springBoot整合thymeleaf
Thymeleaf簡介
Thymeleaf是一個Java模板引擎,支援html、xml、text、javascript、css、raw這幾種模型。
使用Thymeleaf首先需要引入名稱空間
<html xmlns:th="http://www.thymeleaf.org">
SpringBoot並不推薦使用jsp,但是支援一些模板引擎技術,如:Freemarker,Thymeleaf,Mustache
Thymeleaf整合
(1)引入啟動器
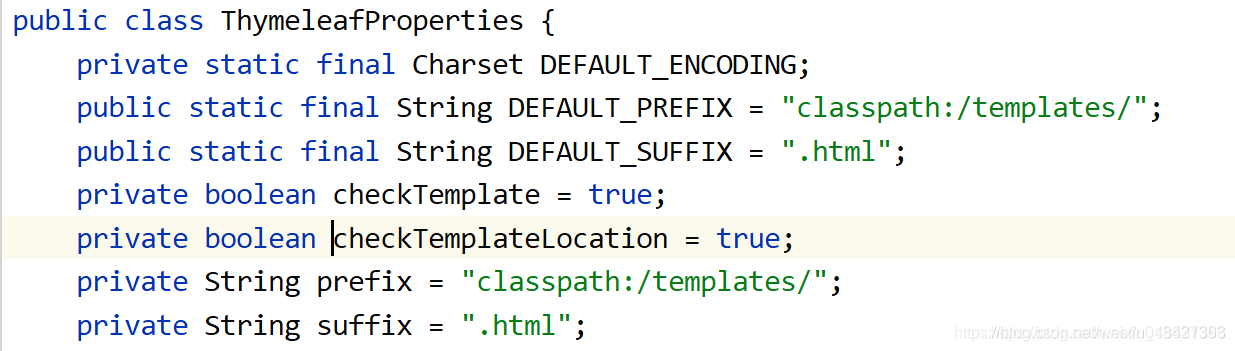
(2)SpringBoot會自動為Thymeleaf註冊一個檢視解析器:ThymeleafViewResolver
- 預設字首:classpath:/templates/
- 預設字尾:.html
如果我們返回檢視:users,會指向到 classpath:/templates/users.html;一般我們無需進行修改,預設即可。

測試.
(3)Controller提供資料
使用ModelMap將資料與頁面合在一起
@RequestMapping(path="/test01",method = {RequestMethod.GET})
public String test01(ModelMap modelMap){ //帶資料建議大家使用ModelMap
//name jack
modelMap.addAttribute("name","jack");
return "person-list"; //classpath:/template/person-list.html
}
(4)編寫html模板
渲染模型中的資料
注意:把html 的名稱空間,改成:xmlns:th="http://www.thymeleaf.org"會有語法提示
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${name}">傑克</div>
</body>
</html>
Person
@Data
public class Person {
private String username;
private String password;
}
PersonController
@Controller
public class PersonController {
@RequestMapping(path="/test01",method = {RequestMethod.GET})
public String test01(ModelMap modelMap){ //帶資料建議大家使用ModelMap
//name jack
modelMap.addAttribute("name","jack");
//準備三個人的資料放到頁面
List<Person> list = new ArrayList<>();
for (int i = 0; i < 3; i++) {
Person p = new Person();
p.setUsername("jack"+i);
p.setPassword("123456");
list.add(p);
}
//新增資料
modelMap.addAttribute("list",list);
return "person-list"; //classpath:/template/person-list.html
}
}
person-list.html
<table>
<tr>
<td>賬號</td>
<td>密碼</td>
</tr>
<tr th:each="person: ${list}">
<td th:text="${person.username}">jack</td>
<td th:text="${person.password}">123456</td>
</tr>
</table>
(5)
${} :這個類似與el表示式,但其實是ognl的語法,比el表示式更加強大
th-指令:th-是利用了Html5中的自定義屬性來實現的。
如果不支援H5,可以用data-th-來代替
th:each:類似於c:foreach 遍歷集合,但是語法更加簡潔
th:text:宣告標籤中的文字
例如1,如果user.id有值,會覆蓋預設的1
如果沒有值,則會顯示td中預設的1。
這正是thymeleaf能夠動靜結合的原因,模板解析失敗不影響頁面的顯示效果,因為會顯示預設值!
相關文章
- [thymeleaf]springboot整合thymeleaf, html使用預置方法Spring BootHTML
- SpringBoot 實戰 (十二) | 整合 thymeleafSpring Boot
- SpringBoot、MyBatis、Shiro、Thymeleaf整合思路Spring BootMyBatis
- SpringBoot整合Jsp和Thymeleaf (附工程)Spring BootJS
- SpringBoot系列(六)整合thymeleaf詳解版Spring Boot
- SpringBoot之整合thymeleaf渲染Web頁面Spring BootWeb
- SpringBoot 同時整合thymeleaf html、vue html和jsp-線上助手Spring BootHTMLVueJS
- springboot模版thymeleaf+freemarkerSpring Boot
- 【Springboot採坑日記】Springboot+thymeleaf整合i18n的配置過程及注意事項Spring Boot
- Spring Boot (四)模板引擎Thymeleaf整合Spring Boot
- 【SpringBoot實戰】檢視技術-ThymeleafSpring Boot
- springboot學習日誌(二)– thymeleaf學習Spring Boot
- springboot、Thymeleaf、國際化的簡單使用Spring Boot
- SpringBoot下的模板技術Thymeleaf詳解Spring Boot
- 極簡 Spring Boot 整合 Thymeleaf 頁面模板Spring Boot
- 不要再學 JSP 了,學 SpringBoot + Thymeleaf + Vue吧JSSpring BootVue
- SpringBoot--- Shiro(攔截,認證)、Thymeleaf(模板引擎)Spring Boot
- 基於IDEA的SpringBoot專案建立(三)——thymeleafIdeaSpring Boot
- SpringBoot(19)---SpringBoot整合ApolloSpring Boot
- SpringBoot(17)---SpringBoot整合RocketMQSpring BootMQ
- SpringBoot(十六)_springboot整合JasperReSpring Boot
- SpringBoot整合系列-整合JPASpring Boot
- Thymeleaf+SpringBoot2高吞吐量調優技巧Spring Boot
- SpringBoot 整合 rabbitmqSpring BootMQ
- SpringBoot 整合 apolloSpring Boot
- SpringBoot 整合 elkSpring Boot
- SpringBoot 整合 elasticsearchSpring BootElasticsearch
- SpringBoot整合elasticsearchSpring BootElasticsearch
- RocketMQ整合SpringBootMQSpring Boot
- springboot整合redis?Spring BootRedis
- SpringBoot整合MinIOSpring Boot
- Springboot整合pagehelperSpring Boot
- ElasticSearch 整合 SpringBootElasticsearchSpring Boot
- springboot 整合LogBackSpring Boot
- SpringBoot整合ESSpring Boot
- springBoot 整合 mybatisSpring BootMyBatis
- SpringBoot整合NacosSpring Boot
- SpringBoot 整合 RedisSpring BootRedis