一、block 模組複用
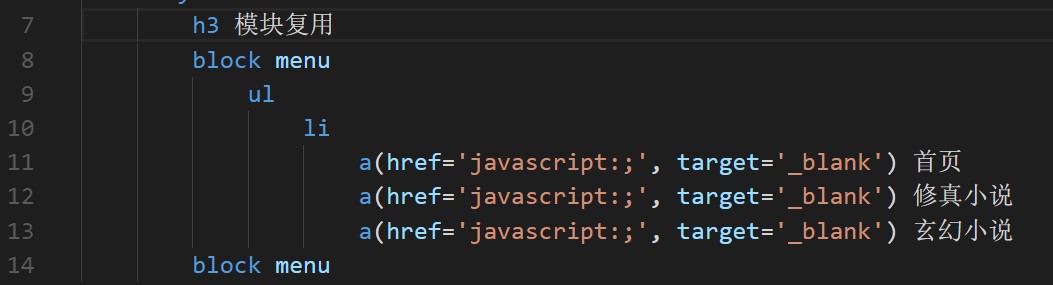
把需要複用的模組用block定義

block後面跟上模組的名字,引用一次block 內容就會被複用一次
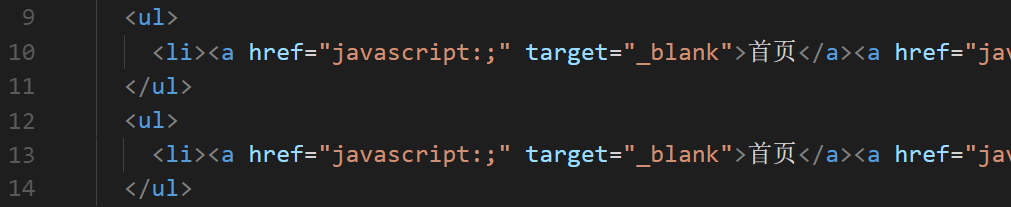
編譯之後的結果:

二,繼承模板(extends)
在實際開發中,網站的頭部,尾部一般都是公用的,我們可以通過jade的模板繼承( extends ) 功能,把公共部分抽象出來,然後讓不同的頁面繼承這些公共部分, 而且繼承過來之後還可以重寫
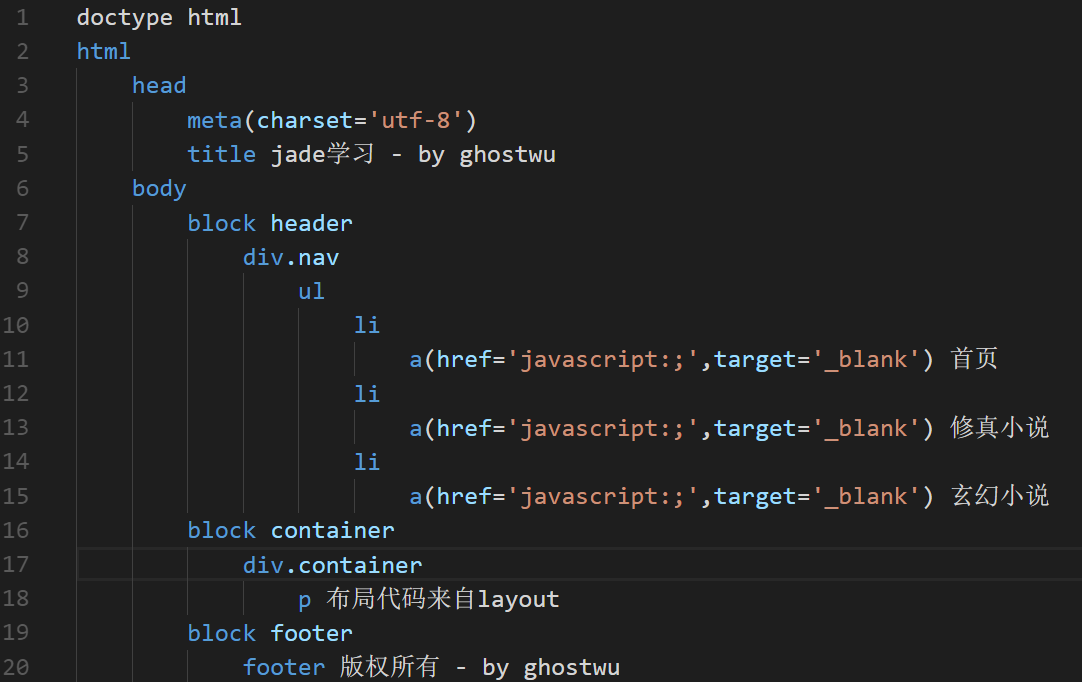
新建一個layout.jade模板

這是一個公共的模板,如果我們的首頁需要這個公共模板,同時首頁需要修改這個公共模板的佈區域性分( block container ),那麼我們可以這樣做
index.jade(首頁模板)

