哲♂學三幻神帶你學習ConstraintLayout(約束佈局)
哲♂學三幻神帶你學習ConstraintLayout(約束佈局)
標籤(空格分隔): Tutorial-Android
ConstraintLayout 是什麼
ConstraintLayout(約束佈局) 其實已經不算什麼新東西了,很多同學應該知道
或聽過這個東西。人嘛,對陌生的事物總會本能性地去排斥,很多人都覺得
RelativeLayout(相對佈局)和LinearLayout(線性佈局)已經夠用了,沒必要
去另外學一個新的佈局;而且聽說ConstraintLayout是拖拉控制元件的,這和廢棄
掉的AbsoluteLayout(絕對不覺)有什麼區別?我們程式設計師都應該是手撕XML的,
對這種沒技術含量的拖拉控制元件很是唾棄。對此我想說的是:你怎麼不去幹男人?

網上很多技術文章,就喜歡寫得晦澀難懂,各種專業名詞,看上去會牛逼哄哄高大上。
在我這裡是不存在的,ConstraintLayout這東西,我教我組小夥伴2分鐘不到就
上手了,講真,真的很簡單,用起來也很爽,所以別慫啊!
ConstraintLayout(約束佈局) 在2016年的Google I/O大會 推出的新的佈局方式,
在新版本的AS上新建佈局xml檔案預設採用的也是ConstraintLayout,對於約束佈局
我覺得你可以把他理解成:支援百分比的更強大的RelativeLayout
ConstraintLayout 能幹嘛
1.適用場景
- 1.需要多層巢狀的介面不過於複雜佈局
- 2.需要用到百分比的佈局
2.優缺點
優點:
- 1.效能更優,在測量/佈局階段的效能比RelativeLayout高40%,詳細對比可見:
解析ConstraintLayout的效能優勢- 2.基本所有複雜的佈局都只需要一層,之所以說是基本所有,意味著有特殊情況,
比如:,這種要點選item的,就需要巢狀了。
- 3.百分比對齊自適應,美滋滋,可以使用Guidelines參照線,美滋滋。
- 4.可以直接拖拽控制元件,手動調整引數。
缺點:
- 1.介面控制元件很複雜的時候,拖拉卡頓,以及容易誤操作;
- 2.更多的新增的XML屬性;
- 3.不支援gravity屬性;
- 4.每個控制元件都必須有id;
有個小坑:
ConstraintLayout 只能顯示一頁的內容,超過部分是不會顯示的!!!
