css清除浮動
為什麼要清除浮動:清除浮動的本質主要是為了解決父級元素由於子級浮動引起內部高度為0 的情況
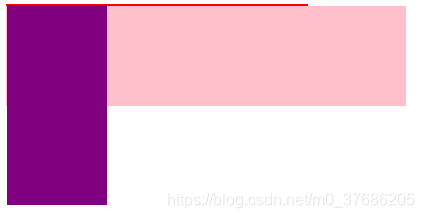
例如下面程式碼,沒有使用清除浮動的效果
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 200px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: peru;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
清除浮動的方法:
- 額外標籤法:通過在浮動元素的最後一個元素的末尾新增一個空的標籤 ,再清除浮動clear:both
- 父級新增overflow屬性方法:直接在父親上新增overflow: hidden
- 使用after偽元素清除浮動:給父級元素加clearfix類,然後直接在css中寫這些如下程式碼:
.clearfix:after { /*正常瀏覽器 清除浮動*/ content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { *zoom: 1; /*zoom 1 就是ie6 清除浮動方式 * ie7一下的版本所識別*/ } -
使用before和after雙偽元素清除浮動:給父級元素加clearfix類,然後直接在css中寫如下程式碼:
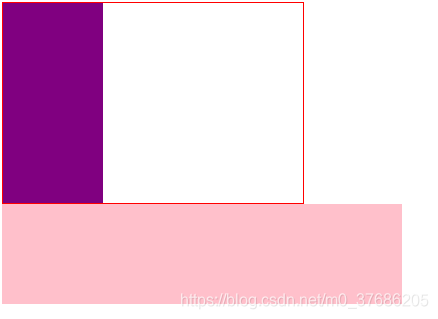
.clearfix:before,.clearfix:after{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom: 1; }使用上述的清除浮動的正常效果如下圖:

想知道浮動更詳細的內容,點選後面連結:https://www.cnblogs.com/smyhvae/p/7297736.html
相關文章
- CSS 清除浮動CSS
- CSS——清除浮動CSS
- CSS 浮動(Float) 清除浮動CSS
- CSS-清除浮動CSS
- CSS清除浮動方法大全CSS
- css清除浮動的原理CSS
- CSS清除浮動的四種方法CSS
- css3 清除浮動的方式CSSS3
- CSS 小結筆記之清除浮動CSS筆記
- CSS清除浮動大全共8種方法CSS
- 前端入門-day3(CSS中浮動和清除浮動)前端CSS
- 清除浮動
- 談談浮動和清除浮動?
- 直播平臺製作,css之如何清除浮動CSS
- css 盒模型 文件流 幾種清除浮動的方法CSS模型
- CSS深入理解:overflow:hidden——溢位,坍塌,清除浮動CSS
- css清除浮動float的七種常用方法總結CSS
- 深入清除浮動原理
- 清除浮動的方法
- 清除浮動與閉合浮動區別
- 好程式設計師web前端學習路線分享CSS浮動-清除浮動篇程式設計師Web前端CSS
- 為什麼會出現浮動和什麼時候需要清除浮動?清除浮動的方式?
- H5-28 清除浮動H5
- 什麼是浮動?浮動帶來的影響?怎麼清除浮動?
- CSS float 浮動CSS
- CSS float浮動CSS
- CSS浮動(float)CSS
- 清楚CSS浮動CSS
- 如何使用BFC清除CSS浮動以及解決margin合併的問題CSS
- CSS + HTML 小知識點大雜燴(margin合併、塌陷,清除浮動)CSSHTML
- 幾種有效的清除浮動的方法
- 清除浮動的幾種方式及其原理
- css浮動詳解CSS
- CSS之浮動FloatCSS
- 12-CSS浮動CSS
- CSS浮動一:divCSS
- 7. CSS 的 浮動CSS
- HTML CSS 浮動佈局⑤HTMLCSS