此篇文章,接 koajs 專案實戰(一)後寫
(六)表單提交和引數接收
表單:
<form method="post" action="./users/zhuce">內容部分</form>koa1:
users.js
// 註冊頁路由
router.post('/zhuce', function *(next) {
// 獲取引數
// let email = this.query['email']; // get 方式接收引數
let email = this.request.body['email']; // post 方式接收引數
// 輸出
this.body = '收到email:' + email;
});
koa2:
users.js
// 註冊頁路由
router.post('/zhuce', async function (ctx, next) {
// 獲取引數
// let email = ctx.query['email']; // get 方式獲取引數
let email = ctx.request.body['email']; // post 方式獲取引數
// 輸出
ctx.body = '收到email:' + email;
});注:router.all() 既接收 get 方式傳參,也接收 post 方式傳參。
(七)mongoose 連線 mongodb
1.專案下安裝 mongodb 和 mongoose
npm install mongodb --save-dev
npm install mongoose --save-dev
2.router中
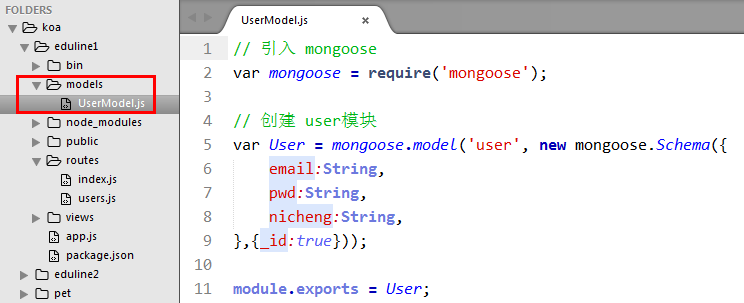
(1)建立model

UserModel.js
// 引入 mongoose
var mongoose = require('mongoose');
// 建立 user模組
var User = mongoose.model('user', new mongoose.Schema({
email:String,
pwd:String,
nicheng:String,
},{_id:true}));
module.exports = User;
(2)在 users.js 中,將 表單資料 儲存至 資料庫。

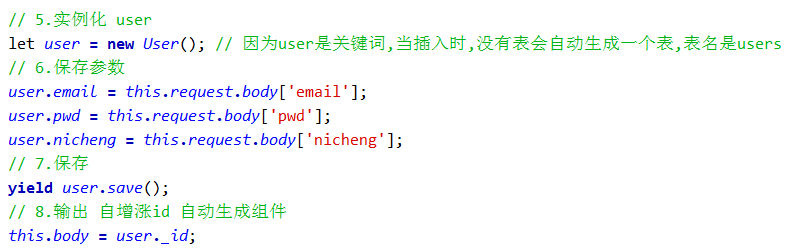
koa1:

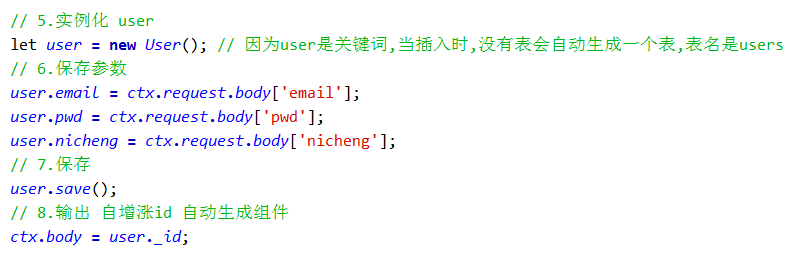
koa2:

users.js
var router = require('koa-router')();
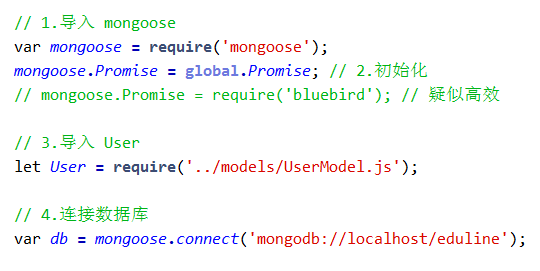
// 1.匯入 mongoose
var mongoose = require('mongoose');
mongoose.Promise = global.Promise; // 2.初始化
// mongoose.Promise = require('bluebird'); // 疑似高效
// 3.匯入 User
let User = require('../models/UserModel.js');
// 4.連線資料庫
var db = mongoose.connect('mongodb://localhost/eduline');
router.prefix('/users');
// 預設路由
router.get('/', function *(next) {
this.body = 'this is a users response!';
});
// 登入頁路由
router.get('/login', function *(next) {
// 繫結login.ejs檔案
yield this.render('login',{});
});
// 註冊頁路由
router.post('/zhuce', function *(next) {
// // 獲取引數
// // let email = this.query['email']; // get 方式接收引數
// let email = this.request.body['email']; // post 方式接收引數
// // 輸出
// this.body = '收到email:' + email;
// 5.例項化 user
let user = new User(); // 因為user是關鍵詞,當插入時,沒有表會自動生成一個表,表名是users
// 6.儲存引數
user.email = this.request.body['email'];
user.pwd = this.request.body['pwd'];
user.nicheng = this.request.body['nicheng'];
// 7.儲存
yield user.save();
// 8.輸出 自增漲id 自動生成元件
this.body = user._id;
});
module.exports = router;
mongodb的基礎操作:
1.開啟 mongodb
StartMongo
2.開啟 埠(控制檯)
startManager
3.檢視資料庫
use eduline
4.檢視資料表
show collections
5.檢視錶資料
db.users.find()(八)例外處理
1.建立索引 設定唯一鍵
db.users.ensureIndex({"email":1},{"unique":true,"name":"emailuiq"})
db.users.ensureIndex({"nicheng":1},{"unique":true,"name":"nichenguiq"})2.例外處理(異常處理)
users.js
// 5.例項化 user
let user = new User(); // 因為user是關鍵詞,當插入時,沒有表會自動生成一個表,表名是users
// 6.儲存引數
user.email = this.request.body['email'];
user.pwd = this.request.body['pwd'];
user.nicheng = this.request.body['nicheng'];
// 9.異常處理
try{
// 7.儲存
yield user.save();
}catch(err){
console.log(err);
if(err.toString().indexOf('emailuiq')>1){
this.body = 'email重複';
}else if(err.toString().indexOf('nichenguiq')>1){
this.body = '暱稱重複';
}
// 攔截
return;
}
// 8.輸出 自增漲id 自動生成元件
this.body = user._id;
.