nvm
nvm(Node Version Manager)是一個Node.js的版本管理器。
安裝nvm
windows安裝nvm
1. 下載nvm
下載地址:nvm-windows,下載 nvm-noinstall 或者 nvm-setup.exe
如果使用 nvm-noinstall 可以執行 install.cmd,會自動配置環境變數。
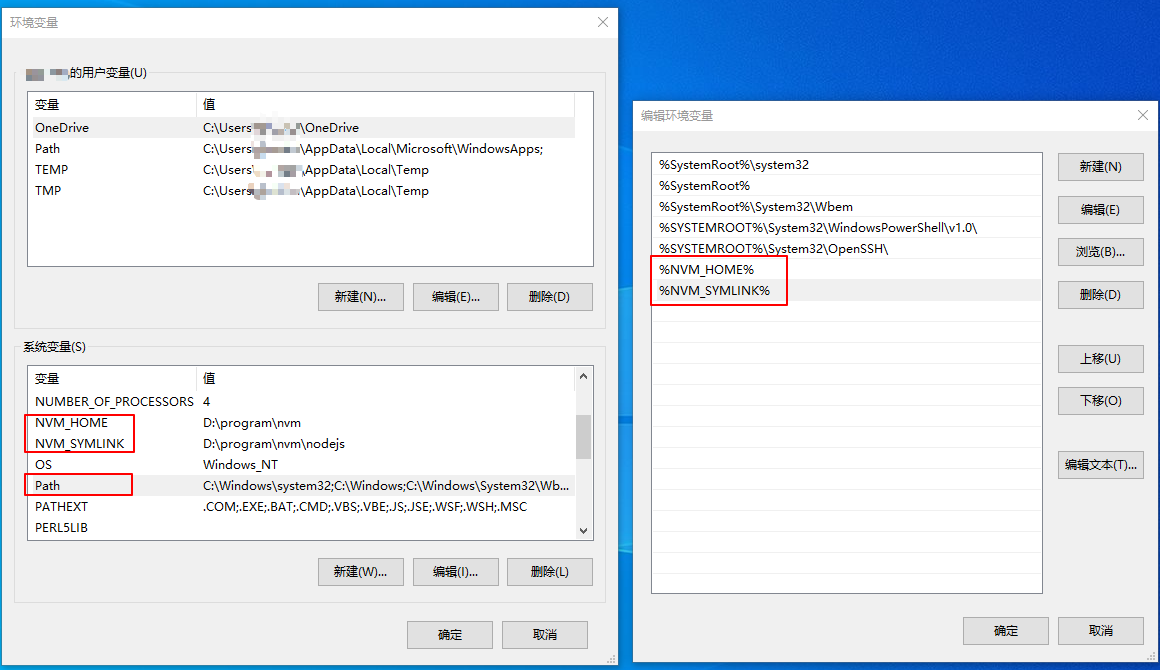
2. 配置環境變數
NVM_HOME 是 nvm 的安裝目錄,需要加到 PATH 中才能使用 nvm 的命令。
NVM_SYMLINK 指向當前使用的node,需要加到 PATH 中才能使用 node 的命令。
控制皮膚 - 系統 - 高階系統設定 - 環境變數:
NVM_HOME: D:\program\nvm
NVM_SYMLINK: D:\program\nvm\nodejs

3. 修改setting.txt
如果沒有,則在 NVM_HOME 目錄下建立一個setting.txt(D:\program\nvm\setting.txt)。
root 是各個版本 nodejs 的安裝目錄。
path 是 NVM_SYMLINK,是一個快捷方式,nvm 切換版本的時候會將 NVM_SYMLINK 指向對應版本的 node。
root: D:\program\nvm
path: D:\program\nvm\nodejs
arch: 64
proxy: none
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/4. 驗證是否安裝成功
# 檢視版本號
$ nvm v
1.1.9
mac安裝nvm
# 安裝nvm
$ brew install nvm
# 檢視包資訊
$ brew info nvm
# 建立目錄
$ mkdir ~/.nvm
# 修改~/.bash_profile和~/.zshrc
export NVM_DIR="$HOME/.nvm"
[ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh" # This loads nvm
[ -s "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm"
$ source ~/.bash_profile
$ source ~/.zshrc
# 檢視版本號
$ nvm -v
0.39.2
linux安裝nvm
# 使用curl安裝nvm
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# 使用wget安裝nvm
$ wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# 修改~/.bashrc和~/.zshrc
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
$ source ~/.bashrc
$ source ~/.zshrc
安裝node
# 檢視可以安裝的node版本 http://nodejs.org/dist
$ nvm list available
# 檢視已經安裝的node版本
$ nvm list
$ nvm ls
# 安裝指定版本的node
$ nvm install 18.20.1
# mac或者linux手動安裝node,可以將node安裝包解壓後放在~/.nvm/versions/node目錄下
$ ls ~/.nvm/versions/node
v12.22.1 v14.17.0 v18.20.1
# 切換到指定版本的node(windows可能需要使用管理員身份執行)
$ nvm use 18.20.1
# 檢視node版本
$ node -v
nvm命令
# mac和linux的node安裝目錄在~/.nvm/versions/node,windows可以修改node安裝目錄
# 檢視node安裝目錄(不同版本的node都會安裝到這個目錄下,預設和nvm同一個目錄)
$ nvm root
# 修改node安裝目錄
$ nvm root D:\program\nvm
# 解除安裝node
$ nvm uninstall 18.20.1
# 安裝最新版本node
$ nvm install latest
# 檢視當前node版本
$ nvm current
# 給版本指定別名
$ nvm alias test 18.20.1
# 刪除別名
$ nvm unalias test
# 清空nvm本地快取
$ nvm cache clear
npm
npm(Node Package Manager)是一個Node.js包管理器。
幫助文件
npm官方文件:https://docs.npmjs.com/cli/
# 檢視幫助
$ npm help
