1、安裝Xcode command line tools
首先,編譯mysql和Homebrew需要用到Xcode command line tools,所以首先安裝command line tools;
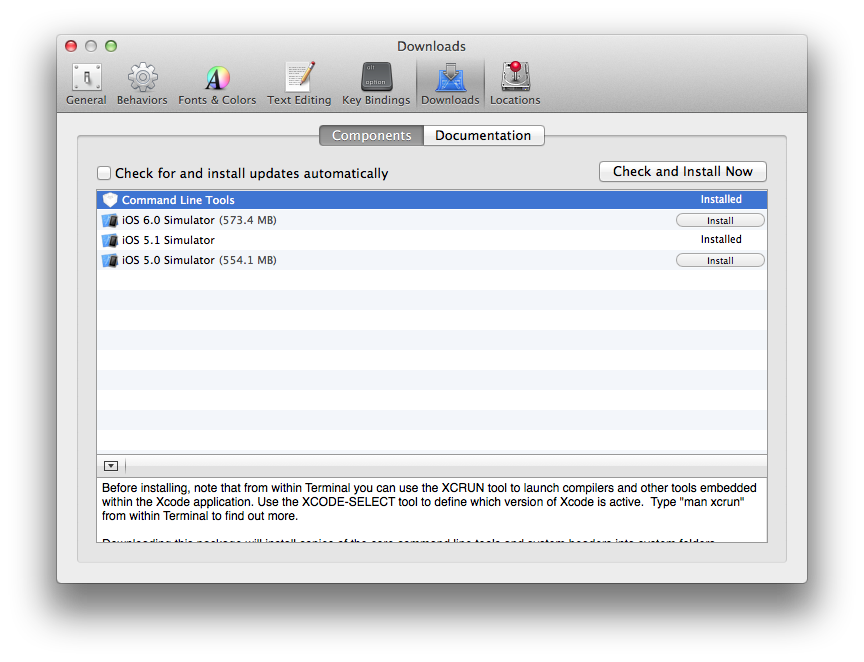
如果安裝了Xcode,只需要“Preferences… > Downloads”,之後點選Command Line Tools安裝按鈕;

