JS_簡單實現頁面輸入
<!DOCTYPE html>
<html>
<head>
<title>13th_test</title>
<meta charset="gb2312">
</head>
<body>
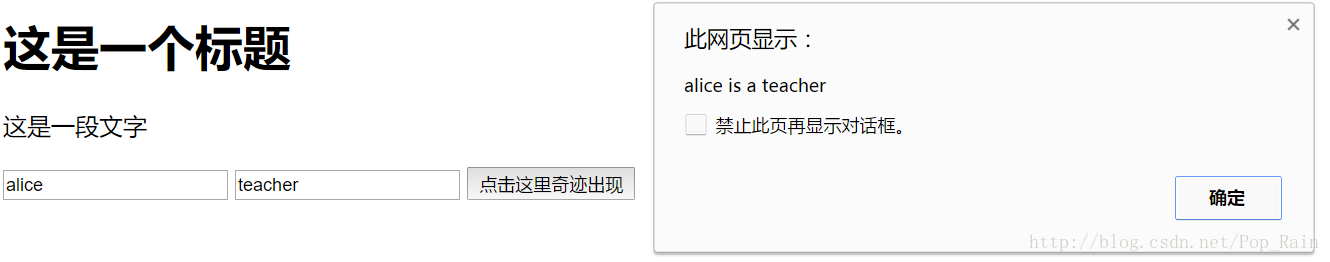
<h1>這是一個標題</h1>
<p>這是一段文字</p>
<input id="name" type="text">
<input id="job" type="text">
<button type="button" onclick="fun()">點選這裡奇蹟出現</button>
<script>
function fun(name, job)
{
var name = document.getElementById("name").value;
var job = document.getElementById("job").value;
window.alert(name+ " is a " + job);
}
</script>
</body>
</html>output:

相關文章
- 簡單的網頁登入頁面網頁
- HTML基礎實現簡單的註冊和登入頁面HTML
- 使用HMM實現簡單拼音輸入法HMM
- 使用WebSocket實現一個簡單的頁面聊天Web
- webscoket+jsp實現簡單的多人聊天頁面WebJS
- jsp頁面表單不輸入卻能登入成功?JS
- 單頁面路由原理及實現路由
- JS_實現一個簡易計算器JS
- C#實現頁面載入C#
- python_Django簡單的登入頁面PythonDjango
- 簡略圖解:輸入 url 到出現頁面,瀏覽器做了什麼?圖解瀏覽器
- go語言實現簡單爬蟲獲取頁面圖片Go爬蟲
- ajax實現頁面非同步載入非同步
- 綠色簡單的學校登入html頁面HTML
- angular ui-router:簡單的單頁面巢狀路由的實現過程AngularUI巢狀路由
- Request模組實戰01 ---簡單爬取頁面
- app直播原始碼,平臺登入頁面實現和修改密碼頁面實現APP原始碼密碼
- javascript實現的獲取頁面中所有錨點簡單介紹JavaScript
- Vue-router實現單頁面應用在沒有登入情況下,自動跳轉到登入頁面Vue
- django 網站實現簡單分頁Django網站
- Java------簡單的輸入/輸出Java
- 隱馬爾科夫模型python實現簡單拼音輸入法馬爾科夫模型Python
- 從輸入 URL 到頁面載入全過程
- 輸入資訊頁面js驗證,提示資訊JS
- 單點登入原理與簡單實現
- java實現簡單的單點登入Java
- 簡單的資料輸入
- 在 React 應用程式中實現簡單的頁面檢視跟蹤器React
- 淘寶頁面實現(包括級聯選單,下拉選單,框架)框架
- 實現不同頁面不同頁首
- 從輸入頁面地址到展示頁面資訊都發生了些什麼?
- 第4周 4.2 簡單輸入輸出
- 簡單實現分行輸出的javascript程式碼JavaScript
- 用SwiftUI寫一個簡單頁面SwiftUI
- 用Flutter 寫一個簡單頁面Flutter
- 簡單頁面開發神器——畫容
- javascript判斷iframe頁面載入完畢方法簡單介紹JavaScript
- 如何製作H5頁面?分享簡單實用H5頁面製作教程H5