研發少閒月,九月人倍忙。又到了一年一度的“金九銀十”秋招季,又到了寫簡歷的時節,如果你還在用傳統的Word文件尋找模板,然後默默耕耘,顯然就有些落後於時代了,本次我們嘗試使用雲平臺flowcv高效打造一份巧如範金、精比琢玉的高品質Golang技術簡歷。
首先來到雲平臺:flowcv.com 點選 try free 然後選擇 Resume 點選建立新簡歷:

一份合格的技術簡歷大抵包含六大部分:個人資訊(Information)、個人簡介(Profile)、工作經歷(Professional Experience)、學歷資訊(Education)、專案經驗(Professional Experience)以及技能列表(Skills)。
個人資訊(Information)
個人資訊指的是求職者的基本資訊,如名字、年齡以及聯絡方式。但事實上,真正必要的就是名字、求職崗位Title、郵箱、手機號以及所在地:
名字:某某
郵箱:123@gmail.com
崗位: Go lang Develper
手機: 133-3212-3212
Base: 北京
簡單扼要,直擊要害。
個人簡介(Profile)
個人簡介是對求職者經歷的一個簡單描述,內容不必過多,但透過簡單地描摹,可以讓簡歷篩查人員在短時間內判斷求職者與對應崗位是否匹配:
Web開發領域深耕三年,熱愛程式設計,熟練掌握Golang開發語言,掌握關係型資料庫和非關係型資料庫,掌握Golang高效能框架Iris,能夠在很短時間內獨立開發專案。非常注重自我學習和提升,能夠勝任高強度高壓力的繁雜工作。希望能和貴公司一起成長。
這裡首先展示工作年限,然後表明擅長語言與資料庫,隨後突出使用的框架,最後強調獨立開發能力與抗壓能力,這些都是研發人員所需要具備的基本素質。
工作經歷(Professional Experience)
工作經歷就是求職者過往的研發經歷,一般情況下需要列出公司名稱、任職時間、崗位名稱和實際工作內容:
公司二 2019-2020
Golang開發
任職於海外電商核心交易訂單組,主要是做印度,港臺,西歐,俄羅斯這幾個 市場的專案開發。期間主要做訂金預售,企業購等大型專案的開發以及負責購物車整體的架構重構。
公司一 2017-2019
Golang開發
參與公司裡多個的專案的後端開發,負責後端服務的架構設計、開發以及維護 ,構建高併發高效能的後端服務,並進行最佳化做技術調研。在公司期間參與的 專案:某某小程式。能夠敏捷開發,配合產品以及組內成員之間完成介面的除錯。
這裡需要注意的是,最近的工作經歷要在上面進行展示,而比較久遠的經歷在下面展示,因為招聘者關心的其實是求職者最近的工作經歷。
學歷資訊(Education)
學歷資訊除了畢業院校、畢業時間以及專業以外,還可以把主修和選修課寫上:
某某大學
電腦科學與技術
2016-2019
計算機組成原理、計算機系統結構、作業系統、組合語言程式設計、高階語言程式設計、計算機網路、資料庫原理及應用、軟體工程等
專案經驗(Professional Experience)
專案經驗是一份技術簡歷的核心,面試過程中,招聘者和求職者所溝通的重點往往也在過往的專案經歷中:
專案一
某平臺專案
2020-2022
