React Native在Windows下的安裝及環境配置(Android)

接下來給大家講一下在Windows環境下安裝React Native的環境,React Native是Facebook推出的開源專案框架,類似原生的APP的執行和響應速度,JS和HTML的混合,效能還算不錯。詳細的大家就百度或谷歌查一下吧。很像JAVA和HTML的混合語法。本文主要針對Android。網上很多教程是舊的,本教程應該算是最新的了。

官方Github地址:https://github.com/facebook/react-native/
1、首先你電腦已經安裝了Android Studio,JDK。這就不用說了,會Android的電腦都會有這些。
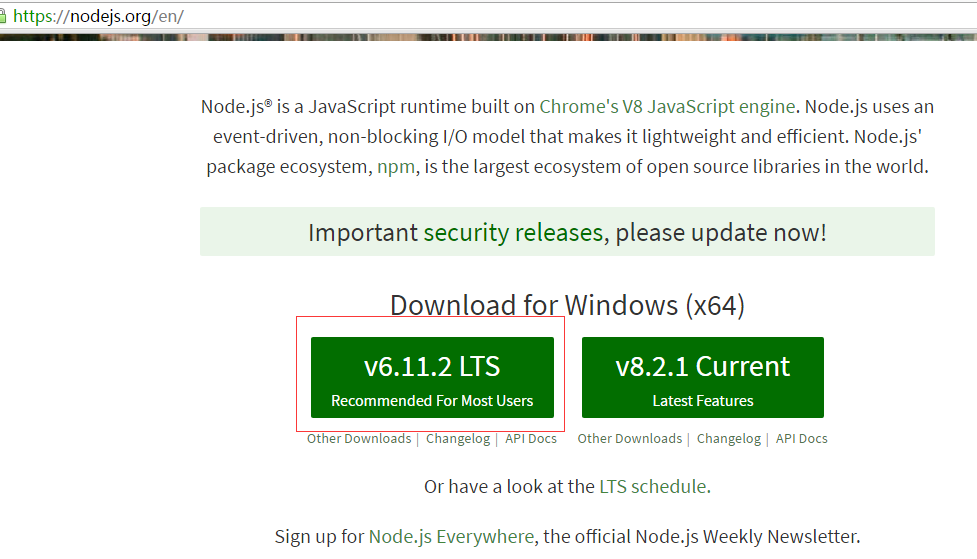
2、下載安裝Nodejs。去官網下載:https://nodejs.org/en/ ,推薦最好下LTS版本,12M左右。

正常安裝即可。

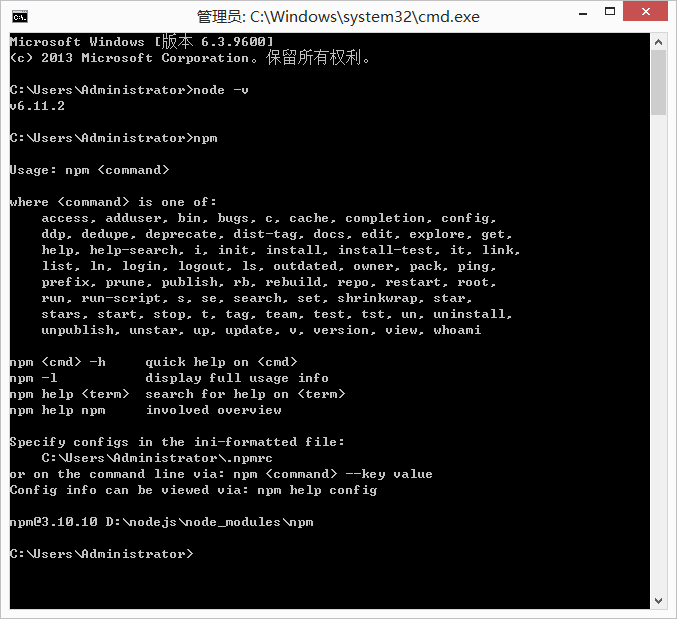
3、安裝完Nodejs後,執行cmd開啟命令視窗,輸入:node -v,如果正確獲取到Nodejs版本號,那就說明安裝正確。也可以輸入npm,看輸出有無錯誤。