為此你可能需在外面再套一層: NestedScrollView 或 ScrollView!
ConstraintLayout 怎麼用
**關於使用ConstraintLayout ,我推薦的用法是先把控制元件拖拉
到差不多的位置,再開啟XML檔案微調。**
1.匯入
AS 3.0 是預設匯入的,建立佈局的時候也是預設使用ConstraintLayout 作為根佈局
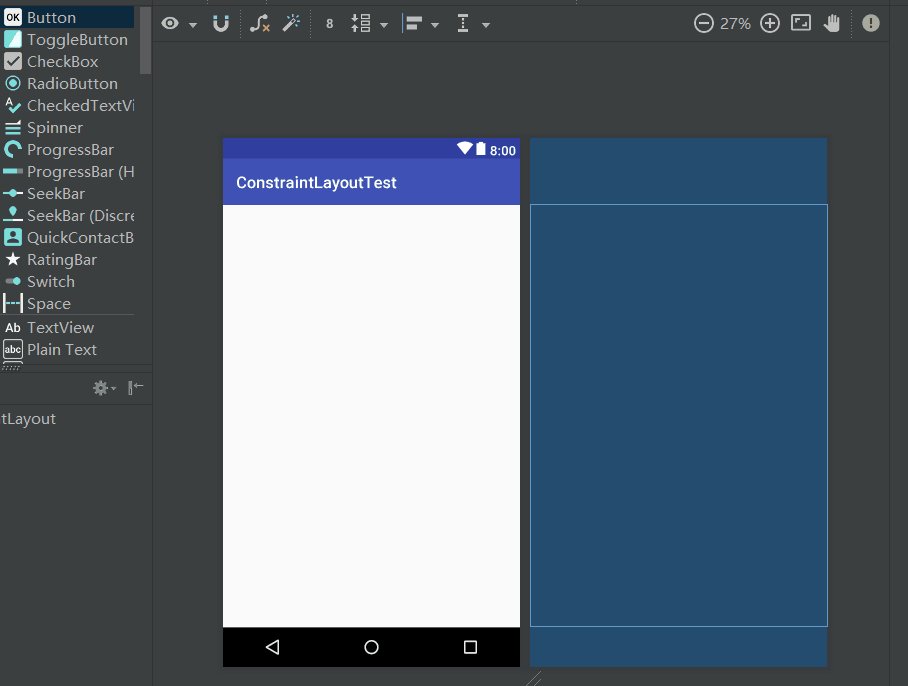
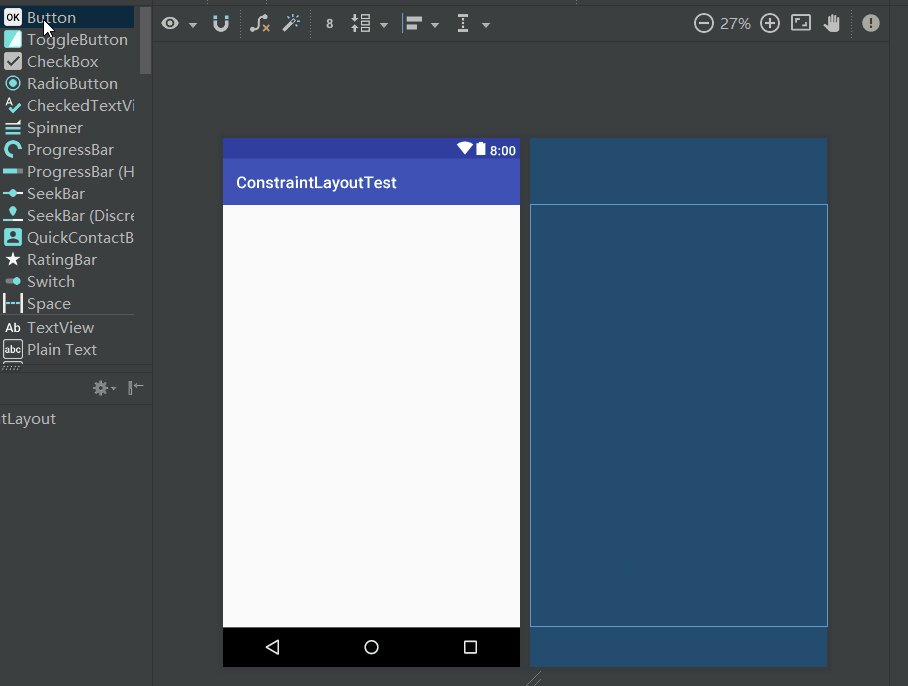
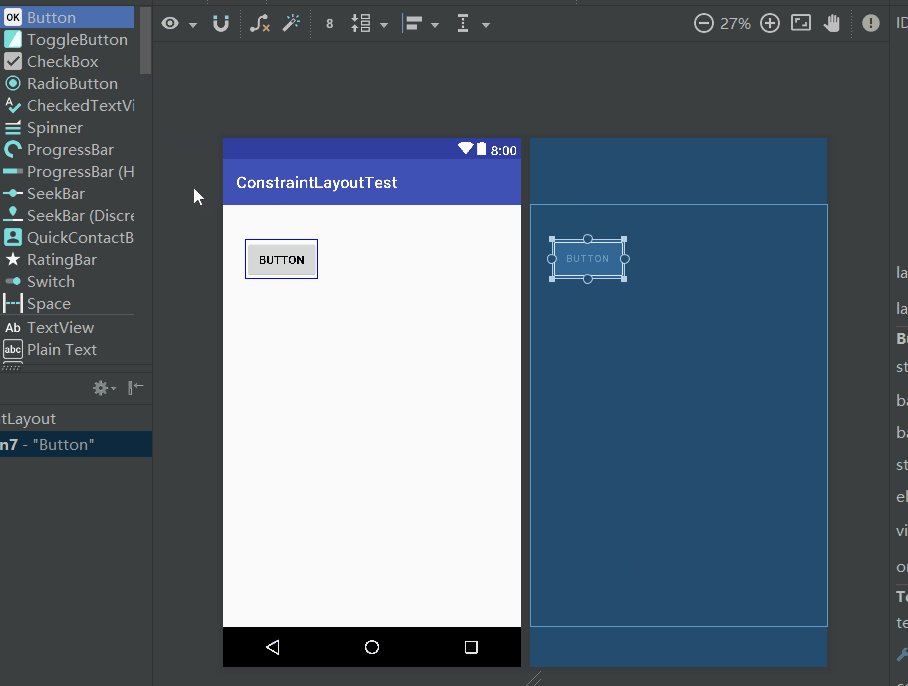
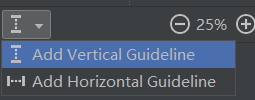
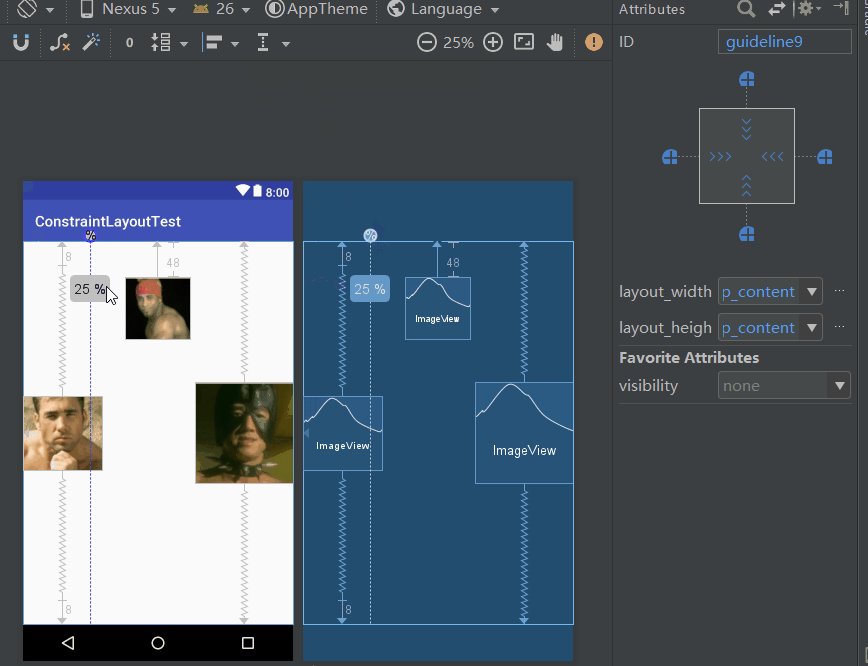
compile 'com.android.support.constraint:constraint-layout:1.0.2' 2.圖形化拖拽(推薦在藍色區域拖拽)
下列出現的名詞導讀:
- 哲♂學:ConstraintLayout 約束佈局;
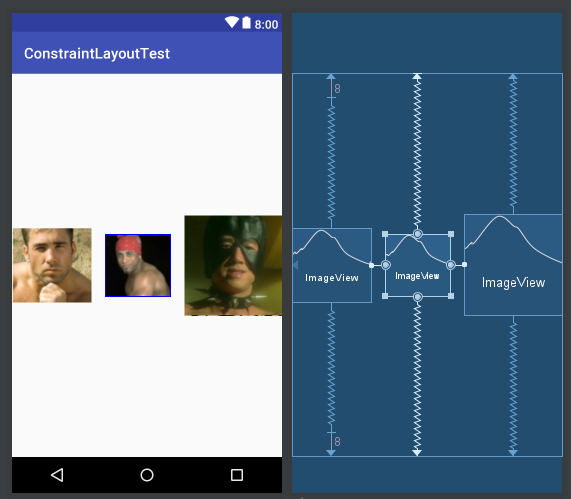
- 比利,Van,香蕉君:依次代表三個ImageView;
- 基佬:ConstraintLayout容器裡的控制元件;
- 羈絆:約束,即View與ConstraintLayout或View之間的關係;
- 哲♂學之光:Guideline(參照線),百分比對齊或者大小用得較多;
為了更加生動形象,以及讓大家映像深刻,我決定引入 哲♂學
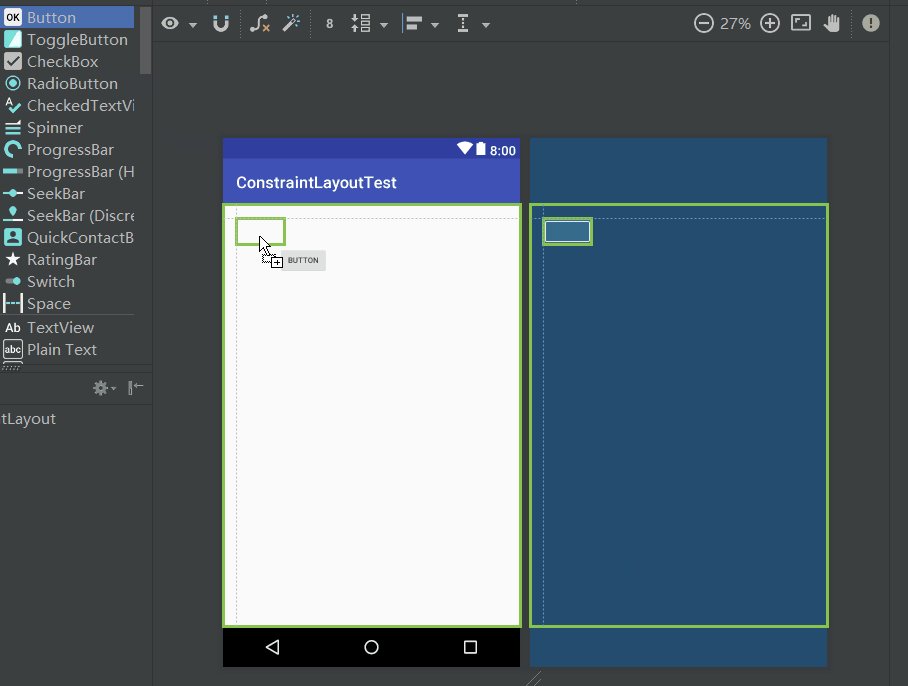
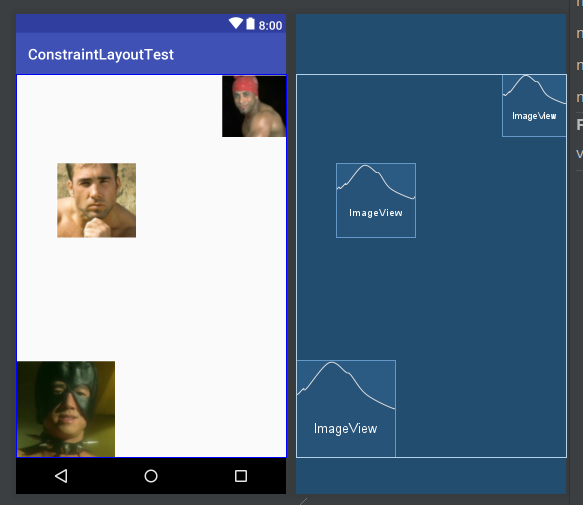
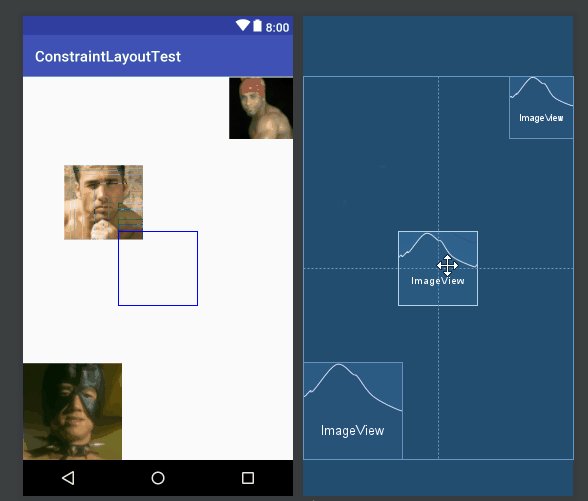
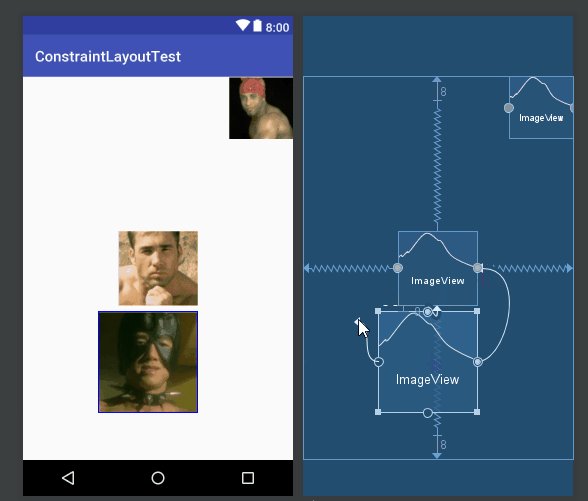
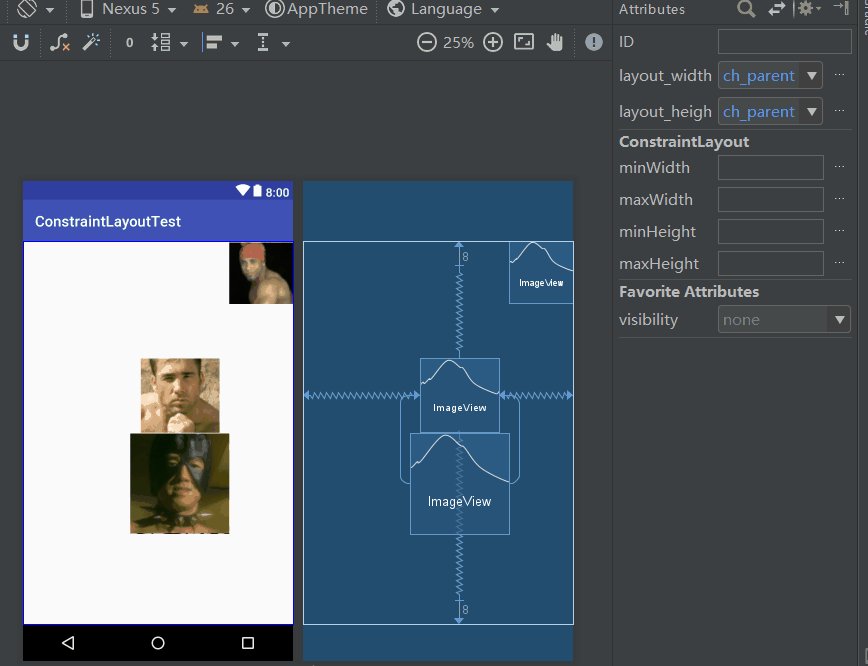
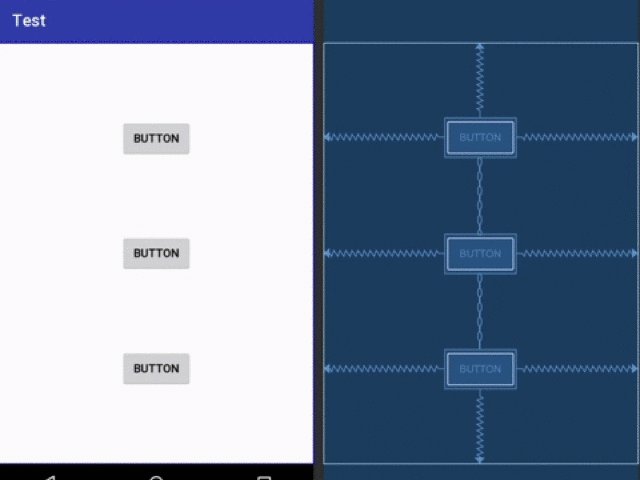
像圖中拖拉按鈕一樣,我拖拉了三個ImageView到佈局中,並設定下Background圖片

