HTML5釋出於2014年,設計目的是為了在移動端支援多媒體。
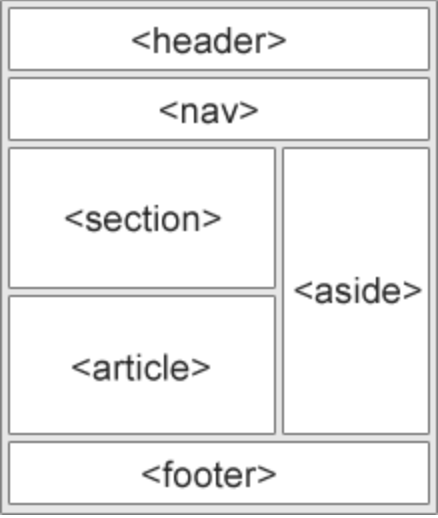
一、語義化標籤
<header>web知識大全</header>
<nav>
<a>html</a>
<a>css</a>
<a>javascript</a>
</nav>
<section>
<h2>html4</h2>
<p>html4是上一代web語言標準……</p>
</section>
<section>
<h2>html5</h2>
<p>html5是上最新web語言標準……</p>
</section>
<article>
<h2>html5歷史</h2>
<p>html5是2014年推出的……</p>
<!--figure表示插入的影像、圖示、程式碼、照片等,去掉並不影響文件排版-->
<figure>
<img src="abc.jpg">
<figcaption>html5發展歷史圖</figcaption>
</figure>
</article>
<aside>
<p>表示主內容區域之外的部分,如側邊欄</p>
</aside>
<footer>copyRight2019</footer>section和article標籤都是獨立的分塊標籤,section跟隨意,article表示單獨的文字單元。
二、音訊/視訊
audio和video標籤:是網頁上播放的標準格式,之前通過外掛(flash)來播放。
三、圖形繪製功能
canvas標籤:只是建立一個圖形容器,需要用JavaScript指令碼繪圖。(遊戲應用,渲染快)
svg標籤:內聯支援SVG,向量圖。(谷歌地圖,不失真)
四、表單元素和屬性
datalist
input屬性:placehold、required、pattern(正規表示式)、autofocus(自動獲取焦點)
input型別:url、email、number、color(調起裝置顏色控制元件)、date(調起裝置日曆控制元件)、range、week(調起裝置日曆控制元件<含周>)
五、本地儲存
localstorage、sessionstorage
六、web workers
新的多執行緒方式
七、websocket
較傳統的ajax輪詢,新的連線方式,一次連線,無需多次請求。
八、SSH
Server-Sent 事件指的是網頁自動獲取來自伺服器的更新。
以前也可能做到這一點,前提是網頁不得不詢問是否有可用的更新。通過伺服器傳送事件,更新能夠自動到達。
九、定位功能
navigator物件下的geolocation.getCurrentPosition(tarPos,err)方法,可獲取使用者當前位置。
使用:tarPos.coords.latetude,longetude……等詳細資訊。
失敗:使用者拒絕,獲取失敗,超時。
十、MathML物件
<math>標籤,用來書寫數學公式。