4、安裝React Native命令列工具react-native-cli
注:如果你的電腦訪問國外的網路很慢,又不能翻牆,那就使用國內映象吧,這裡以淘寶映象為例,輸入如下命令:
npm config set registry https://registry.npm.taobao.orgnpm info underscore輸入命令:
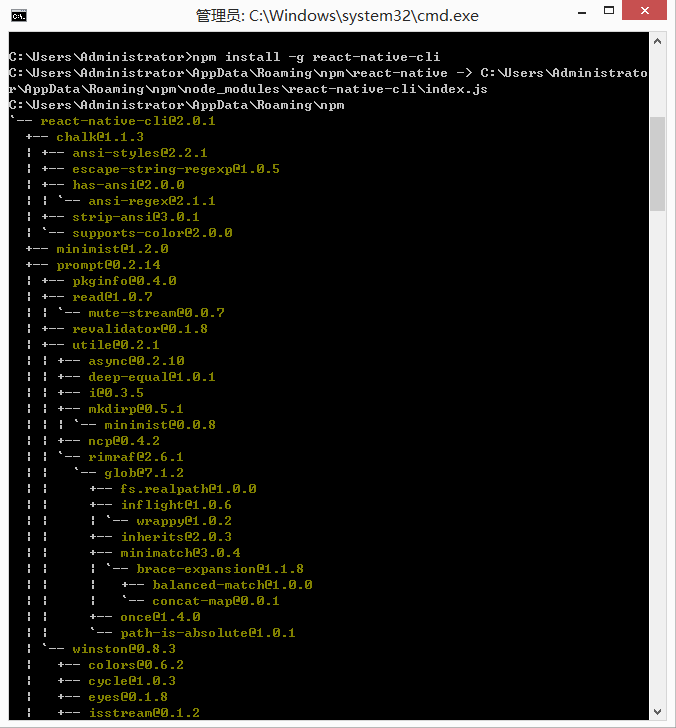
npm install -g react-native-cli
5、建立一個新專案,名字可以按照你的需要命名。
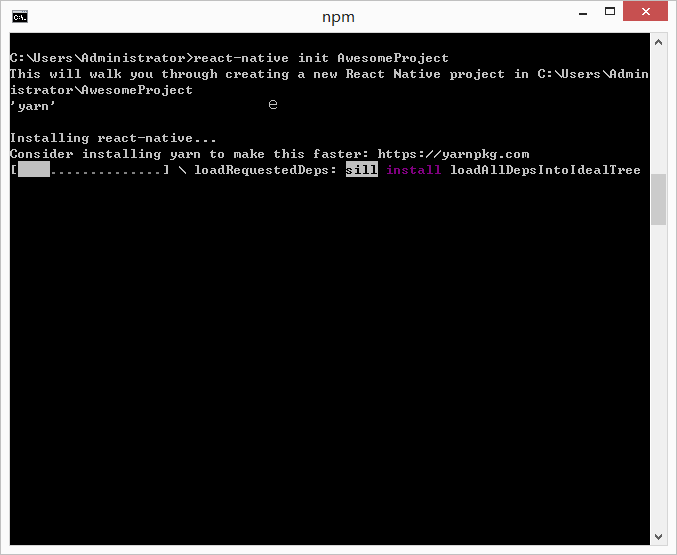
react-native init AwesomeProject這裡按照官方寫的,叫:AwesomeProject。
如果你電腦沒安裝yarn,會自動先安裝yarn。