# 檢視指定命令的幫助
$ npm help install
$ npm install -h
配置npm
# 檢視npm版本
$ npm --version
$ npm -v
# 檢視所有配置
$ npm config list -l
$ npm config ls -l
# 檢視使用者配置(使用者的配置檔案在~\.npmrc)
$ npm config list
$ npm config ls
# 檢視prefix和cache的配置
# prefix用於存放npm全域性安裝的包,cache用於快取已下載的包
$ npm config get prefix cache
# 配置npm全域性安裝目錄(預設安裝在當前npm目錄下,如果切換了npm會導致之前的全域性安裝無法使用)
$ npm config set prefix=D:\program\nvm\node-global
$ npm config set cache=D:\program\nvm\node-cache
# windows要將prefix加到PATH中,否則無法執行全域性包的bin
# NPM_HOME: D:\program\nvm\node-global
# %NPM_HOME%加入PATH中
# 設定映象
$ npm config set registry=https://registry.npmmirror.com/
# 刪除配置項
$ npm config delete registry
.npmrc配置檔案:除了使用命令配置npm,也可以直接修改~/.npmrc檔案。
registry=https://registry.npmmirror.com/
prefix=D:\program\nvm\node-global
cache=D:\program\nvm\node-cache
# 設定某些包的映象站點
chromedriver_cdnurl=https://npmmirror.com/mirrors/chromedriver/
sass_binary_site=https://npmmirror.com/mirrors/node-sass/
geckodriver_cdnurl=https://npmmirror.com/mirrors/geckodriver/
# phantomjs不再維護
phantomjs_cdnurl=https://bitbucket.org/ariya/phantomjs/downloads
npm命令
初始化專案
# 初始化(建立package.json檔案,會提示輸入一系列資訊)
$ npm init
# 直接生成package.json檔案
$ npm init -y
package.json:https://docs.npmjs.com/cli/configuring-npm/package-json
{
"name": "npm-test",
"version": "1.0.0",
"keywords": ["package manager"],
"description": "a package manager for JavaScript",
"homepage": "https://github.com/npm/cli#readme",
"author": "Barney Rubble <b@rubble.com>",
"repository": {
"type": "git",
"url": "https://github.com/npm/cli.git"
},
"main": "dist/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"jquery": "^3.7.1"
},
"license": "ISC"
}| 欄位名 | 說明 |
| name | 包名 |
| version | 包的版本號 |
| keywords | 關鍵字 |
| description | 專案的描述 |
| homepage | 專案的網站或文件頁面的URL |
| author | 專案的作者,一個人 |
| contributors | 專案的其他貢獻者,陣列 |
| repository | 專案程式碼存放的地方的型別,git或svn |
| main | 程式的主入口檔案,require(模組名)會載入這個檔案 |
| scripts | 專案的指令碼命令 |
| dependencies | 依賴包(用於生產環境) |
| devDependencies | 依賴包(用於開發環境) |
安裝依賴
# 安裝指定的包
$ npm install jquery
# 將包安裝到全域性目錄
$ npm install -g jquery
# 安裝指定版本的包
$ npm install jquery@3.0.0
# 安裝包並將其新增到package.json的dependencies中(用於生產環境)
$ npm install --save jquery
