Dynamics 365(online) V9.0 new features(一:表單窗體裡的自定義sub-grid表頭顏色)
Dynamics 365(online) V9.0版本已來(目前只是online,on-premises似乎還沒有時間表),給我們帶來了很多新的特性,據微軟官方說法,9.0版本進行了底層的重構,變化還是非常大的,我們先從新特性認識開始,本系列將對其中的一些特性做分別的介紹。
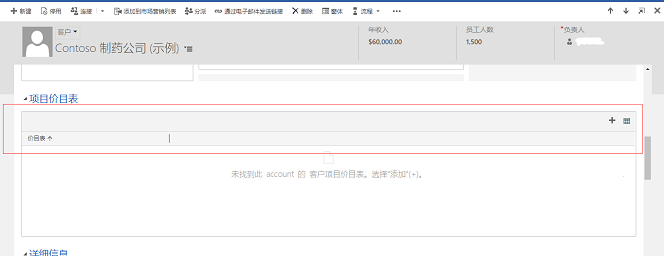
本篇要介紹的是sub-grid如何自定義表頭顏色,先來看張9.0版的表單樣式,初看之下就能發現變化,section加了邊框,section頭部加了填充,值區域的虛線也從原來的短虛線變成了長虛線,等等等等,不一一列舉,由你自己去發現。
再來看下sub-grid,明顯的加了頭部
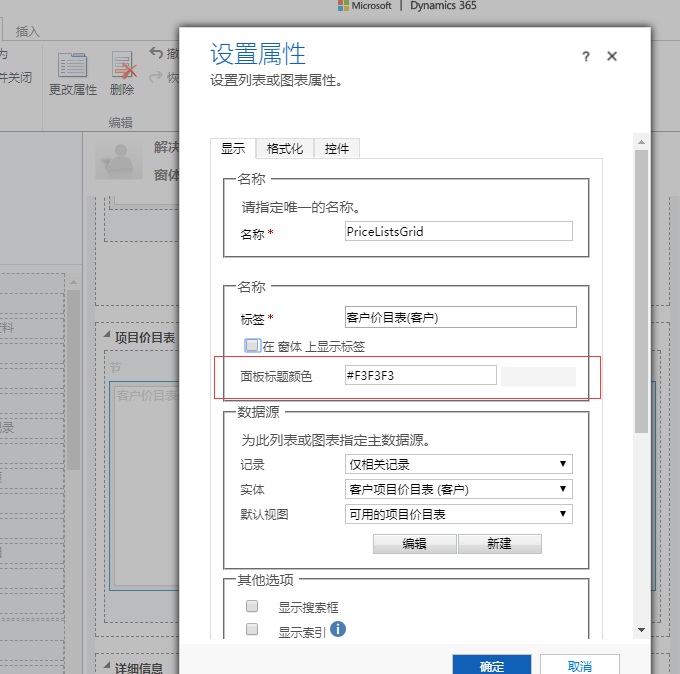
要更改頭部顏色,只需編輯窗體,開啟sub-grid的屬性,更改皮膚標題顏色,顏色值以16進製表示
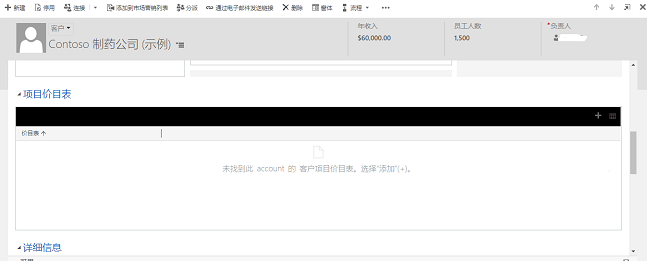
這裡示例把他改成#000000,釋出後表頭即變成了我們設定的黑色。
相關文章
- Dynamics 365(online) V9.0 new features(五:sitemap)
- Dynamics 365(online) V9.0 new features(八:虛擬實體)
- Dynamics 365(online) V9.0 new features for developers(四:自動編號)Developer
- Dynamics 365(online) V9.0 new features(四:多選選項集)
- Dynamics 365(online) V9.0 new features for developers(一:客戶端 API 增強功能)Developer客戶端API
- Dynamics 365(online) V9.0 new features for developers(三:Web 資源本地化)DeveloperWeb
- Dynamics 365(online) V9.0 new features(三:新增兩個系統主題)
- Dynamics 365(online) V9.0 new features for developers(二:JavaScript Web 資源依賴性)DeveloperJavaScriptWeb
- Dynamics 365(online) V9.0 new features(六:移動端支援 iFrame 和 Web 資源)Web
- Dynamics 365(online) V9.0 new features(七:高階查詢中相關實體的不包含查詢支援)
- Dynamics 365(online) V9.0 new features(二:允許在窗體欄位標籤和值中進行文字換行)
- SharePoint Online 自定義Modern UI表單UI
- elementUI table 自定義表頭UI
- Dynamics 365(online) V9.0 No more monolithic SDK download(所有資料均採用線上模式)Mono模式
- elementUI 2.0.11自定義表頭UI
- 在Mac裡給Terminal終端自定義顏色Mac
- 遊戲中用的256色顏色表遊戲
- 視覺化自定義表單開源的突出優勢表現在哪裡?視覺化
- echart使用自定義單個柱狀顏色實現
- Layui 自定義表單驗證UI
- PHPCMS自定義表單樣式PHP
- 織夢 自定義表單HTML:HTML
- wordpress 自定義登入表單
- 簡單的自定義表單控制元件控制元件
- 表單識別:自定義表單模板快速完成表單電子化
- android顏色對應的xml配置值,顏色表AndroidXML
- Html顏色程式碼表HTML
- 自定義chrome的輸入框背景顏色Chrome
- Android中自定義特定顏色的ToastAndroidAST
- DcatAdmin 擴充套件: 自定義表單(動態表單)套件
- 微軟 Excel 365 裡如何設定下拉選單和自動高亮成指定顏色微軟Excel
- UIColor 自定義 16進位制顏色UI
- 小程式自定義表單校驗
- java 自定義表單設計方案Java
- bootstrap中使用wtform,自定義表單bootORM
- 自定義表單 動態表單 表單設計器 流程引擎 設計方案
- 自定義Toast的背景顏色大小及字型大小AST
- Android自定義邊框背景顏色的ToastAndroidAST