Yarn是什麼?百度或谷歌下。當然,yarn不翻牆的話下載很慢,所以推薦大家去官網下載直接安裝即可。https://yarnpkg.com/zh-Hans/



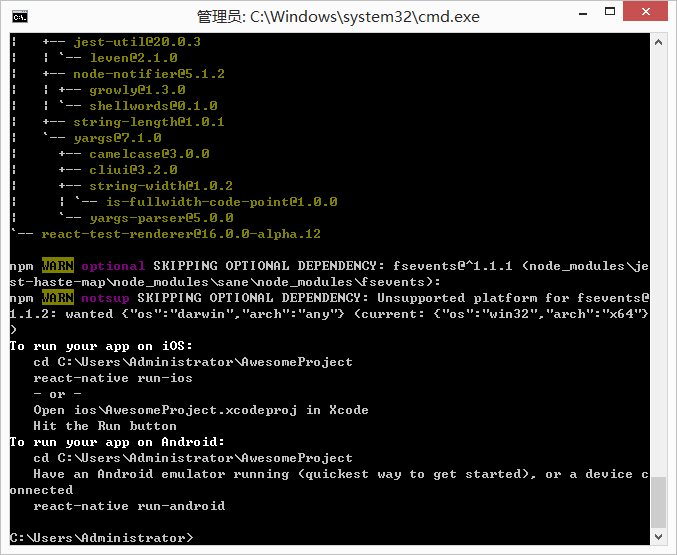
下圖是命令安裝成功後的介面:

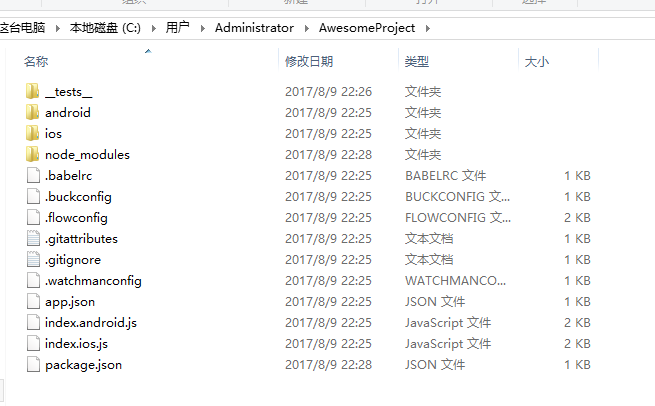
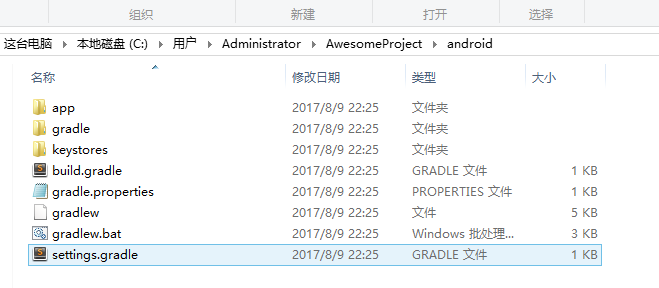
6、目錄結構看下:


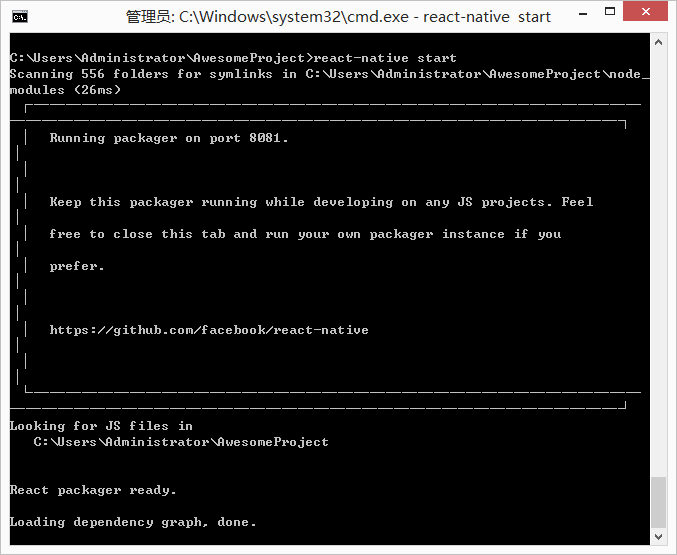
7、執行我們的React Native伺服器端:輸入命令列前,當前所在路徑要是專案的根目錄。
react-native start
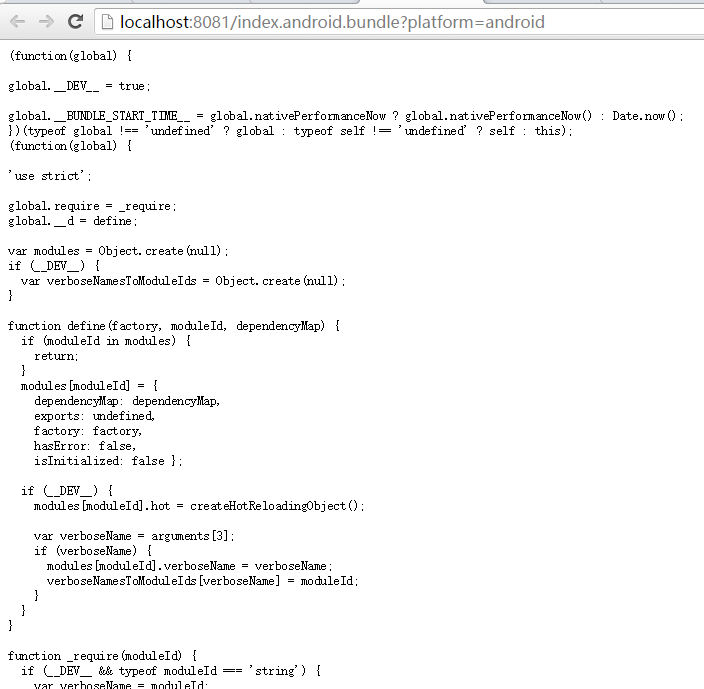
8、瀏覽器就可以執行訪問編譯了。
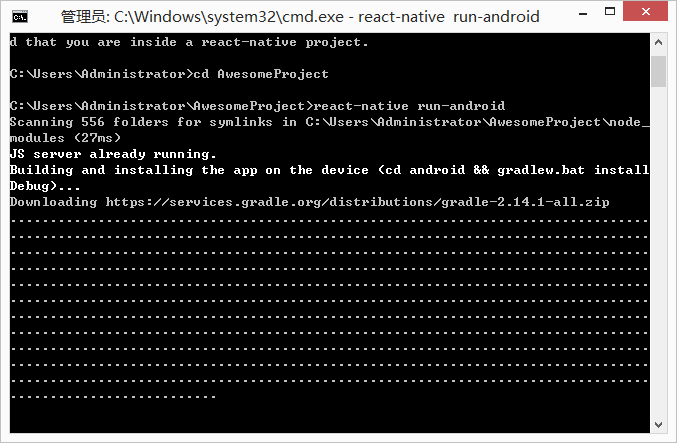
9、執行編譯專案:
剛才執行伺服器的命令視窗不要關閉,另外開啟一個命令視窗,輸入:
react-native run-androidIOS的話,輸入:
react-native run-ios前提是 已經執行啟動了模擬器,或者連線了真機才可以這樣輸入命令。
第一次執行,如果你沒有安裝gradle-2.14-all的話,會進行下載。

還有一種方式編譯執行,就是用Android Studio直接開啟android工程檔案,執行編譯到手機或者模擬器即可,支援Genymotion。如果想手機的React-Native APP可以訪問我們的剛才電腦上執行的伺服器,那麼一定要在同一個wifi下。
執行正常的話,會出現下圖介面。