如果沒有Xcode,去https://developer.apple.com/downloads,搜尋Command Line Tools 下載安裝
2、安裝Homebrew(後面需要用Homebrew安裝mod_wsgi),在命令列視窗輸入
ruby -e "$(curl -fsSkL raw.github.com/mxcl/homebrew/go)"
3、配置Apache
Apache預設安裝在Mac osx中,osx 10.10 安裝的apache版本是2.4,開啟終端輸入
sudo apachectl start
開啟瀏覽器輸入 http://localhost/,你能看到‘It Works’
3.1 啟用mod_php
在apache中啟用mod_php
cd /etc/apache2 sudo vi httpd.conf
不要註釋這行(去掉前面的#號)
# LoadModule php5_module libexec/apache2/libphp5.so
拷貝php.ini.default到php.ini,拷貝後賦予php.ini寫許可權
cd /etc/ sudo cp php.ini.default php.ini
sudo chmod +w php.ini
sudo vi php.ini
在php.ini檔案中,改變MySQL Unix socket(注意如果通過Homebrew安裝MariaDB的預設的是/tmp/mysql.sock)(應該有三處).
xxx.default_socket=/tmp/mysql.sock
測試apache配置ok,重啟apache
apachectl configtest sudo apachectl graceful
如果此時顯示servername問題,開啟/etc/apache2/httpd.conf, 找到ServerName,將其設為localhost
3.2 配置虛擬主機
我們將要在apache上配置虛擬主機,這將在你mac上提供一個簡單管理多個網站的框架。我通常把文件根目錄放在~/Sites/,
我們將為我們的網站在Sites下建立文件根目錄~/Sites/mysite.com,只有Django app網站的靜態內容放在~/Sites/mysite.com下,Django專案
放在~/Documents/mysite
cd /etc/apache2 sudo vi httpd.conf
不註釋這行
#Include /private/etc/apache2/extra/httpd-vhosts.conf
測試Apache配置ok
apachectl configtest
這結果應該是
Warning: DocumentRoot [/usr/docs/dummy-host.example.com] does not exist Warning: DocumentRoot [/usr/docs/dummy-host2.example.com] does not exist Syntax OK
上面所有都ok了,我們將要配置虛擬主機配置檔案
cd /etc/apache2/extra/ sudo vi httpd-vhosts.conf
用下面內容替換掉httpd-vhosts.conf檔案內容,下面是虛擬主機配置檔案的一個好的模板
include /private/etc/apache2/extra/vhosts/localhost.conf
include /private/etc/apache2/extra/vhosts/dev.mysite.com.conf
對每個新的網站,都有一個對應的apache配置檔案。我們的Django網站將要在http://dev.mysite.com, 我們將在Apache上虛擬主機檔案管理這個網站
如果我們想管理其他網站,僅僅需要增加下面行
include /private/etc/apache2/extra/vhosts/dev.mysite2.com.conf include /private/etc/apache2/extra/vhosts/dev.mysite3.com.conf include /private/etc/apache2/extra/vhosts/dev.mysite4.com.conf include /private/etc/apache2/extra/vhosts/dev.mysite5.com.conf
為localhost建立虛擬主機配置檔案
sudo mkdir -p /etc/apache2/extra/vhosts/ cd /etc/apache2/extra/vhosts/ sudo vi localhost.conf
貼上下面內容到localhost.conf,儲存
<VirtualHost *:80> DocumentRoot "/Users/xx/Sites/localhost" ServerName localhost ErrorLog "/Users/xx/Sites/logs/localhost-error_log" CustomLog "/Users/xx/Sites/logs/localhost-access_log" common <Directory "/Users/xx/Sites/localhost"> Require all granted </Directory> </VirtualHost>
為dev.mysite.com建立虛擬主機檔案
cd /etc/apache2/extra/vhosts/ sudo vi dev.mysite.com.conf
貼上下面內容到dev.mysite.com.conf, 儲存
<VirtualHost *:80> DocumentRoot "/Users/xx/Sites/mysite.com" ServerName dev.mysite.com ErrorLog "/Users/xx/Sites/logs/mysite.com-error_log" CustomLog "/Users/xx/Sites/logs/mysite.com-access_log" common <Directory "/Users/xx/Sites/mysite.com"> Require all granted </Directory> </VirtualHost>
建立日誌和虛擬主機的根目錄
mkdir -p ~/Sites/logs/ mkdir -p ~/Sites/localhost/ mkdir -p ~/Sites/mysite.com/
測試apache為ok
apachectl configtest
Syntax OK
重啟apache
sudo apachectl graceful
最後在瀏覽器輸入http://dev.mysite.com,測試網站,在之前要,開啟/etc/hosts:
sudo vi /etc/hosts
增加行

開啟終端,檢測配置檔案
ping dev.mysite.com
結果應該是:

最好在~/Sites/mysite.com/下面增加一個index.html, 在瀏覽器輸入http://dev.mysite.com ,可以檢查一下日誌檔案是否正常
3.3、安裝MySQL(MariaDB)
不具體說明了,參考官網提供安裝步驟https://mariadb.com/blog/installing-mariadb-10010-mac-os-x-homebrew
3.4、安裝phpMyAdmin
下載最新版本的phpMyAdmin,在下面目錄解壓縮
/Users/xx/Sites/localhost/phpmyadmin
在瀏覽器輸入http://localhost/phpmyadmin,登陸用root,密碼為上面資料庫設定的密碼,開啟Users標籤,選擇‘Add user’

建立一個使用者project密碼為project,選擇‘Create database with same name and grant all privileges’,然後‘Add user’