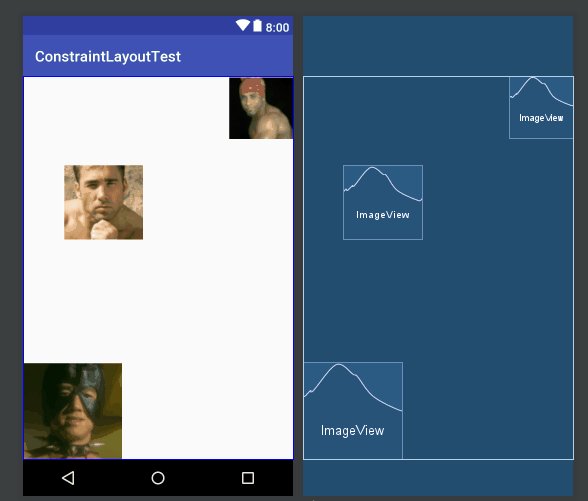
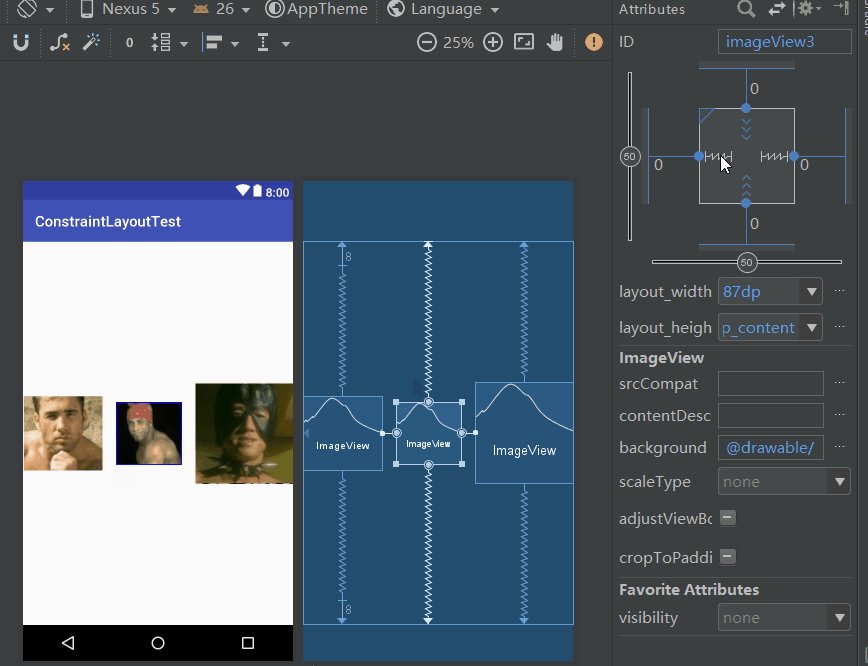
設定完成後的三個ImageView:

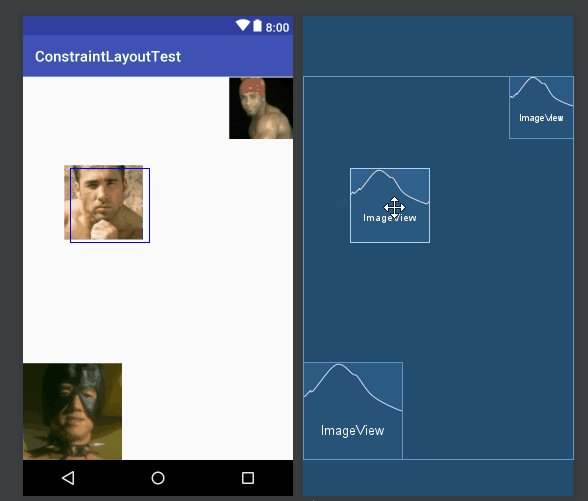
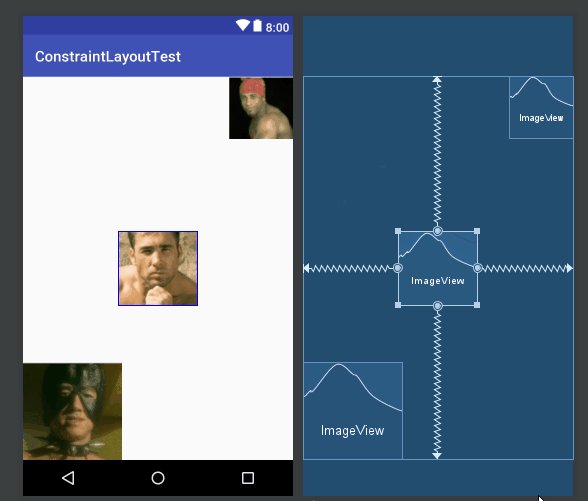
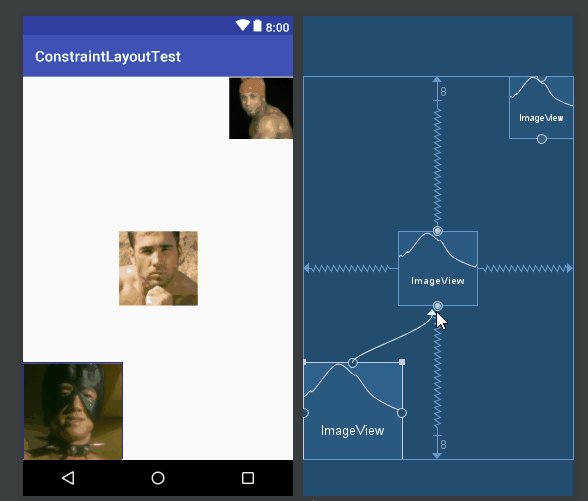
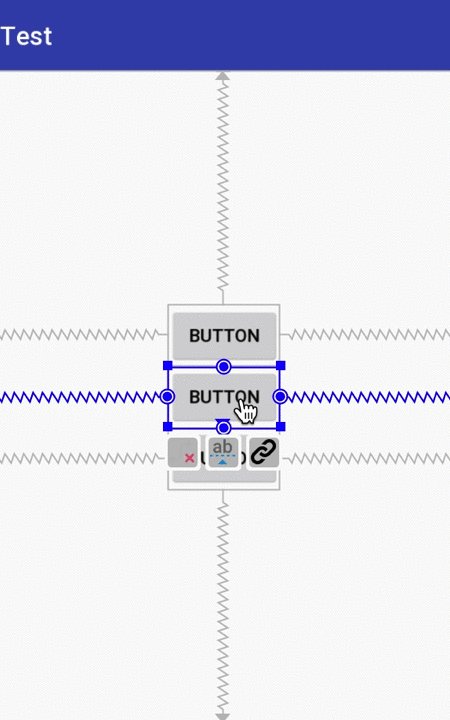
接著我們把 比利 拉到中間位置,此時能看到這個按鈕的四個
方向上都生成了一條線,這個線就是所謂的基佬之間的羈絆
比利 與 哲♂學 建立的羈絆!

這四個點就是與哲♂學或者基佬間建立羈絆的關鍵了!

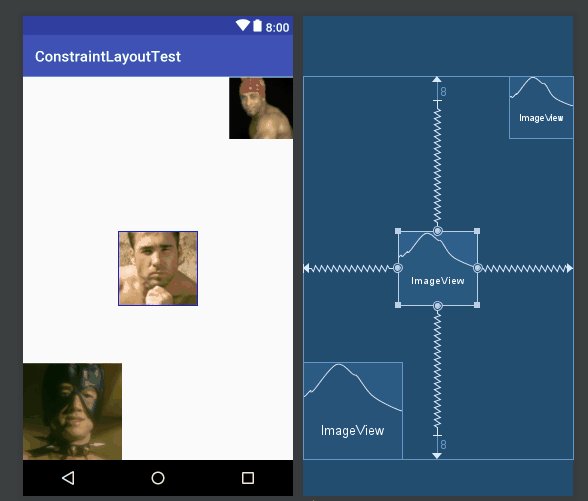
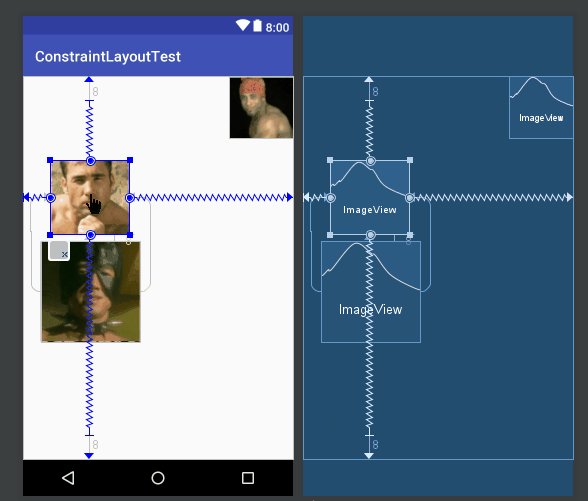
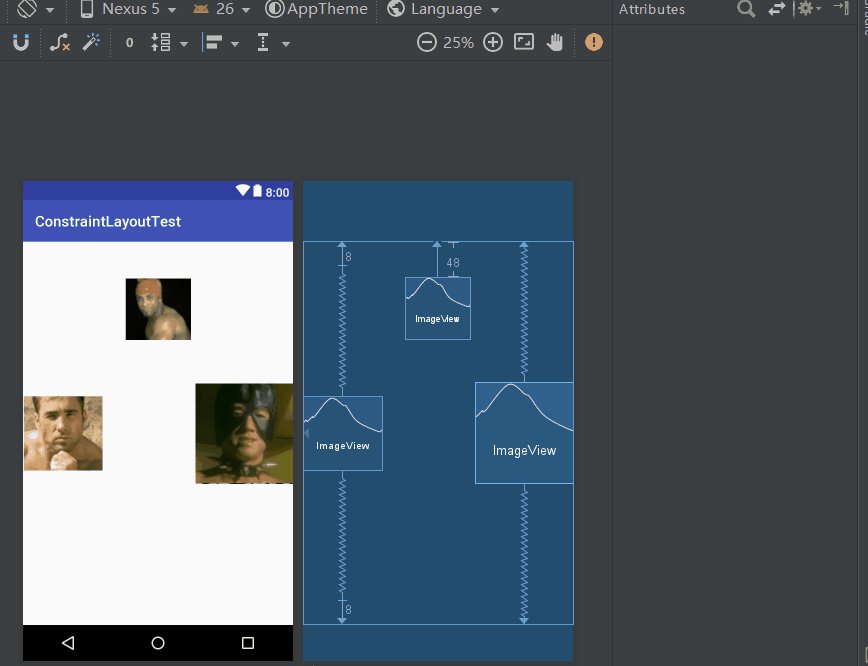
此時想讓 比利 只是水平居中,而不是水平豎直都居中,只需切斷上下的兩個點:(刪除約束)