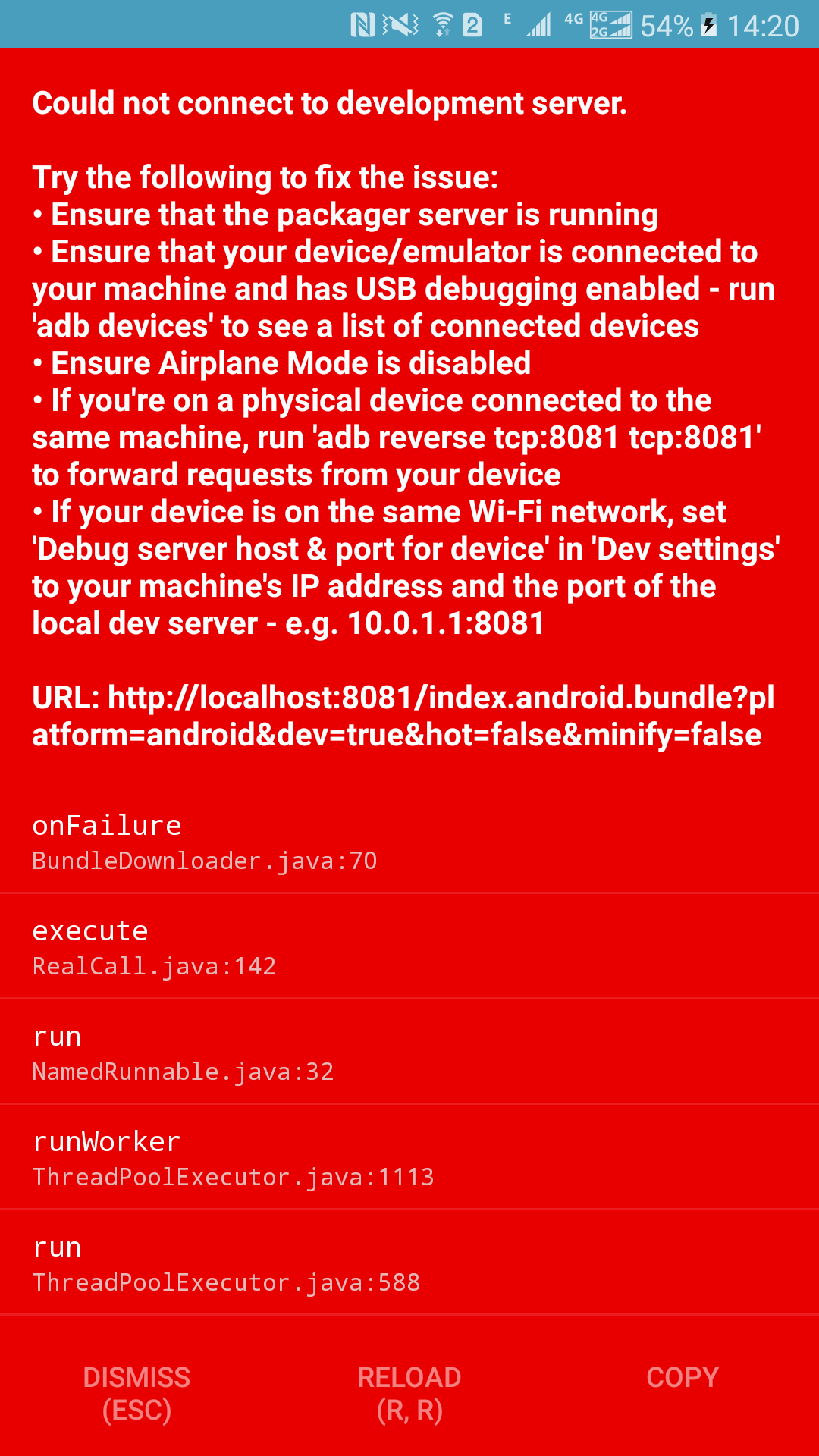
如果出現紅色的錯誤,可以點選選單鍵或者長按選單鍵,過載或者設定伺服器IP地址和埠號。