這樣,我們準備好了我們Django專案的資料庫。
4、安裝virtualenv
virtualenv就不多介紹,好處多多,每個環境可以有自己的python和django版本。我們將要先安裝virtualenv,然後在虛擬環境中安裝Django,
tar xvzf virtualenv-1.9.1.tar.gz cd virtualenv-1.9.1 sudo python setup.py install
5、用virtualenv建立Django專案
5.1、建立python2.7的虛擬環境
cd ~/Documents/VirtualEnvs/ virtualenv --python=/usr/bin/python2.7 --no-site-packages venv-python2.7-django
啟用虛擬環境
cd ~/Documents/VirtualEnvs/venv-python2.7-django/ source bin/activate
在提示符前,你能看到當前虛擬環境被啟用
(venv-python2.7-django) $
現在,執行一個python解析器,你將要用的是~/Documents/VirtualEnvs/venv-python2.7-django/bin的解析器,當你通過pip安裝python模組時,這些模組都只安裝在這個虛擬環境中,而不是系統中。用deactivate命令能退出虛擬環境,回到系統python。
最後測試系統安裝:
which python
結果:
/Users/xx/Documents/VirtualEnvs/python2.7-django/bin/python
在虛擬環境中安裝最新版本的Django,下載Django-1.5.1.tar.gz,注意終端虛擬環境要被啟用
tar xzvf Django-1.5.1.tar.gz cd Django-1.5.1 python setup.py install
安裝distribute>=0.6.28(MySQLdb需要),注意依賴MySQLdb去安裝distribute安裝時要掛vpn,不然安裝不上。下載 distribute-0.6.36.tar.gz 最新版本的是0.7
tar xvzf distribute-0.6.36.tar.gz cd distribute-0.6.36/ python setup.py install
5.2、建立Django專案
首先python的虛擬環境被啟用(如果沒有安裝Django,需要在虛擬環境下安裝Django),如果你是Django新手,跟著https://docs.djangoproject.com/en/1.5/intro/一步步的做,推薦閱讀一下how to manage static files (CSS, images)
推薦兩個入門的Django應用http://www.tangowithdjango.com/book/和http://www.ibm.com/developerworks/cn/linux/l-django/
cd ~/Documents
django-admin.py startproject mysite
編輯mysite/settings.py,設定MySQL資料庫
DATABASES = { ’default’: { ’ENGINE’: ’django.db.backends.mysql’, ’NAME’: ’project’, ’USER’: ’project’, ’PASSWORD’: ’project’, ’HOST’: ’’, # Empty for localhost ’PORT’: ’’, # Set to empty string for default. } }
5.3、本地測試Django專案
cd ~/Documents/mysite/
python manage.py runserver
6、用mod_wsgi 部署Django專案
6.1、安裝mod_wsgi
用Homebrew安裝mod_wsgi,在安裝前閱讀https://github.com/Homebrew/homebrew-apache下面的文件。如果安裝了Xcode就不用這步,沒有則需要安裝那個文件最下面給的命令去做。
完成後,載入新的Formulas
brew tap homebrew/apache
最後安裝mod_wsgi
brew install mod_wsgi
當mod_wsgi安裝好後,在apache中啟用它,編輯/etc/apache2/http.conf,增加下面行
LoadModule wsgi_module /usr/local/Cellar/mod_wsgi/3.4/libexec/mod_wsgi.so
測試配置檔案,重啟apache
apachectl configtest sudo apachectl restart
6.2、為mod_wsgi配置虛擬主機檔案
所有的靜態檔案指向/Users/xx/Sites/mysite.com/static,python app的WSGI在/Users/xx/Documents/mysite/mysite/wsgi.py
為dev.mysite.com配置虛擬主機配置檔案,啟用mod_wsgi。編輯 /etc/apache2/extra/vhosts/dev.mysite.com.conf ,拷貝下面行
<VirtualHost *:80> LogLevel info ServerName dev.mysite.com ServerAdmin my@mysite.com # Static files DocumentRoot "/Users/jc/Sites/mysite.com" Alias /static/ /Users/jc/Sites/mysite.com/static/ <Directory "/Users/xx/Sites/mysite.com/static"> Order deny,allow Allow from all </Directory> # WGSI configuration WSGIDaemonProcess mysite.com processes=2 threads=15 display-name=%{GROUP} python-path=/Users/xx/Documents/mysite/:/Users/xx/Documents/VirtualEnvs/python2.7-django/lib/python2.7/site-packages WSGIProcessGroup mysite.com WSGIScriptAlias / /Users/xx/Documents/mysite/mysite/wsgi.py <Directory "/Users/xx/Documents/mysite/mysite"> <Files wsgi.py> Order allow,deny Allow from all </Files> </Directory> </VirtualHost>
如果想在django中用apache和mod_wsgi,可以參考 How to use Django with Apache ad mod_wsgi和 official mod_wsgi documentation
最後,把apache訪問的資料夾賦予許可權
Chmod -R 755 ~/Documents/mysite/mysite Chmod -R 755 ~/Documents/Sites/mysite.com
重啟apache
sudo apachectl graceful
6.3、收集靜態檔案
django專案的靜態檔案應該在~/Documents/Sites/mysite.com/static,通過http://dev.mysite.com/static,
開啟django專案,編輯settings.py,改變STATIC_ROOT:
STATIC_ROOT = /Users/jc/Sites/mysite.com/static/
從Django專案中收集所有靜態檔案
python manage.py collectstatic
最後,在瀏覽器輸入http://dev.mysite.com/admin ,你將要看到
