從ASP.NET 3.5升級至ASP.NET4之後,遇到三種登入後不能儲存cookie的情況(升級前一切正常):
1. 遨遊3在極速模式下(預設模式)。
2. FireFox中修改了UserAgent。
3. 諾基亞手機自帶瀏覽器或者UCWeb瀏覽器訪問部落格園手機版(m.cnblogs.com)。
今天終於把罪魁禍首給揪出來了,它就是Request.Browser.Cookies。
如果你在程式中使用Form驗證並使用cookie儲存使用者的登入狀態,請切記:在<authentication mode="Forms">/<forms>中要加上cookieless="UseCookies"。如果不這樣設定的話,cookieless會使用預設值UseDeviceProfile。用了UseDeviceProfile,悲劇就發生了,ASP.NET會根據Request.Browser.Cookies來判斷當前瀏覽器是否支援Cookie(如若不信,請用Reflector檢視System.Web.Security.FormsAuthentication的程式碼)。而Request.Browser.Cookies會認為上面的三種情況不支援cookie(可能還有更多誤判的情況)。
而在ASP.NET 3.5及ASP.NET 2.0不存在這樣的誤判。不信的話,大家用下面的程式碼驗證一下:
Response.Write(Request.Browser.Cookies);
用遨遊3在極速模式下訪問,若是ASP.NET4,則顯示False;若是ASP.NET 3.5,則顯示True。
本來準備寫到這裡就結束,但是在寫的過程中,覺得不甘心,被這個折騰的差點崩潰,一定要看個究竟,ASP.NET4憑什麼認為遨遊3不支援cookie。
1)先用下面的程式碼看一下ASP.NET4把遨遊3當成什麼瀏覽器:
Response.Write(Request.Browser.Browser);
答案是:Safari
難道微軟在這裡搞了小花招,只要是Safari,故意認為它不支援cookie。
但用正宗的Safari測試了一下,Request.Browser.Cookies返回True。冤枉微軟了,微軟也不會這麼小家子氣。
2) 再用Request.UserAgent看一下遨遊3的UserAgent:
結果是:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN) AppleWebKit/533.9 (KHTML, like Gecko) Maxthon/3.0 Safari/533.9
雙核瀏覽器是果然不同反響。難道是複雜的UserAgent讓ASP.NET4很惱火:誰家的瀏覽器這麼複雜,乾脆判定你不支援cookie。
3) 接下來是關鍵的一步,找出ASP.NET4根據什麼判斷當前瀏覽器是否支援cookie?可以確定的是,不是拋硬幣丟擲來的。
用Reflector看原始碼,看得頭昏腦脹,也沒找到答案。算了,那就用殺手鐗——猜測法。嘿嘿,這招竟然管用。
原來ASP.NET4是根據下面的資料夾中的資料進行判斷的:
C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers
開啟這個資料夾一看:
遨遊3匹配的是第一項(也就是<browser id="Safari" parentID="Mozilla">部分),這項配置中沒有設定cookies=true。
而正宗的Safari不僅匹配了第一項,還匹配了第二項,(也就是<browser id="Safari3to4" parentID="Safari">部分)這裡設定了<capability name="cookies" value="true" />。
果然是遨遊3“冒充”別人家的瀏覽器造成的,微軟沒想到會出現這樣的的UserAgent。
找到真相,問題就容易解決了。開始以為只要在第一項中加<capability name="cookies" value="true" />就行了,但沒這麼簡單:
1. safari.browser檔案修改不能儲存,提示說是隻讀檔案。解決方法是:將safari.browser複製到其他地方,改好後,再複製回來,覆蓋現有檔案。
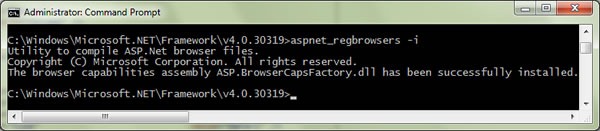
2. 要以管理員身份執行下面的命令將這些.browser檔案編譯成程式集並安裝到GAC中:
C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regbrowsers.exe –i
如果不寫這篇隨筆,可能加上cookieless="UseCookies"就完事,不會有接下來的深入研究。
當你有一個收穫,通過部落格寫出來之後,不僅加深了這個收穫,很多時候你還會有意外的收穫...