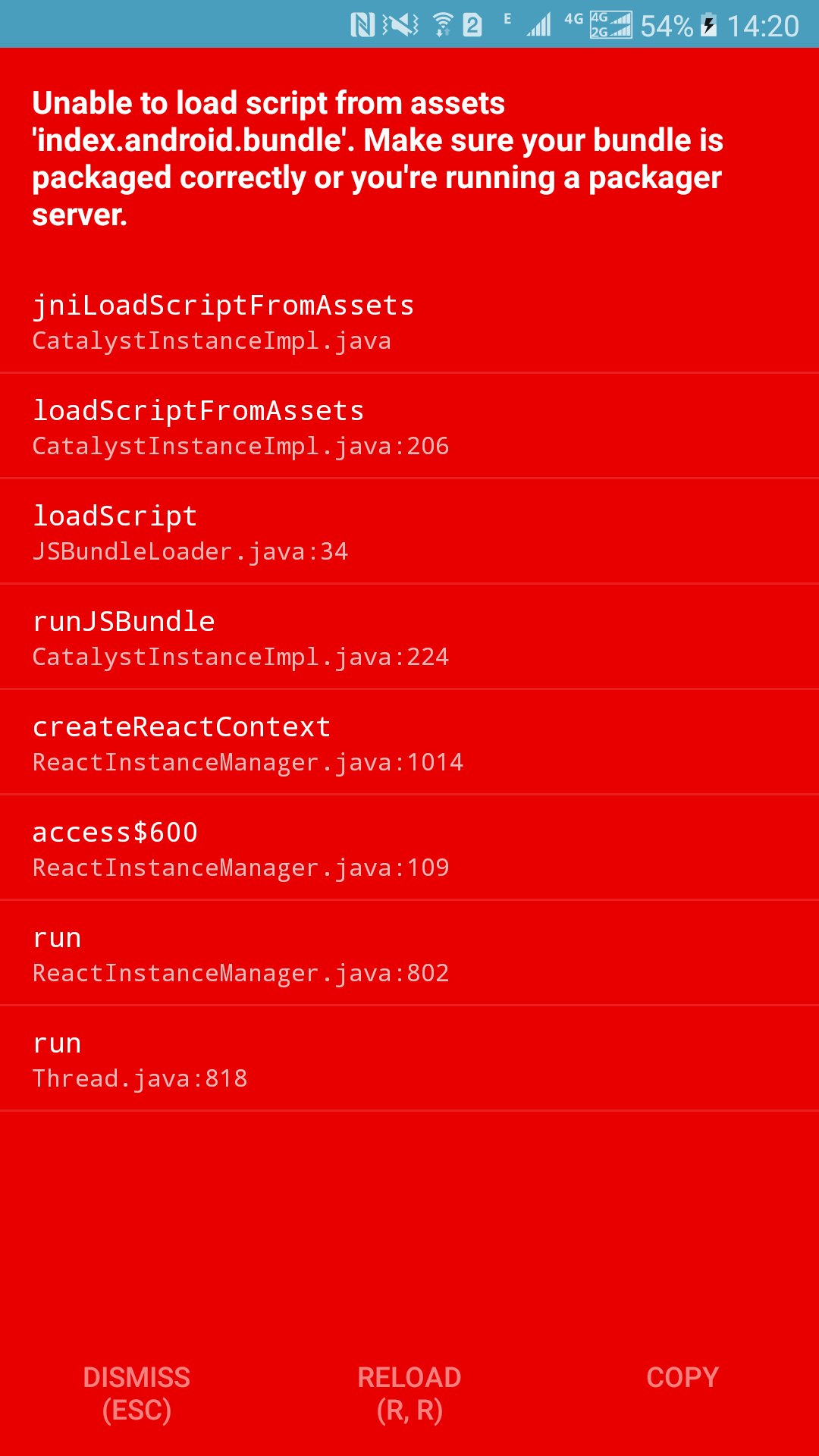
如果出現下圖錯誤的話,進入專案根目錄輸入如下命令:
React-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res