此時,比利就不再是 哲♂學 世界中心的王了~
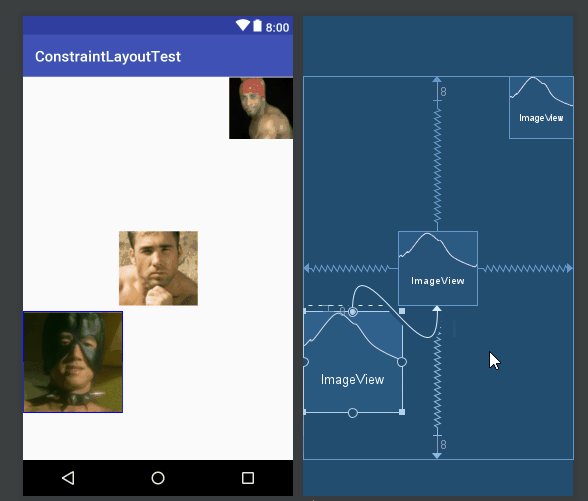
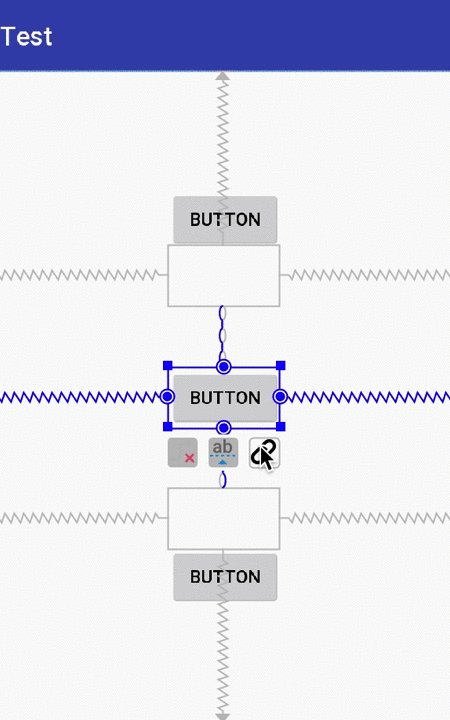
除了能和哲♂學建立羈絆,和基佬之間也能建立羈絆,先把我們的 比利 王
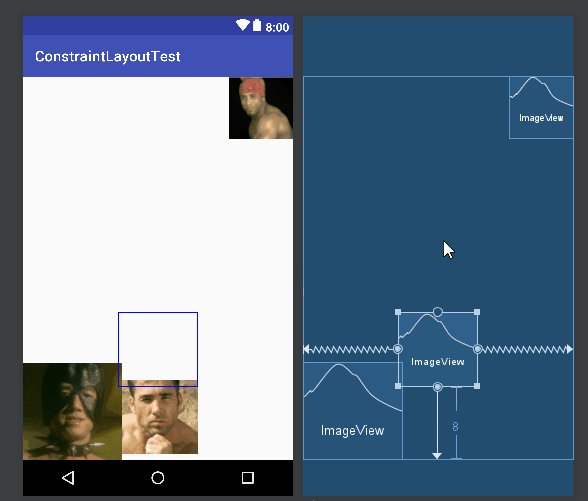
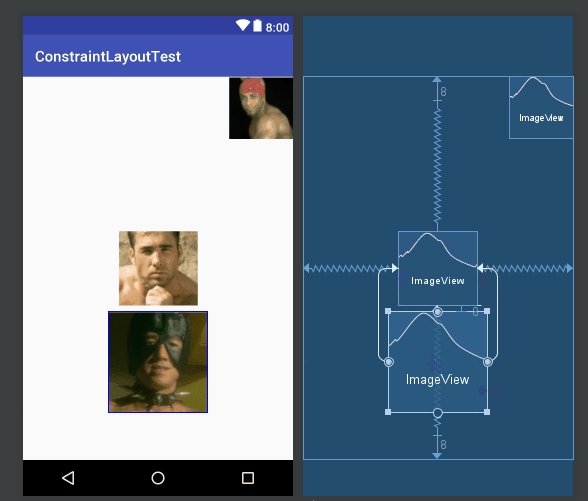
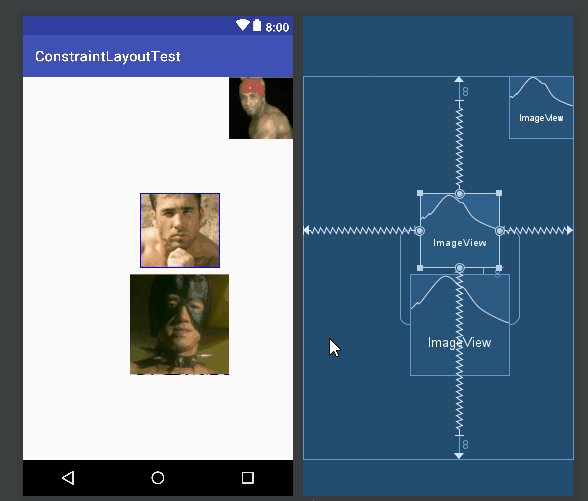
放回中間,接著到我們的Van登場了,首先讓Van和 比利 建立羈絆,
讓 Van 在 比利 的下面:

Van 想讓自己水平居中,但是並不想依賴於哲♂學,他更加傾向於和基佬
建立羈絆,讓自己水平居中,於是乎通過和 比利 建立左右的羈絆,讓
自己也水平居中了:

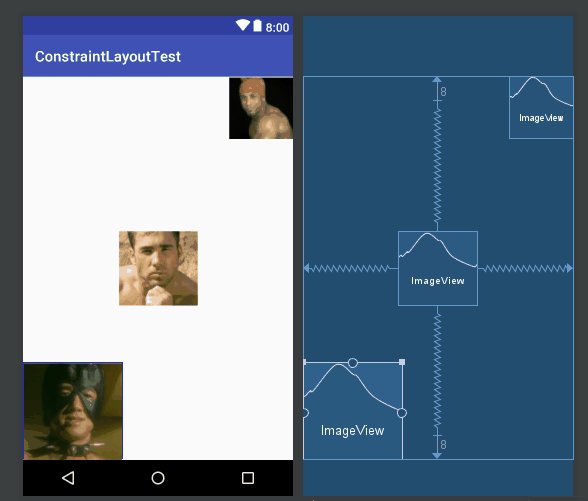
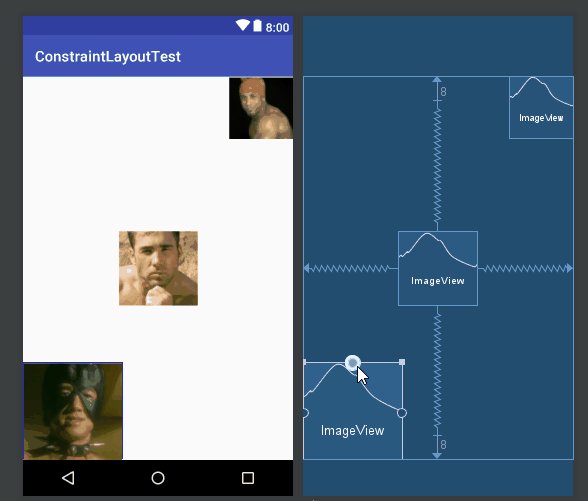
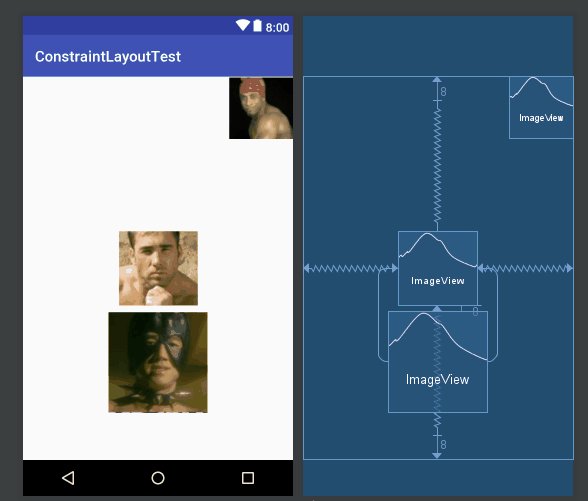
建立完羈絆後,兩個基佬就變得親密無間了, 比利 去哪Van也去哪:

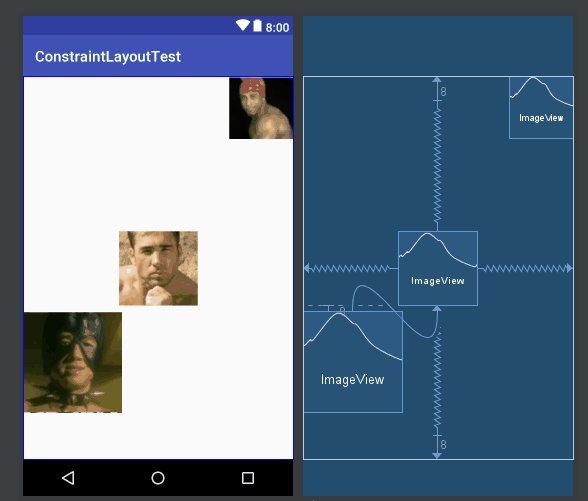
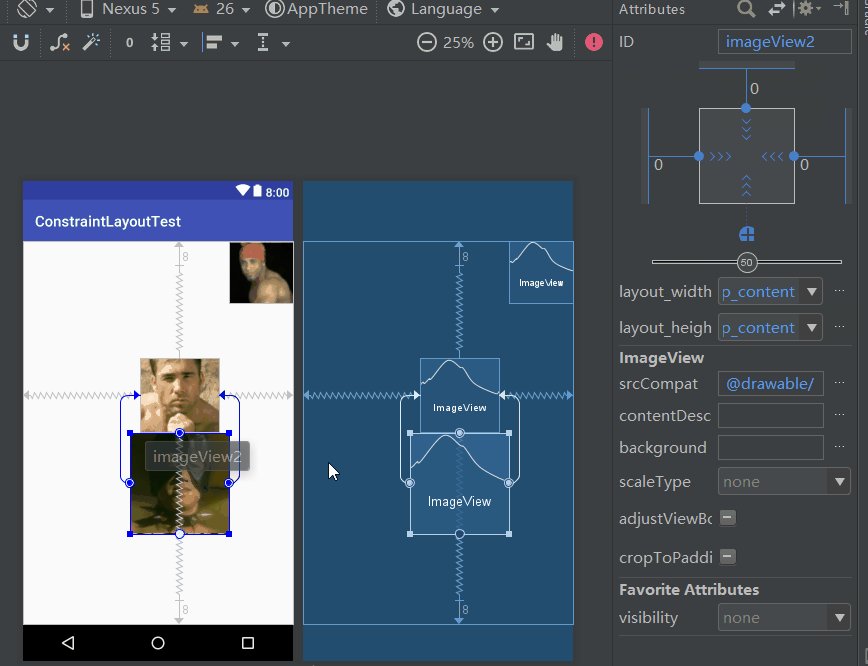
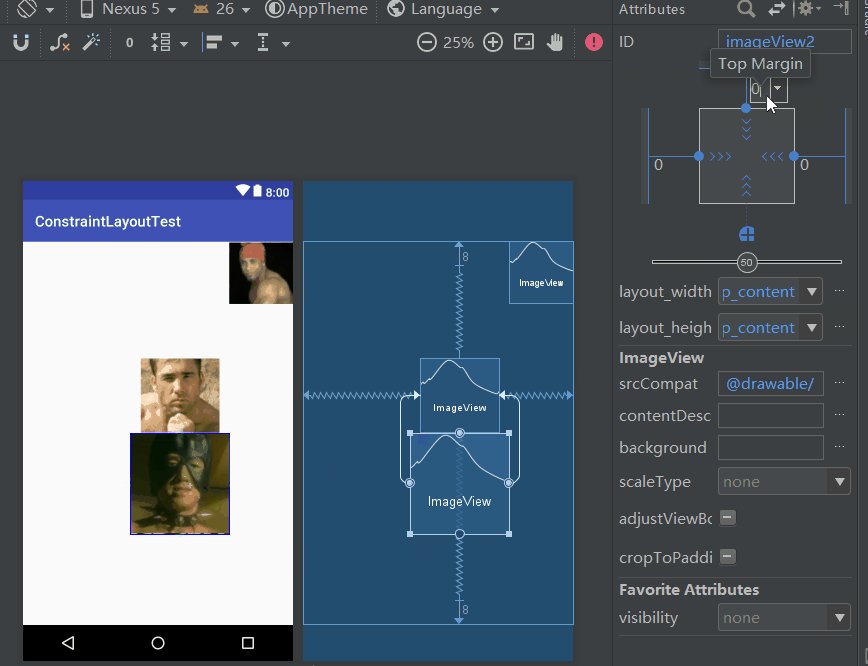
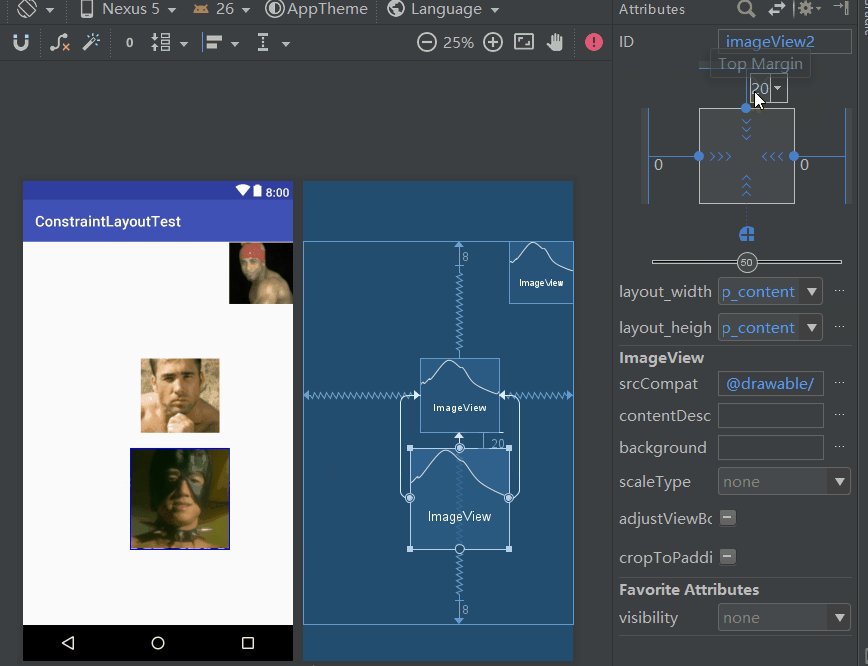
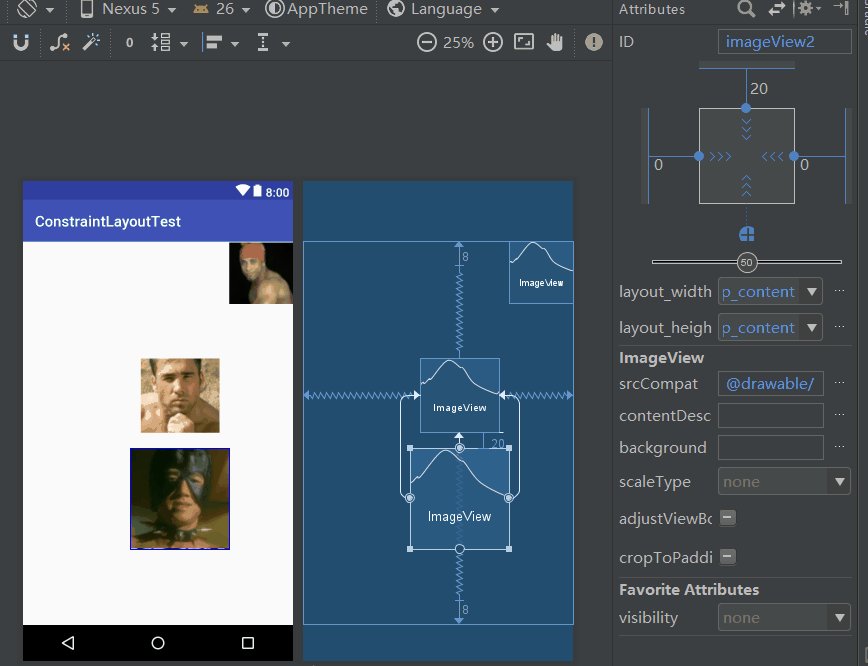
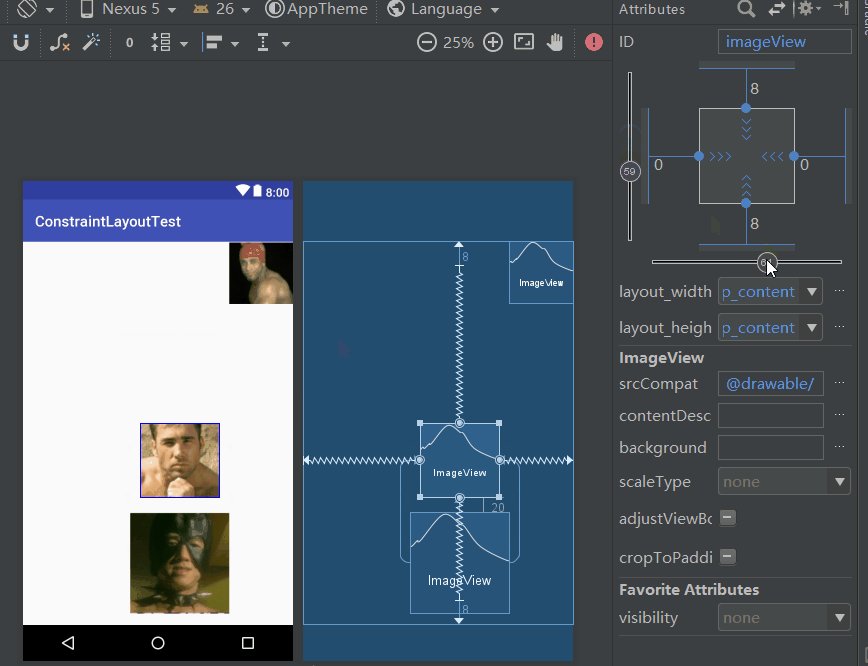
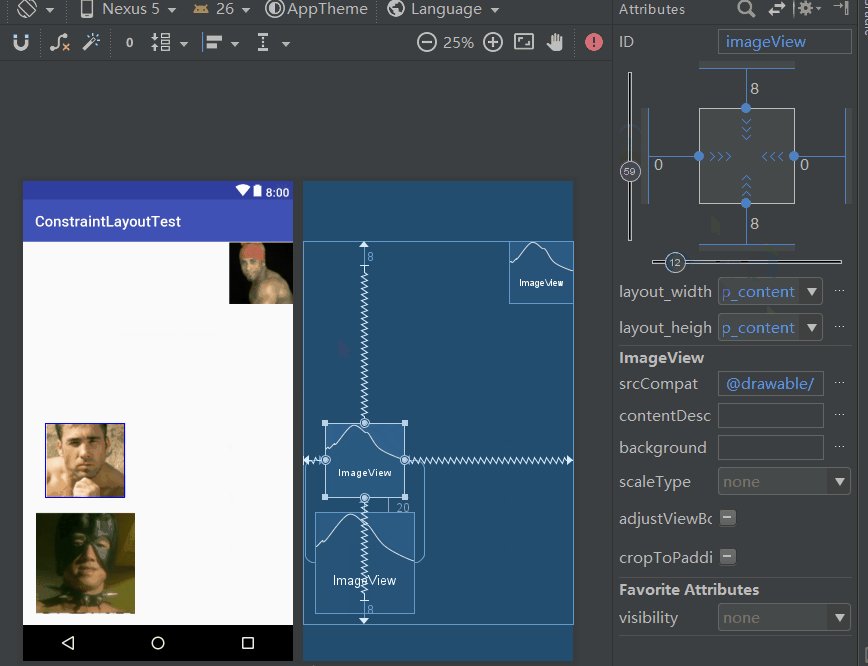
但是太過親密無間也不是一件好事,還是得保持點距離(Margin)
調整距離也很簡單,點選選中Van,右上角 Attributes
的這個東西里面四個0就代表margin,直接設個20,回車,Van
立馬往下移動了20個dp