專案平臺主要涉及到有印度,新加坡,西歐,俄羅斯四個機房。總共13個國 家小米網站點10個國家的POCO站點。使用者數達千萬級,業務高峰時併發量6 0w,印度市場日訂單量達十萬。任職期間主要負責的模組有購物車模組、算 價模組、下單模組、訂單查詢模組。原有訂單系統功能的迭代,參與雙十一活 動,黑五訂金預售等活動的開發,基於專案的高可用可擴充在業務架構, 系統架構,技術架構三個層面對訂單購物車模組進行了重構。對業務中分散式 事務的一致性做了進一步處理,用grpc呼叫替代原有大量快取的混亂使用,對業務和業務之間的耦合進行了拆分進一步實現高內聚低耦合。
專案二
某公司專案
2019-2020
基於高效能框架Iris實現Restful風格的線上聚合支付介面,聚合封裝了支付寶,微信,京東等三方支付平臺
Hash取模演算法設計分表邏輯,負載均衡
獨立設計基於redis非同步任務佇列風控稽核架構,同時配置自動化迴圈佇列任務(有序集合)
利用Websocket實現後端訊息主動推送,改造前端傳統輪詢技術框架,減少了30%的網路請求數,節約了大約一半的可用頻寬
使用Redis叢集作為快取介質,緩解資料庫壓力。
利用Docker進行服務封裝和業務解耦,使用Docker-compose批次管理容器叢集,用Dockerfile編寫部署指令碼
Nginx反向代理Tornado,採用加權策略的負載均衡技術,後臺服務統一使用SuperVisor進行管理
利用百度AI對使用者投訴及聊天記錄資訊進行模糊匹配與情感分析,預測使用者導向。
後期使用Thrift框架RPC協議架構對傳統的http介面進行重構,提高了整體介面的效能和吞吐量。
使用Redisearch打造全文檢索引擎,百萬級資料可以達到單次檢索10毫秒以內的速度。
開發,測試使用者認證,訂單,支付/退款等7個模組
大體上,遵循“做了什麼和得到了什麼”原則,強調專案結果,但也重視專案過程。
技能列表(Skills)
顧名思義,技能列表即求職者所掌握的技術棧,一些和崗位不相關和過時的技術棧可以略過不寫:
後端框架:Iris/Grpc
前端框架:Vue3.0
資料庫:MySQL,Redis
工具:Docker,Git,SuperVisor
其他:Websocket,百度BCC、自然語言分析
外語:CET6,能流暢閱讀英文文件
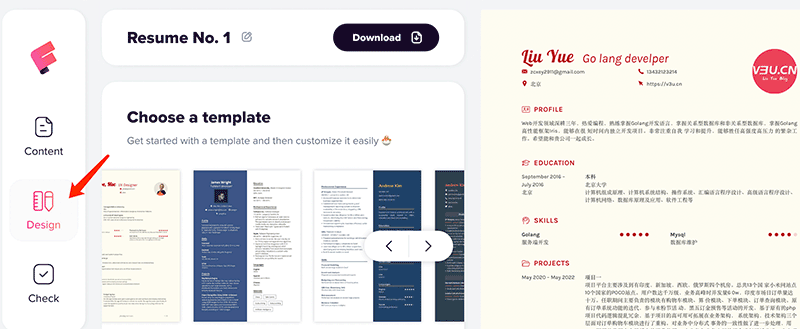
模板選擇
當我們填寫好簡歷的六大核心部分,就可以選擇一塊稱心如意的模板了:

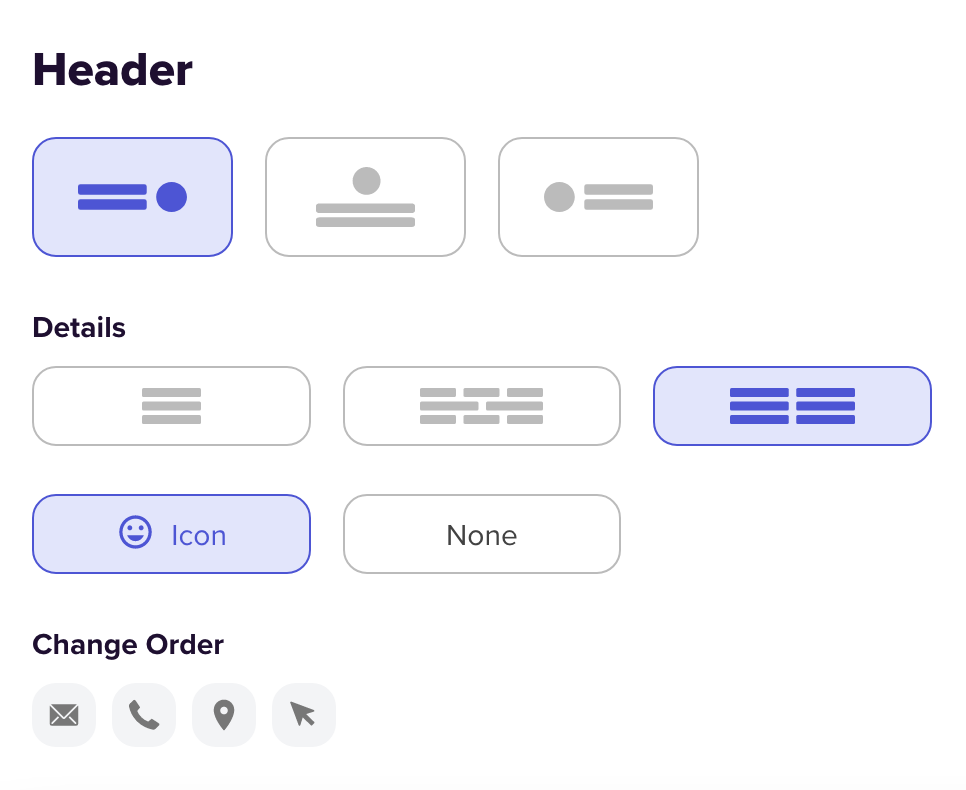
模板會根據簡歷內容自適應,同時也支援佈局、字型、ICON等細節的調整:

調整完畢之後,點選下載按鈕,就可以得到一份pdf格式的簡歷。
PDF和Html的簡歷格式轉換
美中不足的是,flowcv平臺並不支援中文字型,但是沒關係,我們可以透過技術手段“曲線救國”。
這裡使用Golang1.18針對PDF檔案做轉換操作,首先安裝轉換包sdk:
go get github.com/pdfcrowd/pdfcrowd-go
這裡使用pdfcrowd-go包,隨後編寫轉換指令碼pdftohtml.go:
package main
import (
"fmt"
"os"
"github.com/pdfcrowd/pdfcrowd-go"
)
func main() {
client := pdfcrowd.NewPdfToHtmlClient("demo", "ce544b6ea52a5621fb9d55f8b542d14d")
err := client.ConvertFileToFile("test.pdf", "test.html")
handleError(err)
}
func handleError(err error) {