輸入如上命令就直接把JS編譯打包進APP裡了。
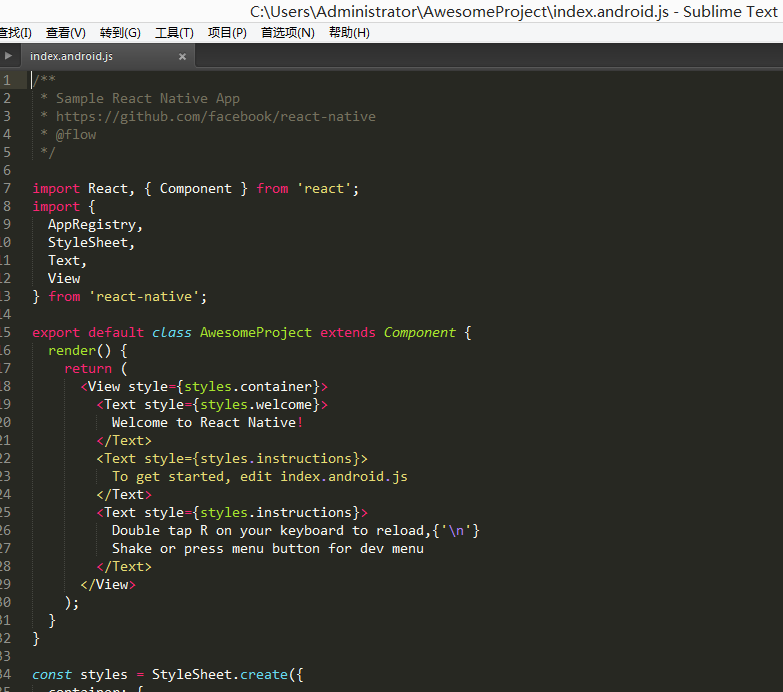
現在就可以編輯專案根目錄的index.android.js檔案了。然後重新啟動APP就可以看到修改後的效果了。

注:其實一些命令也可以在Android Studio的Terminal命令視窗輸入,和在cmd命令視窗輸入一樣,很方便。
參考文獻:
相關文章
- MongoDB Windows環境安裝及配置MongoDBWindows
- windows下配置安裝YAF環境Windows
- Windows下React Native開發環境的搭建WindowsReact Native開發環境
- React-Native 環境安裝及除錯(Mac版)React除錯Mac
- Windows下搭建React Native Android開發環境詳解WindowsReact NativeAndroid開發環境
- HMMer在Windows環境下的安裝HMMWindows
- solr在windows下的安裝及配置SolrWindows
- Mongodb在Windows下安裝及配置MongoDBWindows
- Windows環境下phpMyAdmin的安裝配置方法WindowsPHP
- Windows下安裝配置爬蟲工具Scrapy及爬蟲環境Windows爬蟲
- (轉)Windows下安裝Docker, GitBash環境配置WindowsDockerGit
- windows下安裝react native要點WindowsReact Native
- jenkins簡單安裝及配置(Windows環境JenkinsWindows
- Windows環境下的Oracle Data Guard安裝和配置WindowsOracle
- React-Native環境搭建(windows)ReactWindows
- 在 Windows 上搭建 React Native IOS 開發環境WindowsReact NativeiOS開發環境
- Windows10下如何安裝配置 perl 環境Windows
- CodeMan快速安裝配置教程:Windows下安裝配置Java JDK環境WindowsJavaJDK
- Windows 環境下 Python 環境安裝WindowsPython
- angular環境配置及安裝Angular
- scala安裝及環境配置
- GoLand安裝及環境配置GoLand
- Windows 環境下安裝 LaravelWindowsLaravel
- Windows 環境下安裝 RedisWindowsRedis
- Windows環境下安裝RabbitMQWindowsMQ
- React Native學習筆記----React Native簡介與環境安裝React Native筆記
- Node.js安裝及環境配置之Windows篇Node.jsWindows
- Anaconda(conda)在windows安裝與環境配置Windows
- 在linux環境下安裝JDK並配置環境變數LinuxJDK變數
- Linux & Windows 環境下 RabbitMQ 安裝與基本配置LinuxWindowsMQ
- Linux & Windows 環境下 Redis 安裝與基本配置LinuxWindowsRedis
- Windows環境下嘗試安裝並配置PHP PEARWindowsPHP
- 【mycat】mycat在windows環境下的安裝和啟動Windows
- monogdb windows環境下 安裝及使用簡單示例MonoWindows
- React Native簡介和環境配置React Native
- React Native Android環境搭建(Mac)React NativeAndroidMac
- Windows下Android開發環境配置WindowsAndroid開發環境
- java環境JDK安裝及配置JavaJDK