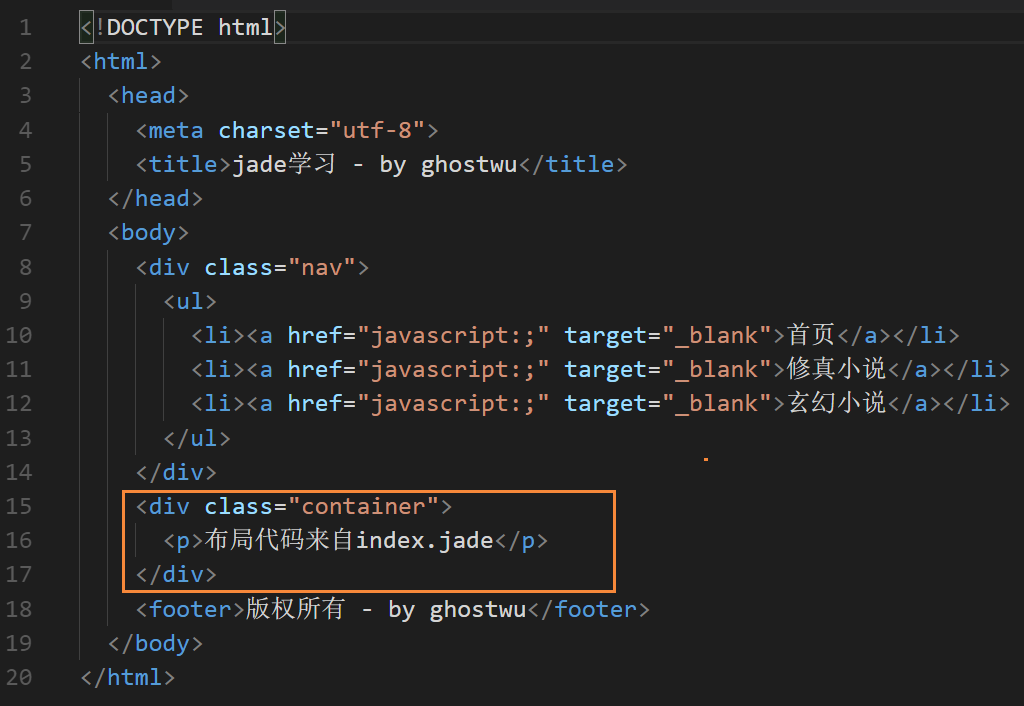
extends就是繼承layout模板,layout模板根據實際路徑要變化,我這裡index.jade跟layout.jade是同級,然後在index.jade模板中,我重寫了block container模組,編譯index.jade之後的結果是:

從上圖可知,佈局在index.jade中被重寫了,這樣的模板複用就非常靈活了
三、包含模板(include)
上例,把layout.jade的head部分獨立出來,放在header.jade中

然後在layout.jade中用include引入

編譯index.jade之後的效果;

四、jade Api方法
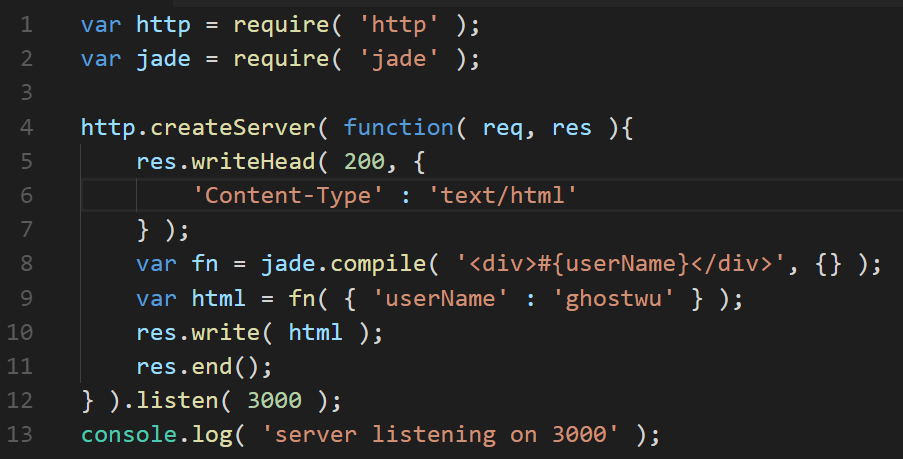
compile用法:

