Dynamics 365(online) V9.0 new features for developers(一:客戶端 API 增強功能)
前面幾篇介紹了v9.0版的功能上的一些新特性,後續繼續補充,先來穿插一篇對於我們開發人員關係比較大的開發上的增強或者說是新特性新改變。
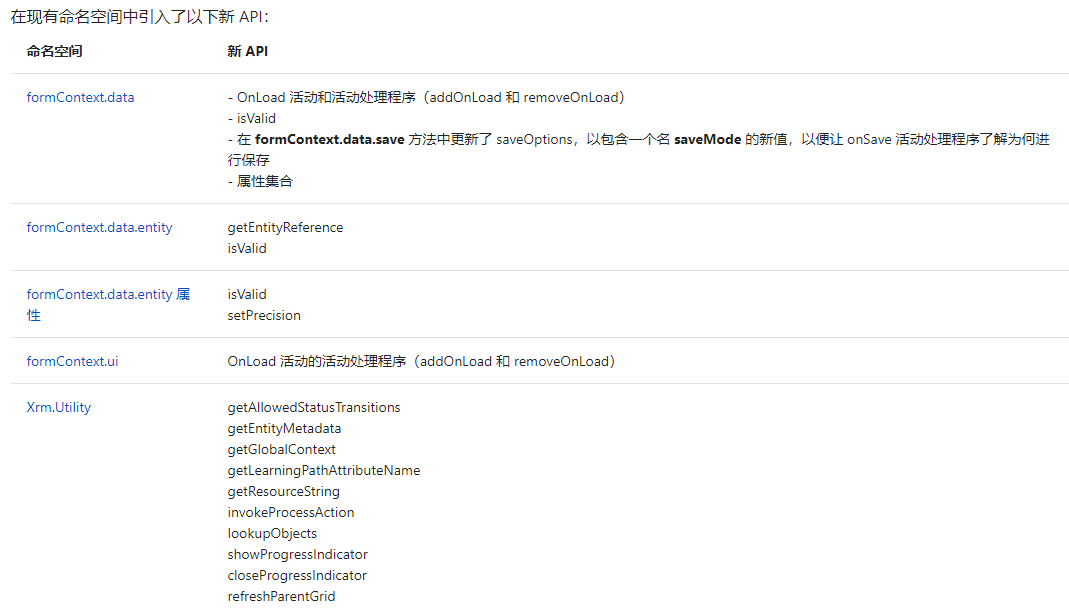
我們都知道微軟的client api會隔三差五的改,比如開始的crm.到後來的xrm.,這不v9.0版又要改了,但有的還是以xrm開頭然後又新加了,比如 Xrm.Page 物件就被捨棄了,比如新加入了formContext。
我們用的比較多的Xrm.Page.context 取上下文的被 Xrm.Utility.getGlobalContext所替代。
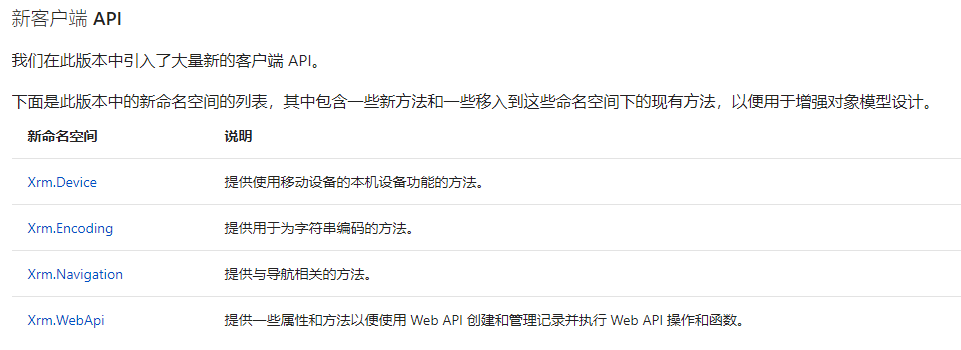
9.0版中引入了一些新的api名稱空間,我猜其中用的最多的會是WebApi,它把從2016版中新引入的dynamics crm webapi進行了封裝,後續我們對資料操作時只需調這個api即可,我們不用再自己寫方法了。
來看一個demo,很簡單易讀易寫,有個關鍵的地方是這兒的實體名用的不再是實體名的複數了,而我為了防止他的文件寫錯,程式碼驗證了一遍,確實沒問題,而且如果寫成複數也是ok的。
// define the data to create new account
var data =
{
"name": "Sample Account",
"creditonhold": false,
"address1_latitude": 47.639583,
"description": "This is the description of the sample account",
"revenue": 5000000,
"accountcategorycode": 1
}
// create account record
Xrm.WebApi.createRecord("account", data).then(
function success(result) {
console.log("Account created with ID: " + result.id);
// perform operations on record creation
},
function (error) {
console.log(error.message);
// handle error conditions
}
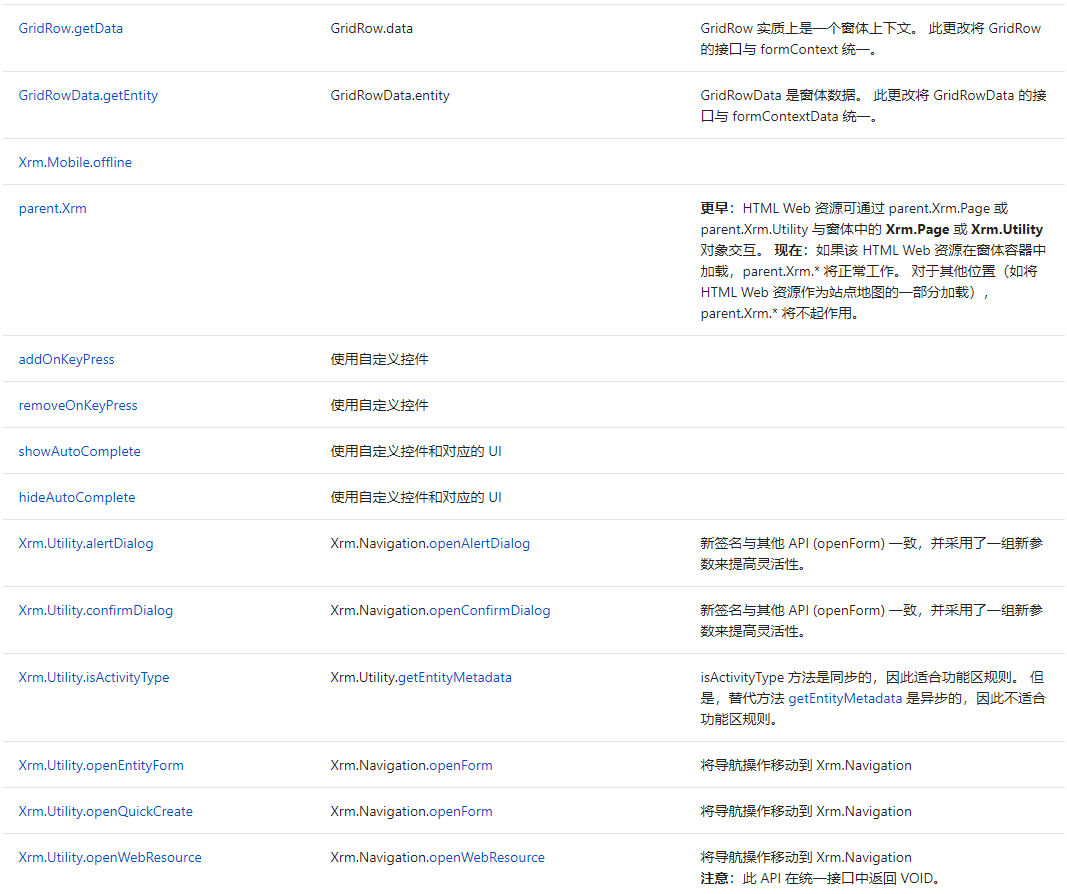
);formContext.data.save(saveOptions).then(successCallback, errorCallback);最後來看下被哪些api被棄用了
相關文章
- Dynamics 365(online) V9.0 new features for developers(四:自動編號)Developer
- Dynamics 365(online) V9.0 new features for developers(三:Web 資源本地化)DeveloperWeb
- Dynamics 365(online) V9.0 new features(五:sitemap)
- Dynamics 365(online) V9.0 new features for developers(二:JavaScript Web 資源依賴性)DeveloperJavaScriptWeb
- Dynamics 365(online) V9.0 new features(八:虛擬實體)