if err != nil {
// report the error
why, ok := err.(pdfcrowd.Error)
if ok {
os.Stderr.WriteString(fmt.Sprintf("Pdfcrowd Error: %s\n", why))
} else {
os.Stderr.WriteString(fmt.Sprintf("Generic Error: %s\n", err))
}
panic(err.Error())
}
fmt.Println("轉換完畢")
}
這裡使用pdfcrowd平臺的測試賬號demo建立客戶端結構體,然後使用client.ConvertFileToFile函式進行轉換操作,將指令碼所在目錄的test.pdf檔案轉換為test.html檔案。
程式返回:
➜ mydemo git:(master) ✗ go run "/Users/liuyue/wodfan/work/mydemo/mypdf.go"
轉換完畢
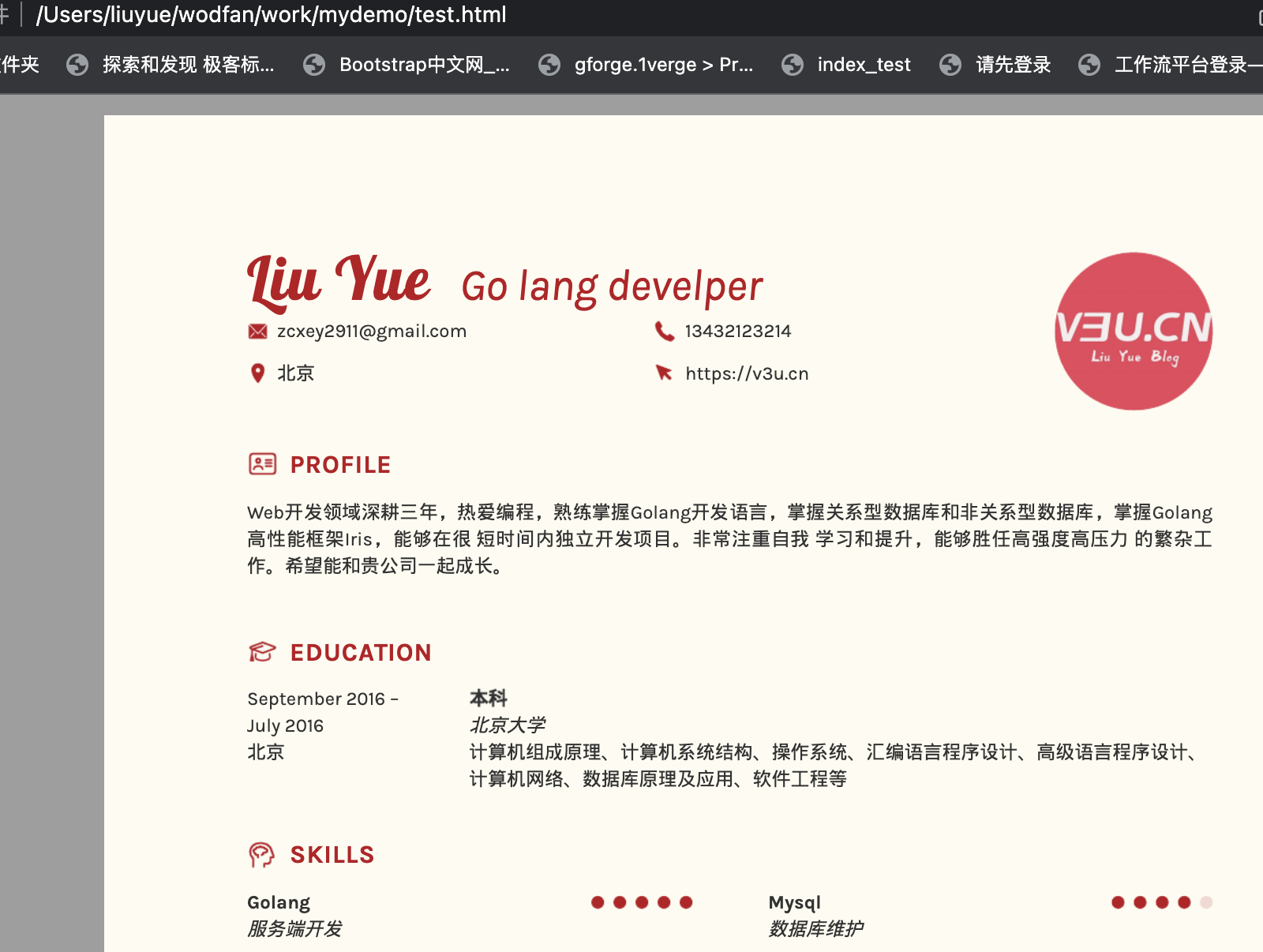
藉此,我們就得到了一份Html格式的簡歷:
<!DOCTYPE html>
<!-- Created by Pdfcrowd (https://pdfcrowd.com/) --><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta name="keywords" content="Free Online Resume Builder, FlowCV - https://flowcv.io">
<style type="text/css">
#page-container{position:absolute;top:0;left:0;margin:0;padding:0;border:0}@media screen{#page-container{bottom:0;right:0;overflow:auto}}@media print{@page{margin:0}html{margin:0}body{margin:0;-webkit-print-color-adjust:exact}#page-container{width:auto;height:auto;overflow:visible;background:none !important}.d{display:none}}.page{position:relative;background-color:white;overflow:hidden;margin:0;border:0}.page-content{position:absolute;border:0;padding:0;margin:0;top:0;left:0;width:100%;height:100%;overflow:hidden;display:block;transform-origin:0 0;-ms-transform-origin:0 0;-webkit-transform-origin:0 