javascript中的this使用場景以及箭頭函式中的this
this總是指向一個物件,有時指向全域性物件,有時指向構造物件,有時指向DOM物件
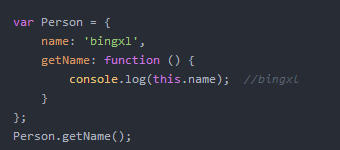
1. 作為物件的方法呼叫
做為物件的方法呼叫時 this 指向物件本生

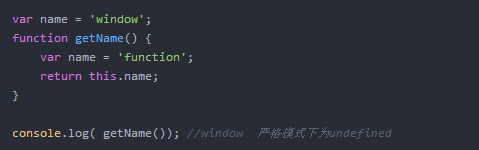
2. 作為普通函式被呼叫
普通函式裡的this總是指向全域性變數

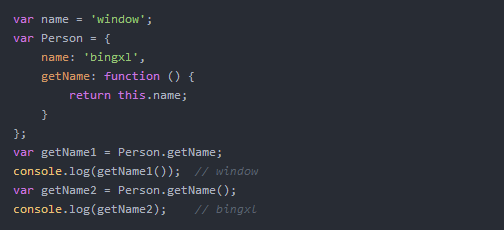
物件的方法複製給變數,在通過變數來呼叫後物件的方法變成了普通函式

觀看這個例子發現:
getName1 = Person.getName 是把getName1指向Person.getName方法的記憶體地址(方法本身沒有被執行),其本質是個函式,所以在使用getName1() 時就是呼叫普通函式
getName2 = Person.getName() 是把Person.getName的返回值(已經執行了)bingxl賦值給getName2
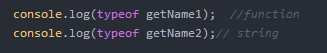
對兩個變數經行typeof操作

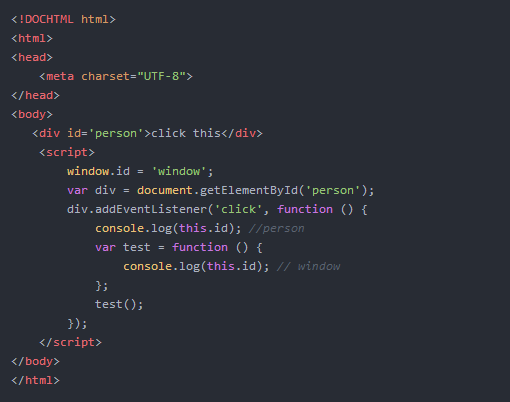
3. DOM事件觸發函式裡的this
DOM事件觸發函式裡的this指向DOM節點本身

test() 是一個普通函式,所以test裡的this指向了全域性物件window
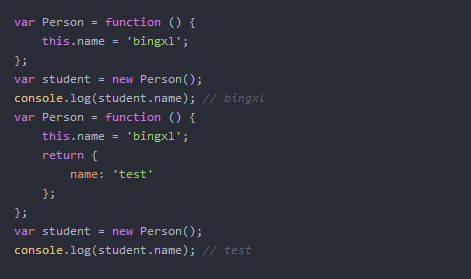
4. 構造器呼叫
使用new運算子呼叫建構函式時會返回一個物件,建構函式裡的this一般就指向返回的物件
當建構函式使用return顯式的返回一個物件時new操作符返回的就是顯式返回的物件

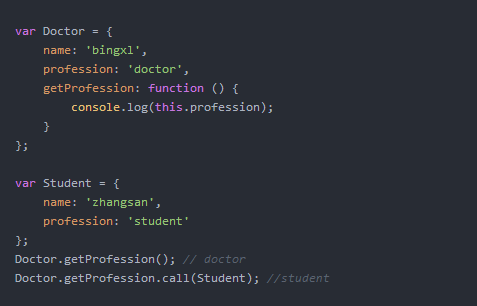
5. call , apply 和 bind
通過call 或apply呼叫會改變this的指向傳入的物件

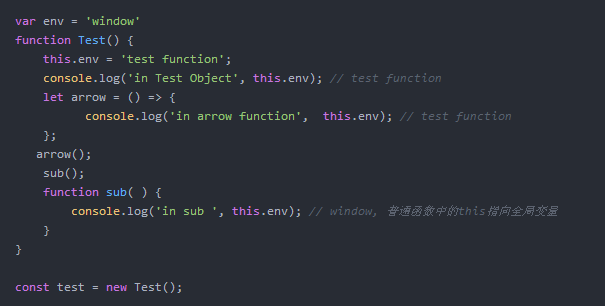
6. 箭頭函式中的this
箭頭函式中的this就是定義時所在的this, 也就是說 箭頭函式本身沒有this。
箭頭函式也可以使用bind, call , applay來改變this指向

對比 arrow 和 sub 函式可以看出
相關文章
- 箭頭函式中的this函式
- 詳解箭頭函式和普通函式的區別以及箭頭函式的注意事項、不適用場景函式
- JS中的箭頭函式與thisJS函式
- JavaScript 箭頭函式JavaScript函式
- ES 6 中的箭頭函式及用法函式
- 箭頭函式適用場景及需要注意的地方函式
- ES6中箭頭函式使用的注意事項函式
- setTimeout和箭頭函式巢狀中的this指向函式巢狀
- JavaScript(ES6)—箭頭函式JavaScript函式
- ES6箭頭函式的使用函式
- 深入理解JavaScript中的箭頭JavaScript
- 撤底理解es6中的箭頭函式函式
- 深入理解ES6中的箭頭函式函式
- 箭頭函式函式
- 箭頭函式this指向的陷阱函式
- 箭頭函式的this指向(二)函式
- 箭頭函式與普通函式的區別函式
- # 普通函式和箭頭函式的區別函式
- TypeScript 箭頭函式TypeScript函式
- JS箭頭函式JS函式
- 箭頭函式、簡寫函式、普通函式的區別函式
- javascript基礎修煉(8)——指向FP世界的箭頭函式JavaScript函式
- setTimeout中的this指向問題和箭頭函式結合的區別函式
- 深入 call、apply、bind、箭頭函式以及柯里化APP函式
- vue2專案中 箭頭函式和普通函式里面 this的指向有何不同?Vue函式
- 有關箭頭函式函式
- 箭頭函式詳解函式
- 簡述箭頭函式和普通函式的區別函式
- 箭頭函式和普通函式的10個區別函式
- 箭頭函式與普通函式區別函式
- ES6 箭頭函式下的this指向函式
- javaES6箭頭函式的全新特性Java函式
- Day 59/100 箭頭函式和普通函式的區別函式
- 面試題:箭頭函式和普通函式的區別面試題函式
- 箭頭函式this指向詳解函式
- ES6箭頭函式函式
- JavaScript中的compose函式和pipe函式JavaScript函式
- async函式使用場景函式