install sass-loader@7.3.1 --save-dev(高版本的可能不適配,建議安裝npm install sass-loader@7.3.1 --save-dev 安裝低版本的)
npm install node-sass --save
然後,我們新建一個scss檔案,比如test.scss,寫入以下內容
/* 改變主題色變數 */
$--color-primary: teal;
/* 改變 icon 字型路徑變數,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
之後,在專案的入口檔案中,直接引入以上樣式檔案即可(無需引入 Element 編譯好的 CSS 檔案):

注意,要在引入element-ui的後面引入,否則無法覆蓋原有的樣式
相關文章
- vue2.0專案引入element-uiVueUI
- 本地引入vue、element-ui引入fonts,icon圖示不生效問題VueUI
- 【vue系列】當 element-ui 按需引入遇到 vue-router 路由懶載入VueUI路由
- vue 按照官方文件引入element-ui樣式表時報錯VueUI
- vue3 引入 element-ui 報錯 - ERR! ERESOLVE unable to resolve dependency treeVueUI
- 從element-ui按需引入去探索UI
- vue中使用element-UIVueUI
- Vue中引入jQuery兩種方式可在vue中引入jQueryVuejQuery
- vue中引入echartsVueEcharts
- element-ui配合vue分頁UIVue
- electron-vue 部署 (element-ui)VueUI
- vue 引入圖示庫Vue
- Vue引入icon圖示Vue
- vue專案引入jqueryVuejQuery
- vue引入cesimu地圖Vue地圖
- 在vue下引入jquery bootstrapVuejQueryboot
- Vue專案搭建 + 引入ElementUIVueUI
- 1.引入vue.jsVue.js
- Vue Cli 4 引入 Cesium 配置Vue
- vue + element-ui的分頁問題VueUI
- VUE - 區域性引用Element-UI元件VueUI元件
- 徹底學會element-ui按需引入和純淨主題定製UI
- vue 專案中ivew按需引入Vue
- Vue 中使用element-ui樣式無效VueUI
- vue打包 element-ui不生效怎麼辦VueUI
- Element-ui,Vue表格匯出生成Excel表UIVueExcel
- vue router 引入多個路由檔案Vue路由
- laravel+vue專案中引入ueditorLaravelVue
- Vue系列-import動態引入的坑VueImport
- vue-cli3.0與vant的引入Vue
- 基於Element-UI的Vue管理後臺搭建UIVue
- vue + element-ui + scss 仿簡書評論模組VueUICSS
- spring boot + vue + element-ui全棧開發入門Spring BootVueUI全棧
- Vue中引入TradingView製作K線圖VueView
- vue裡面引入react並相互通訊VueReact
- Vue入門到關門之前端引入Vue前端
- vue-cli4中全域性引入jqueryVuejQuery
- element-ui 通用表單封裝及VUE JSX應用UI封裝VueJS