0}.page-content.opened{display:block}.bf{position:absolute;border:0;margin:0;top:0;bottom:0;width:100%;height:100%;-ms-user-select:none;-moz-user-select:none;-webkit-user-select:none;user-select:none}.bi{position:absolute;border:0;margin:0;-ms-user-select:none;-moz-user-select:none;-webkit-user-select:none;user-select:none}@media print{.page{margin:0;box-shadow:none;page-break-after:always;page-break-inside:avoid}@-moz-document url-prefix(){.page{overflow:visible;border:1px solid #fff}.page-content{overflow:visible}}}.c{position:absolute;border:0;padding:0;margin:0;overflow:hidden;display:block}.t{position:absolute;white-space:pre;font-size:1px;transform-origin:0 100%;-ms-transform-origin:0 100%;-webkit-transform-origin:0 100%;unicode-bidi:bidi-override;-moz-font-feature-settings:"liga" 0}.t:after{content:''}.t:before{content:'';display:inline-block}.t span{position:relative;unicode-bidi:bidi-override}._{display:inline-block;color:transparent;z-index:-1}::selection{background:rgba(127,255,255,0.4)}::-moz-selection{background:rgba(127,255,255,0.4)}.pi{display:none}.d{position:absolute;transform-origin:0 100%;-ms-transform-origin:0 100%;-webkit-transform-origin:0 100%}.it{border:0;background-color:rgba(255,255,255,0.0)}.ir:hover{cursor:pointer}</style>
<style type="text/css">
@media screen {
#page-container {
background-color: #9e9e9e;
}
.page {
margin: 13px auto;
border-collapse: separate;
}
}
</style><style type="text/css">
隨後就可以透過Html標籤以及Css樣式來控制中文字型或者其他樣式了,最終效果如下:

結語
毫無疑問,對於簡歷來說,內容大於形式,因為內容是事物存在的基礎,但同一類內容不應該只能有一種形式,內容是簡歷內一切內在要素的總和,而形式是這些內在要素的結構和組織方式,簡歷中的內容和形式應該是辯證統一的關係,形式服從內容,並隨內容的變化而變化,形式對簡歷內容又有反作用,形式適合內容,就促進內容的發展,形式不適合內容,則阻礙內容的發展。