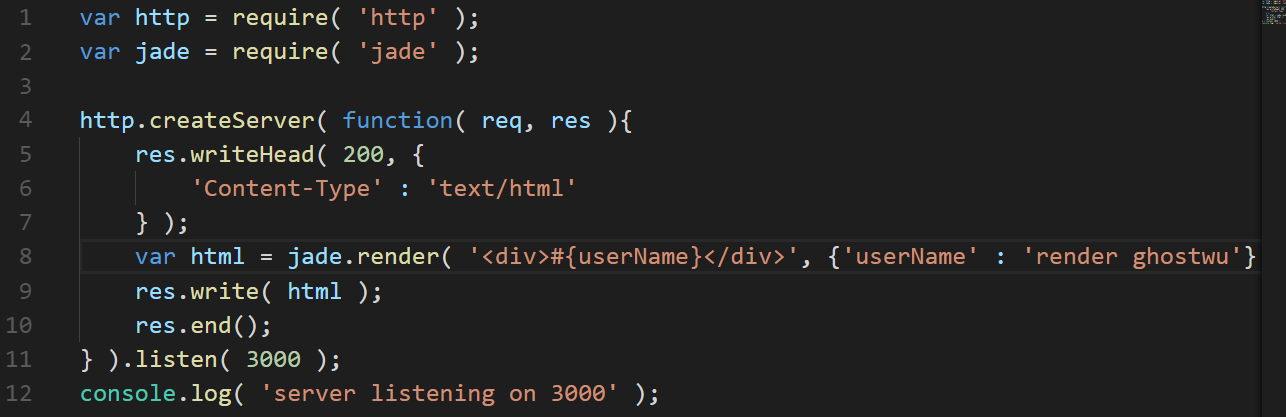
render用法:

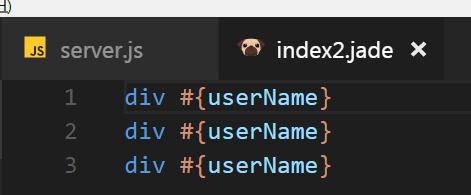
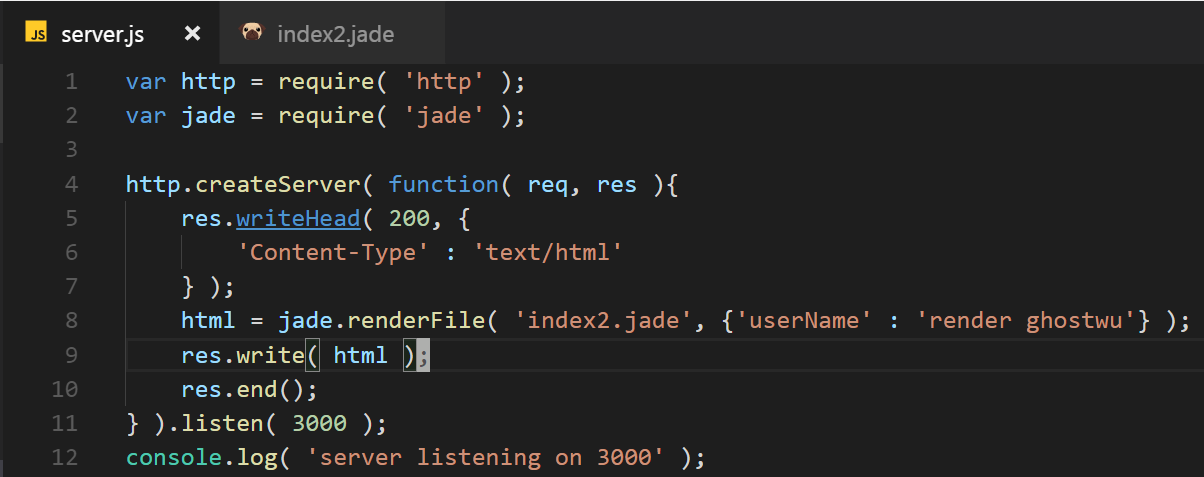
renderFile,那就是渲染檔案裡面的模板程式碼
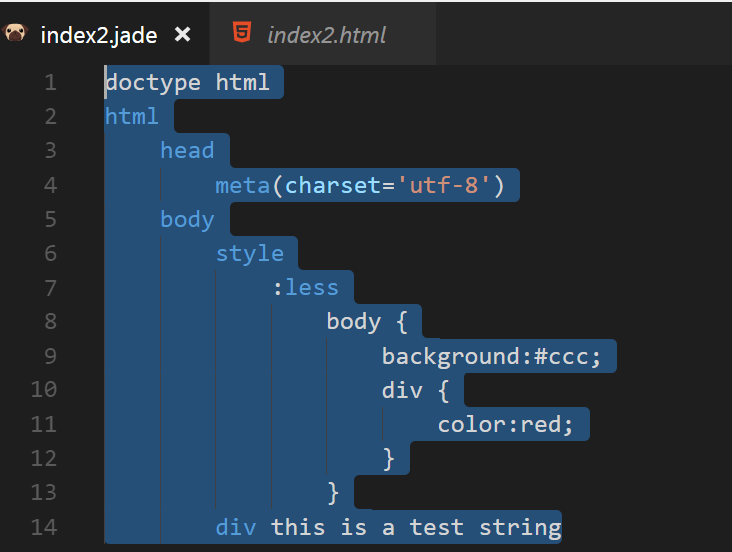
index2.jade

server.js

五、在jade中使用外掛
如less外掛,需要安裝
cnpm install jstransformer-less less -g