$ npm install -S jquery
# 安裝包並將其新增到package.json的devDependencies中(用於開發環境)
$ npm install --save-dev jquery
$ npm install -D jquery
# 安裝本地包(使用npm pack將專案打包成.tgz檔案,然後複製到另一個專案中安裝)
$ npm install mytest-1.0.0.tgz
{
"dependencies": {
"mytest": "file:mytest-1.0.0.tgz"
}
}
使用別名
可以使用npm的別名來安裝同一個包的不同版本。
# npm install <alias>@npm:<name>
# 安裝lodash@3.0.0
$ npm install lodash3@npm:lodash@3
# 安裝lodash@4.0.0
$ npm install lodash4@npm:lodash@4package.json:
{
"dependencies": {
"lodash3": "npm:lodash@^3.10.1",
"lodash4": "npm:lodash@^4.17.21"
}
}// 使用不同版本的lodash
const lodash3 = require('lodash3');
const lodash4 = require('lodash4');
console.log(lodash3.VERSION); // 3.10.1
console.log(lodash4.VERSION); // 4.17.21
檢視依賴
# 檢視當前目錄下所有依賴的版本(只顯示頂層依賴)
$ npm ls
# 指定依賴樹顯示的深度(如果不指定數字則顯示到最底層)
$ npm ls --depth 2
# 檢視當前目錄下某個依賴的版本
$ npm ls jquery
更新依賴
# 將指定包更新到最新版本(package.json中指定的版本範圍內的最新版本)
# 會更新package-lock.json中的版本,但是不會更新package.json
$ npm update jquery
# 更新package.json中列出的所有包到最新版本
$ npm update
刪除依賴
# 從node_modules和package.json中刪除包
$ npm uninstall jquery
查詢包資訊
# 檢視npm伺服器上的所有jquery版本
$ npm view jquery versions
# 檢視npm伺服器上jquery的資訊
$ npm view jquery
# 在npm倉庫中搜尋包
$ npm search jquery
釋出包
# 登入npm賬號
$ npm login
# 檢視當前登陸使用者
$ npm whoami
# 退出登入
$ npm logout
# 釋出包
$ npm publish
# 撤銷釋出過的某個版本程式碼
$ npm unpublish <package>@<version>
# 刪除整個包
$ npm unpublish <package> --force
# 清空npm本地快取(如果開發者使用相同版本號釋出新程式碼,可以避免因版本號未變而無法獲取最新程式碼)
$ npm cache clear
# 將專案打成一個.tgz檔案(這個檔案可以用來發布到npm或者在另一個專案中本地安裝)
$ npm pack
# 將.tgz檔案釋出到npm
$ npm publish xxx.tgz
peer dependencies
$ npm install react@16
# 安裝react-dom@18會報錯:npm ERR! ERESOLVE unable to resolve dependency tree
# react-dom@18的package.json:
# {
# "peerDependencies": {
# "react": "^18.2.0"
# }
# }
# react-dom依賴react,但不是將react作為的子依賴安裝,而是使用專案中的react
$ npm install react-dom@18
# 如果專案中有兩個包使用peerDependencies依賴同一個包的不同版本,可能會導致衝突和錯誤
# react-router@6 -> "react": ">=16.8"
# react-dom -> "react": "^15.7.0"
$ npm install react-router@6 react-dom@15
# 如果確保這兩個包可以一起工作,可以忽略peerDependencies,直接安裝
$ npm install react-router@6 react-dom@15 --legacy-peer-deps
參考資料
npm官網
npmmirror 映象站