- Dynamics 365(online) V9.0 new features(四:多選選項集)
- Dynamics 365(online) V9.0 new features(六:移動端支援 iFrame 和 Web 資源)Web
- Dynamics 365(online) V9.0 new features(三:新增兩個系統主題)
- Dynamics 365(online) V9.0 new features(一:表單窗體裡的自定義sub-grid表頭顏色)
- Dynamics 365(online) V9.0 new features(七:高階查詢中相關實體的不包含查詢支援)
- Dynamics 365(online) V9.0 new features(二:允許在窗體欄位標籤和值中進行文字換行)
- Dynamics 365(online) V9.0 No more monolithic SDK download(所有資料均採用線上模式)Mono模式
- Zookeeper 客戶端 API客戶端API
- Dynamics 365 Web API模擬使用者WebAPI
- Dynamics 365 Web API 批處理(batch requests)WebAPIBAT
- Redis C客戶端APIRedis客戶端API
- Dynamics 365 Web API Set Values of all Data Types using Web API in Dynamics CRM Through C#WebAPIC#
- 高顏值、多平臺、功能強大的redis客戶端Redis客戶端
- zookeeper的Java客戶端APIJava客戶端API
- 使用傳統前端技術增強客戶端快取能力前端客戶端快取
- CloudNotes之桌面客戶端篇:增強的筆記列表Cloud客戶端筆記
- Dynamics 365中的Client API form context (formContext)clientAPIORMContext
- PostgreSQL10.0preview功能增強-客戶端ACL(pg_hba.conf動態檢視)SQLView客戶端
- 為什麼選擇微軟Dynamics 365作為企業客戶關係管理系統微軟
- Difference between Microsoft Dynamics 365 WEB API, Organization Service and Organization Data ServicROSWebAPI
- Dynamics 365 Online和On-premises在開發方式上的差別REM
- jQuery實現客戶端CheckAll功能jQuery客戶端
- Swift編寫自己的API客戶端SwiftAPI客戶端
- Dynamics 365 Online 利用Microsoft Flow實現自動建立Sharepoint LocationROS
- zookeeper Java客戶端API的使用方法Java客戶端API
- Java中OpenAI API客戶端原始碼教程JavaOpenAIAPI客戶端原始碼
- Tower for Mac強大的Git客戶端MacGit客戶端
- Tower for Mac(強大的Git客戶端)MacGit客戶端
- Tower for Mac 強大的Git客戶端MacGit客戶端
- Tower Mac(強大的Git客戶端)MacGit客戶端
- FTP客戶端c程式碼功能實現FTP客戶端C程式
- 一款功能簡約到可憐的SQL 客戶端SQL客戶端
- Dynamics 365 Portal如何清除快取快取