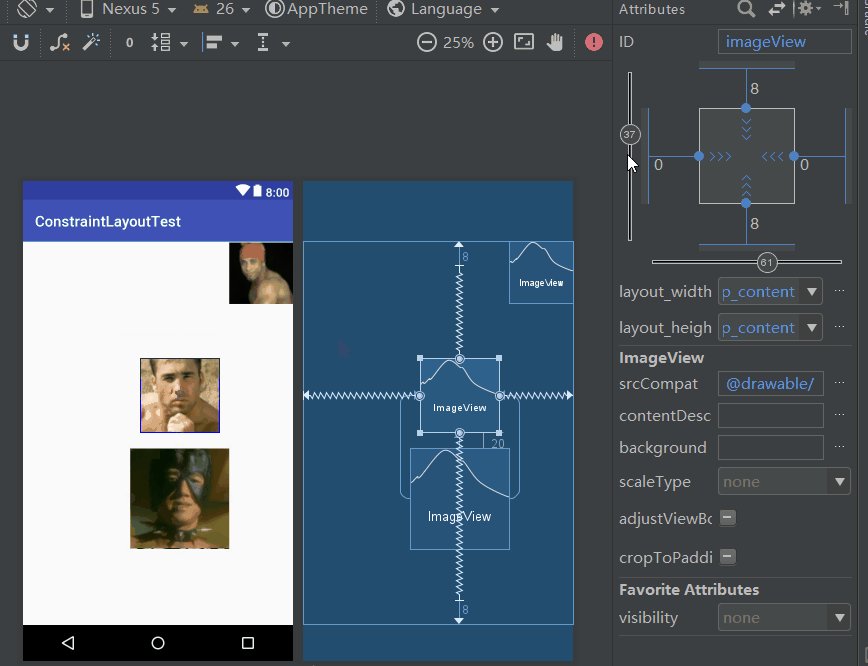
這個地方除了這個玩法外,還有另外三個騷操作:
1.點選這裡的四個小圓點也可以取消約束;
2.左下這兩個軸還有個高階名詞:偏置約束(Biasing Constraints)
其實就是距離百分比,基佬要和哲♂學建立約束才會有這個東西,
預設不寫居中的時候是50%,代表偏離哲♂學左邊緣的距離為parent
寬度的50%,可以手動進行調整,比如我選中比利以後:

3.還有一個很牛逼的騷操作,為了演示這個操作,在一旁等候許久的
香蕉君也進場了:『香蕉君可能會遲到,但從來不會缺席』
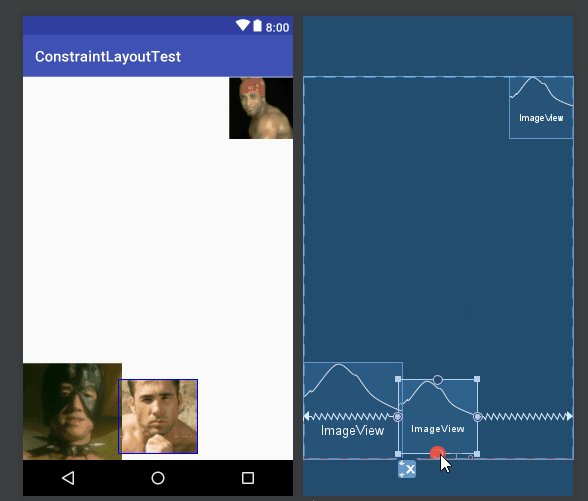
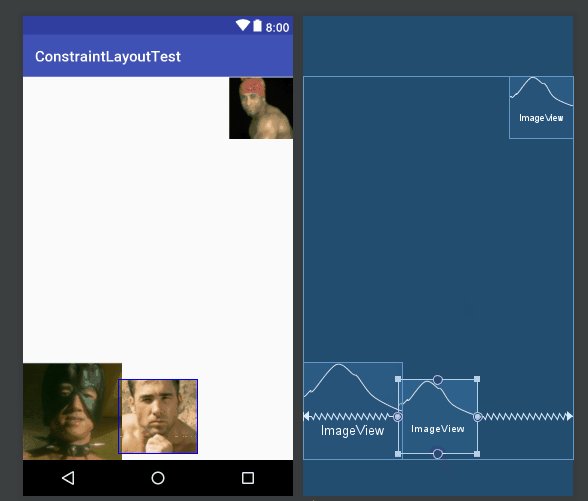
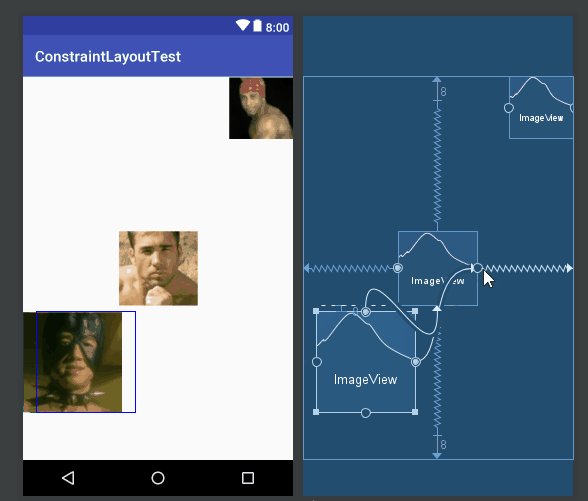
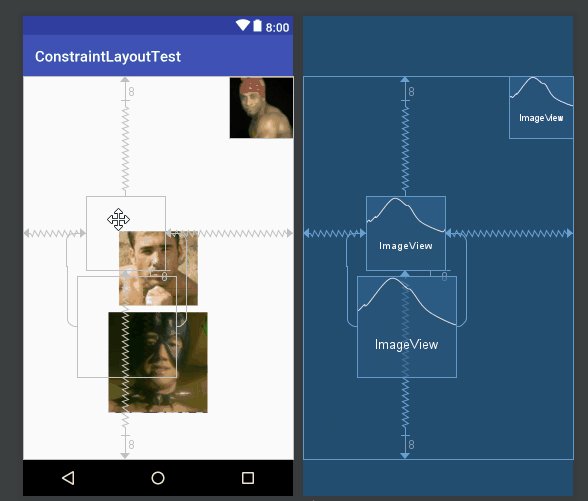
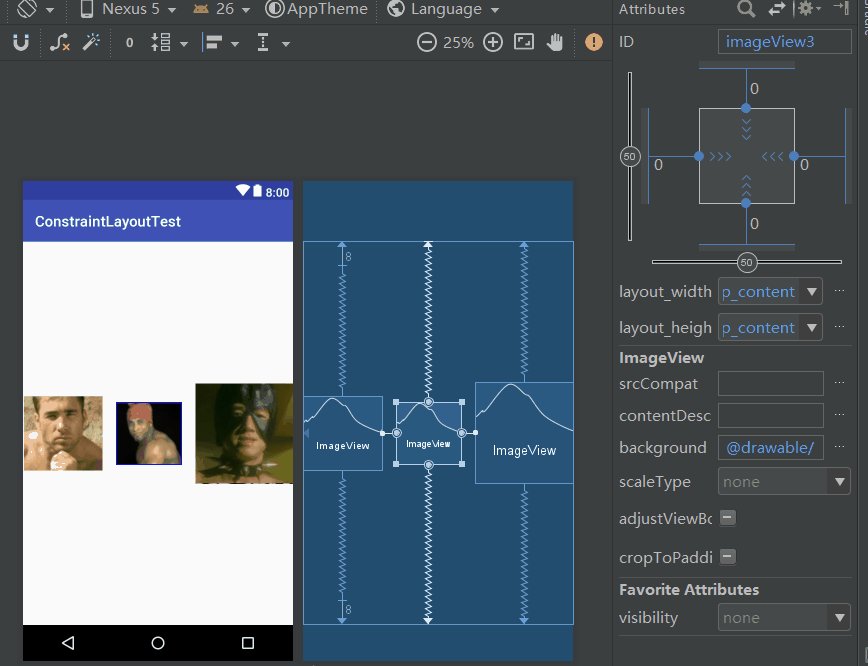
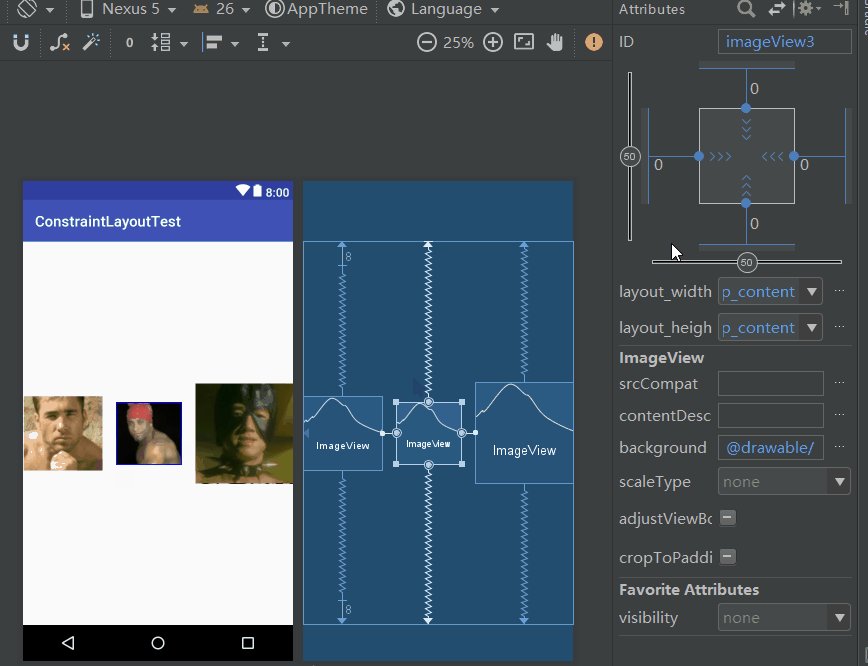
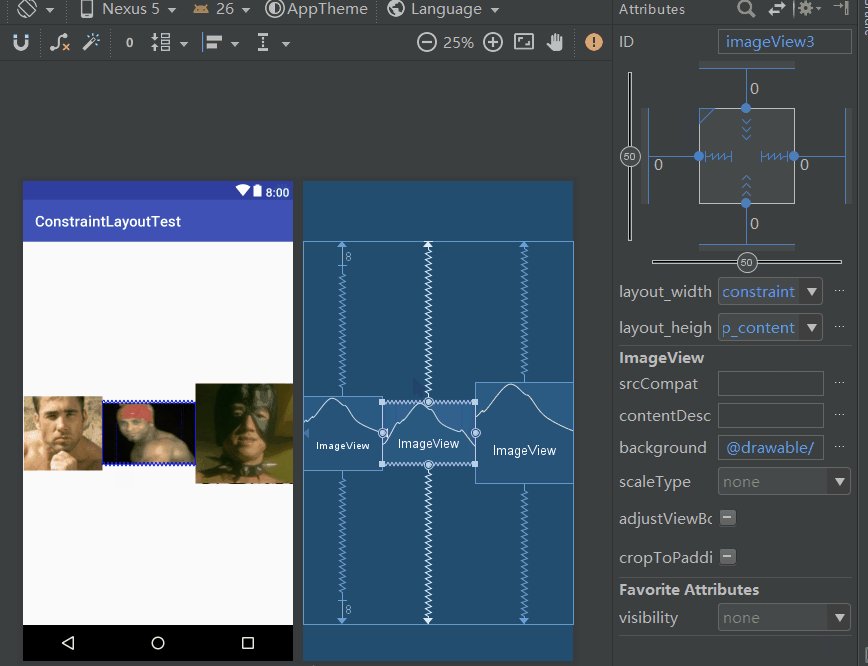
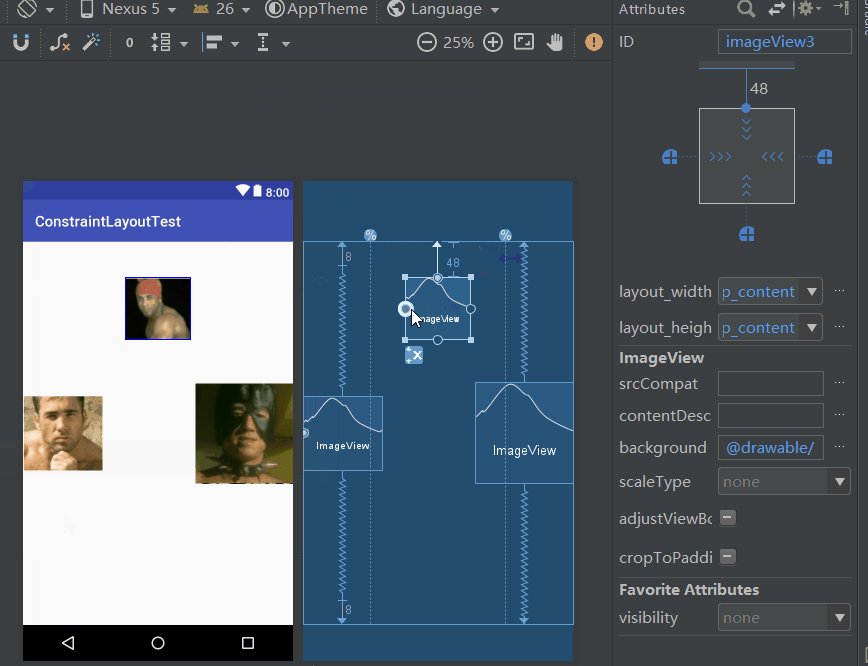
比利和Van紛紛退避到左右,香蕉君建立與兩人的聯絡,來到他們之間:
點選右面的
直到變成
,接著就是見證奇蹟的時刻了:

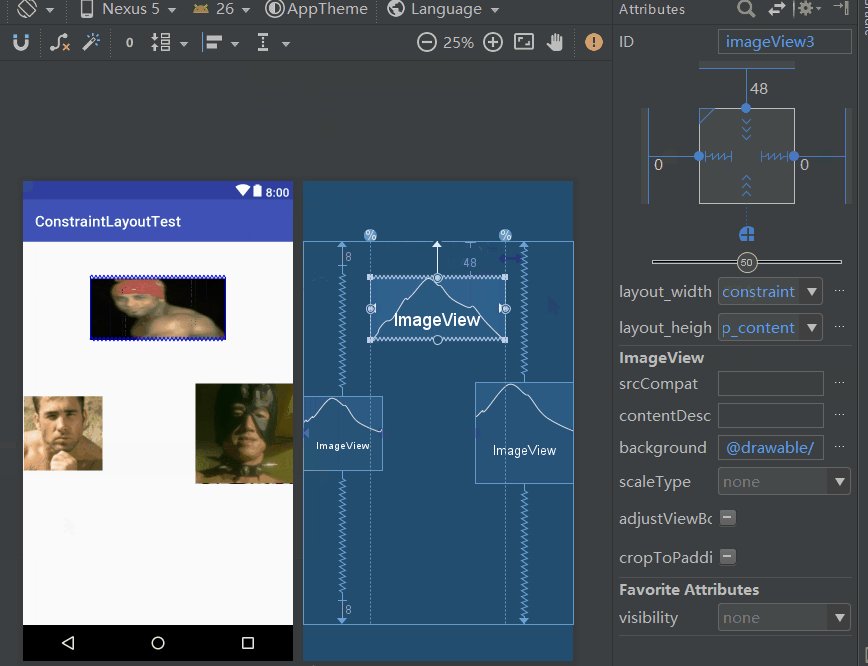
香蕉君直接把比利和Van之間的空隙塞滿了,好棒!
其實這裡就是調整基佬大小的地方,三種可選的模式:
wrap_content、
固定值、
any size
最後一個就是 用於填充滿當前控制元件的約束規則 和match_parent
是不一樣的!!!約束佈局中已經不支援match_parent了。
除了間距和大小,還有其他引數可以點選下方更改,如果想修改更多
引數可以點選底下下的View all attributes;
上面的姿勢都Get了的話,基本上就可以在 哲♂學 世界玩耍了,
但是如果你想做一個有夢想的基佬的話,你還需要掌握一個哲♂學之光的東西
(Guideline(參照線)),哲♂學之光 會給你指引方向!

有水平的和垂直方向的,利用它我們可以做百分比對齊,或者設定百分比大小,
比如現在想讓香蕉君處於螢幕水平的1/4位置,然後寬度為2/4,我可以先拉兩條
豎直方向的哲♂學之光,一次處於1/4和3/4的位置,讓香蕉君對齊1/4,接著 
一下就可以了!

學到這裡,恭喜你,你已經是一個很出色的基佬了,在哲♂學世界
可以肆意玩耍,體驗哲♂學給你帶來的快感了,相信你會愛上哲♂學!
PS:還有一些小細節的地方:
是否自動建立約束,清除所有約束,顯示約束,設定預設間距
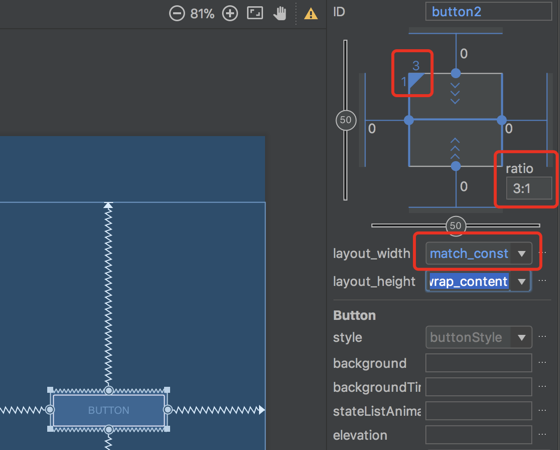
還有右上角這個小三角,用於設定寬度基於高度的比例,
比如這的3:1,就是寬與高的比,寬的大小為高的3倍。

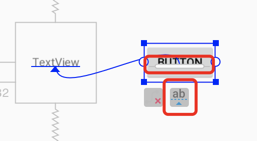
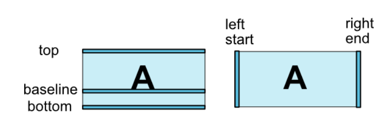
還有除了周圍四個點外可以調整位置外,還還可以使用Baseline基線對齊
適用於文字型控制元件,比如TextView,Button這些~
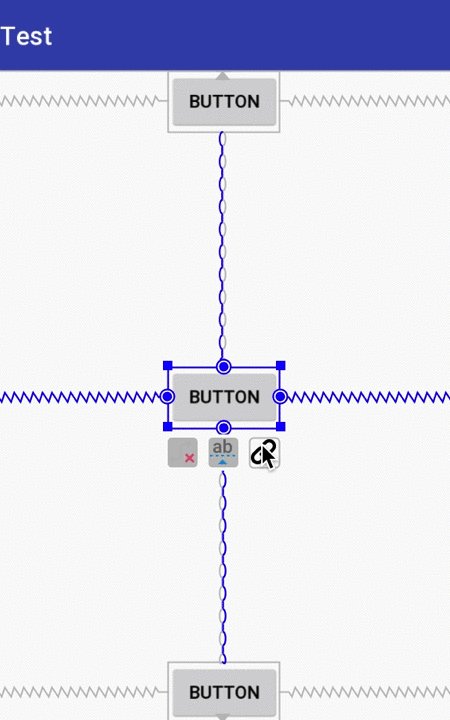
下圖就是Button對齊TextView的基線,先點選ab圖示,中間出現的
那個東西就是基線,然後對齊TextView中的基線就可以對齊了,那個
小紅x的圖示是刪除約束。

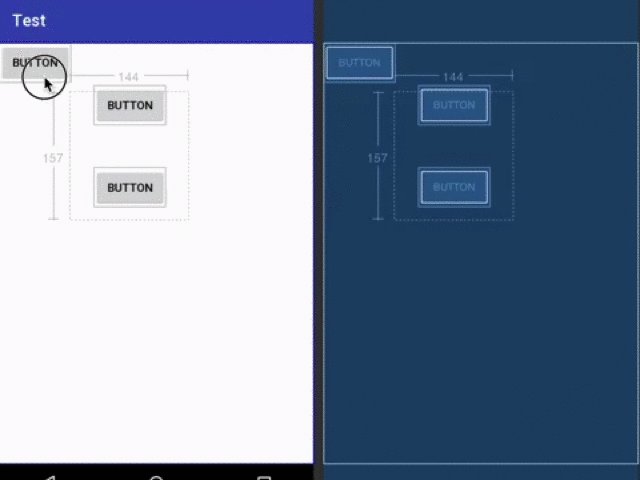
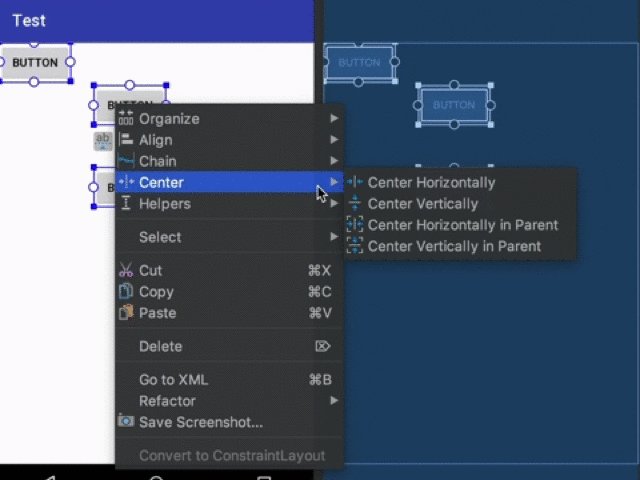
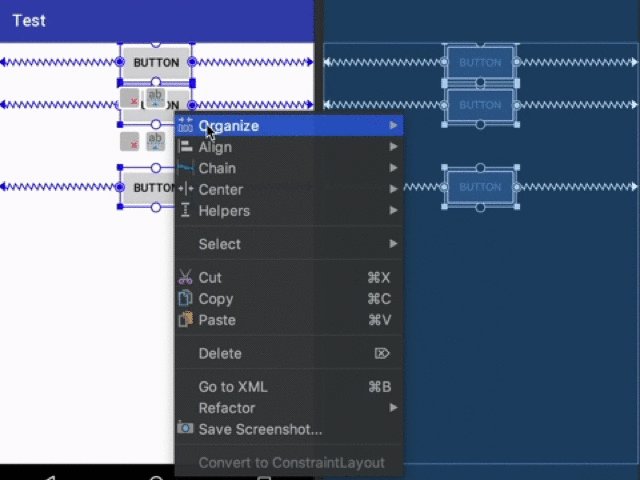
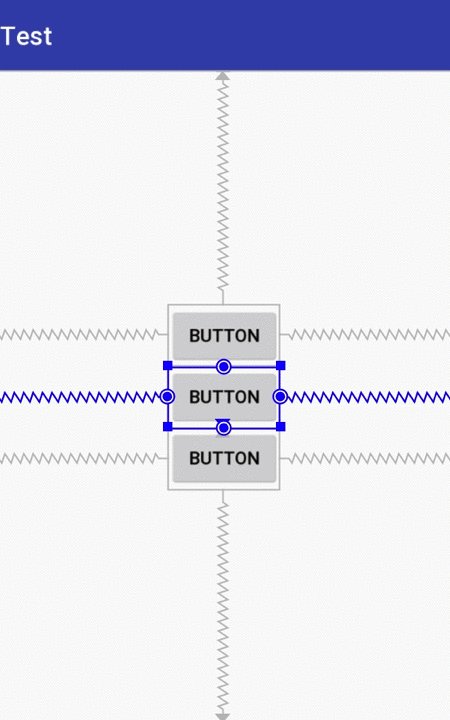
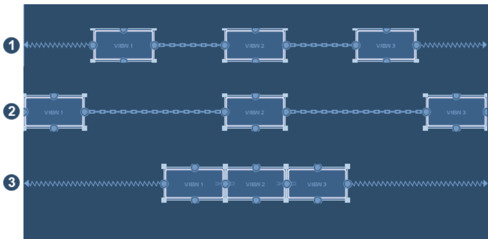
還有一個是鏈,就是兩個控制元件建立了雙向約束,可以用
滑鼠左鍵拖一個範圍選擇多個控制元件,或者按住shirt鍵選擇多個控制元件,

右鍵Chain可以建立水平或者豎直方向上的鏈條

點選 可以切換不同的鏈條樣式
可以切換不同的鏈條樣式


這裡的第三種需要把控制元件寬度設定為 才會生效!
才會生效!
ConstraintLayout XML屬性詳解
1.Relative positioning(相對定位)

控制元件的X對齊另一個控制元件的X,比如layout_constraintLeft_toLeftOf = “B”
控制元件A的左邊對齊控制元件B的左邊:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
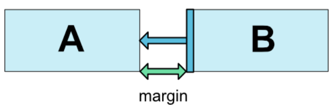
2.Margins(間距)
這個就不用說了吧,間距:

android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
3.Margins when connected to a GONE widget
當約束的控制元件Gone(不可見)時,下面的屬性才會生效,同樣是間距:
layout_goneMarginStart
layout_goneMarginEnd
layout_goneMarginLeft
layout_goneMarginTop
layout_goneMarginRight
layout_goneMarginBottom
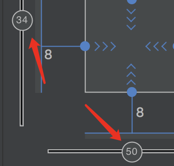
4.Centering positioning and bias
當控制元件在parent裡水平居中或者豎直居中的時候可以
調節距離螢幕邊緣的偏移百分比,其實就是這兩個軸:

layout_constraintHorizontal_bias
layout_constraintVertical_bias
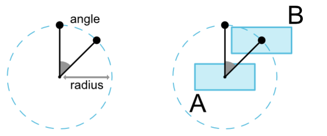
5.Circular positioning (Added in 1.1)
1.1的版本新增,看到這個圖你大概就知道是幹什麼的了:

layout_constraintCircle : 作為參考的控制元件id
layout_constraintCircleRadius : 與參考控制元件圓心的距離,即半徑
layout_constraintCircleAngle : 角度,從0到360度
6.Dimensions constraints(尺寸約束)
設定最小和最大尺寸,前提是:wrap_content
android:minWidth
android:minHeight
android:maxWidth
android:maxHeight
當一個控制元件設為wrap_content時,再新增約束尺寸是不
起效果的。如需生效,需要設定如下屬性為true:(1.1新增))
app:layout_constrainedWidth=”true|false”
app:layout_constrainedHeight=”true|false”
如果是match_constraint時,設定最大最小約束的則是:
layout_constraintWidth_min
layout_constraintHeight_min
layout_constraintWidth_max
layout_constraintHeight_max
layout_constraintWidth_percent
layout_constraintHeight_percent
//上面兩個屬性控制元件相對於父容器的百分比大小,1.1新增,需先設定百分比模式
app:layout_constraintWidth_default=”percent”
app:layout_constraintHeight_default=”percent”
7.Ratio(比例)
可以定義兩個尺寸之間的比例,目前支援寬高比。前提條件是
至少有一個尺寸設定為0dp。
app:layout_constraintDimensionRatio = “2:1” //寬是高的兩倍
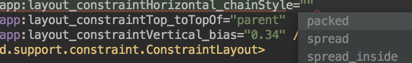
8.Chains(鏈)
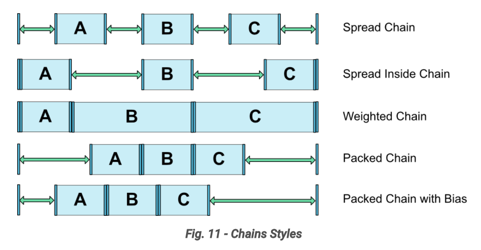
可以設定鏈的樣式,layout_constraintHorizontal_chainStyle,三種可選:
對應效果下圖的3->1->2

效果對應下面這個圖:

結語
在哲♂學三幻神的帶領下,相信你對約束佈局的使用已經略有所得,還等什麼,
找個介面重構下試試水啊,最後獻上 王の飛吻 以及一首 『Fa♂de 兄貴』送給大家,
祝冬至快樂~

參考文獻:
相關文章
- Android入門教程:ConstraintLayout約束佈局AndroidAI
- Android 約束佈局(ConstraintLayout)1.1.0 版詳解AndroidAI
- ConstraintLayout 約束佈局的幾個新特性筆記整理AI筆記
- 約束佈局ConstraintLayout看這一篇就夠了AI
- Flutter學習:什麼是Container以及佈局約束的實現FlutterAI
- 《學習》6約束
- Android Material Design控制元件使用(一)——ConstraintLayout 約束佈局AndroidMaterial Design控制元件AI
- flex佈局學習Flex
- 學習筆記|AS入門(三) 佈局篇筆記
- 【譯】Flutter | 深入理解佈局約束Flutter
- 前端BFC佈局學習前端
- ConstraintLayout 平分佈局AI
- oracle約束學習經典案例Oracle
- 差分約束學習筆記筆記
- 像ConstraintLayout一樣分解你的佈局AI
- CSS學習-Flex佈局複習CSSFlex
- Flex佈局學習筆記Flex筆記
- css經典佈局學習CSS
- MySQL學習筆記——建立與約束MySql筆記
- Oracle約束的學習與測試Oracle
- Android約束佈局到底為什麼香?Android
- MySQL學習筆記之約束條件MySql筆記
- Flutter學習之”相對佈局“Flutter
- Android學習—— Android佈局Android
- kivy八種佈局方式學習
- Xamarin 學習筆記 - Layout(佈局)筆記
- CSS學習筆記:flex佈局CSS筆記Flex
- ConstraintLayout 學習總結AI
- 【學習】SQL基礎-014-約束SQL
- [演算法學習筆記] 差分約束演算法筆記
- Flutter學習之佈局、互動、動畫Flutter動畫
- Flex 佈局:個人的學習與理解Flex
- Ext學習筆記11-佈局筆記
- Vue3學習(三)之網站首頁佈局開發Vue網站
- 演算法學習之路|差分約束系統演算法
- 【圖片版】學習CSS網格佈局CSS
- flutter 學習筆記-容器與佈局(1)Flutter筆記
- UI設計教程學習分享:APP佈局UIAPP