PyQt5開發環境配置並使用
python:3.5
PyQt5
歡迎加入學習交流QQ群:657341423
安裝流程
PyQt5安裝
在cmd下輸入pip install PyQt5
完成PyQt5安裝,再安裝qt designer,現在qt designer不再支援pip安裝,可以下載whl檔案安裝
https://github.com/altendky/pyqt5-tools/releases/tag/v5.7.dev1
安裝完成後,在python安裝目錄下可以看到
配置PyCharm
配置PyCharm是為了在Pycharm裡面實現開啟qt designer,然後生成qt檔案,然後將qt檔案轉換成python語言的軟體檔案。
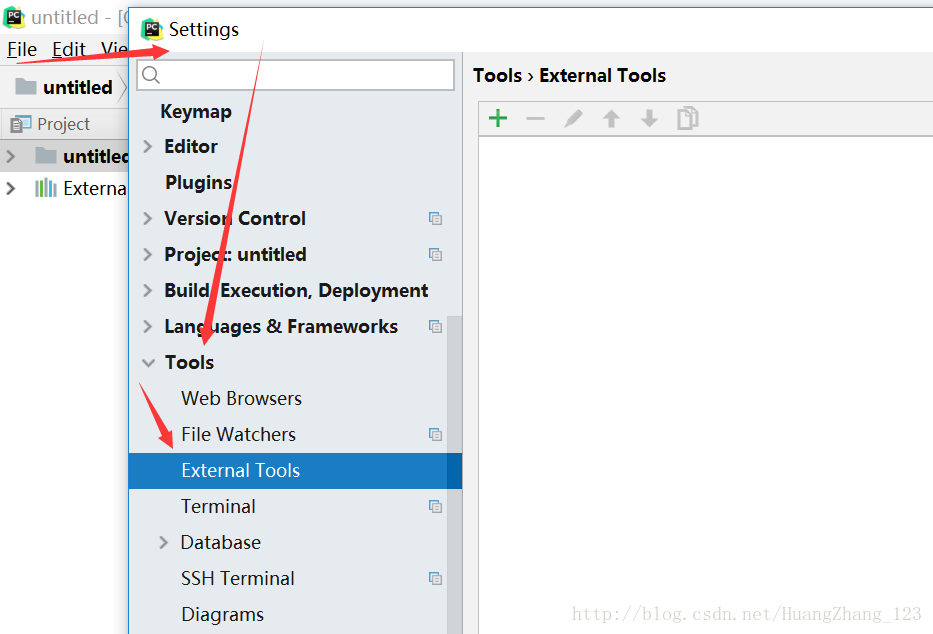
開啟Pycharm,按下圖操作
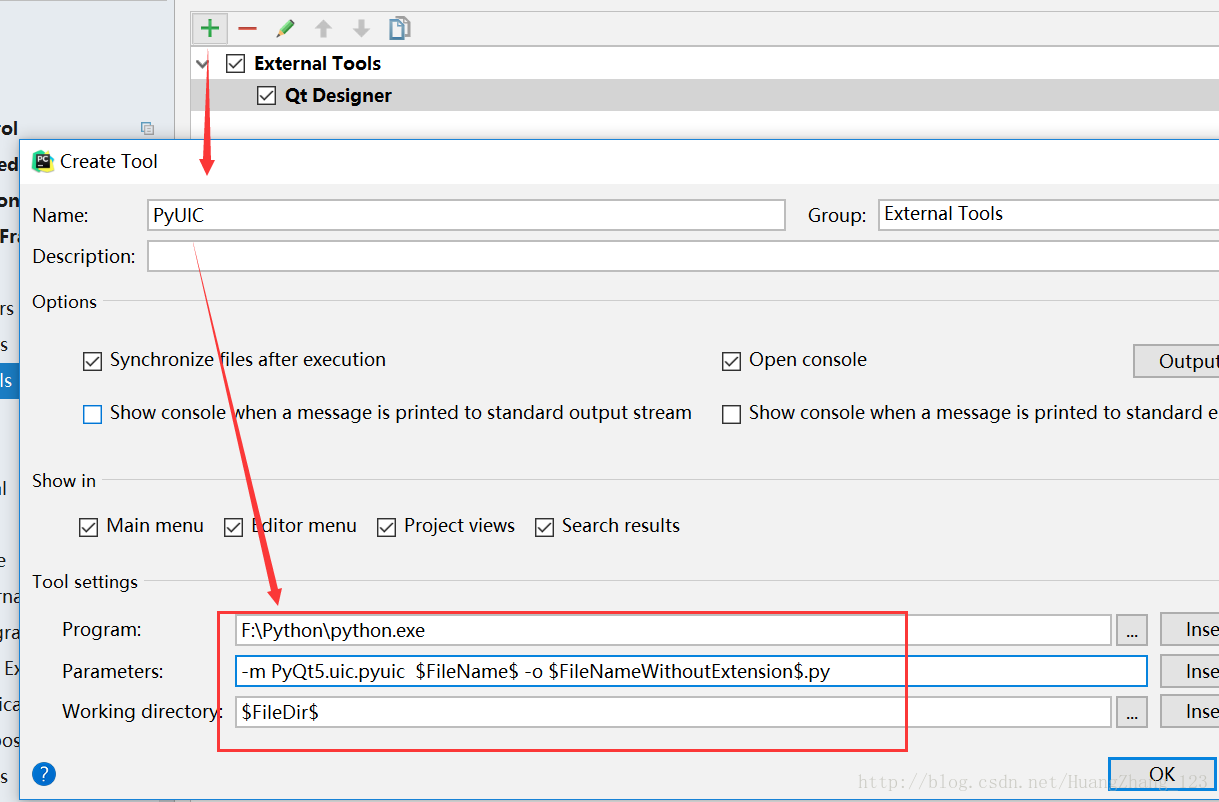
開啟Extrernal Tools之後,點選上如綠色的+,新增Tools
Name:可自己定義
Program:指向上述安裝PyQt5-tools裡面的designer.exe
Work directory:使用變數 $FileDir$
然後再新建多一個“PyUIC”,這個主要是用來將 Qt介面 轉換成 py程式碼。
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
使用
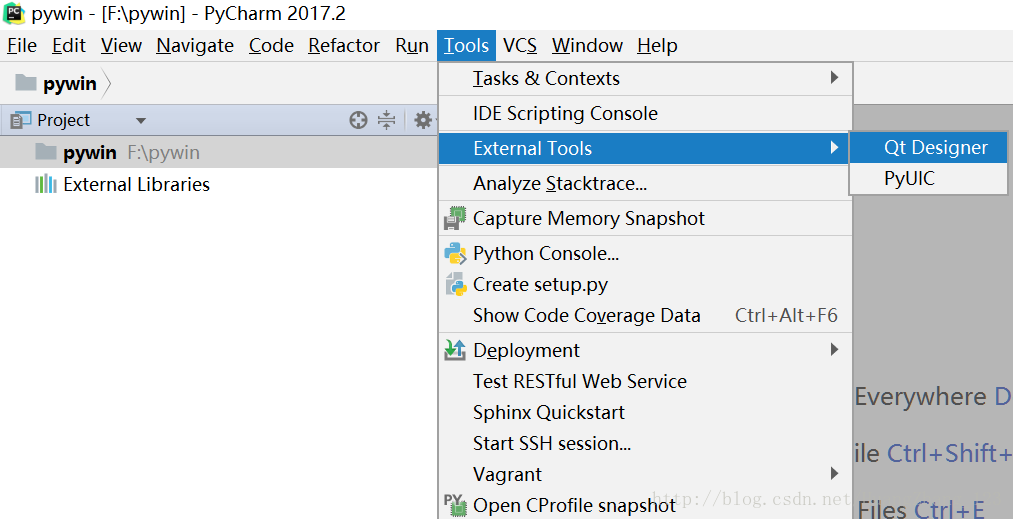
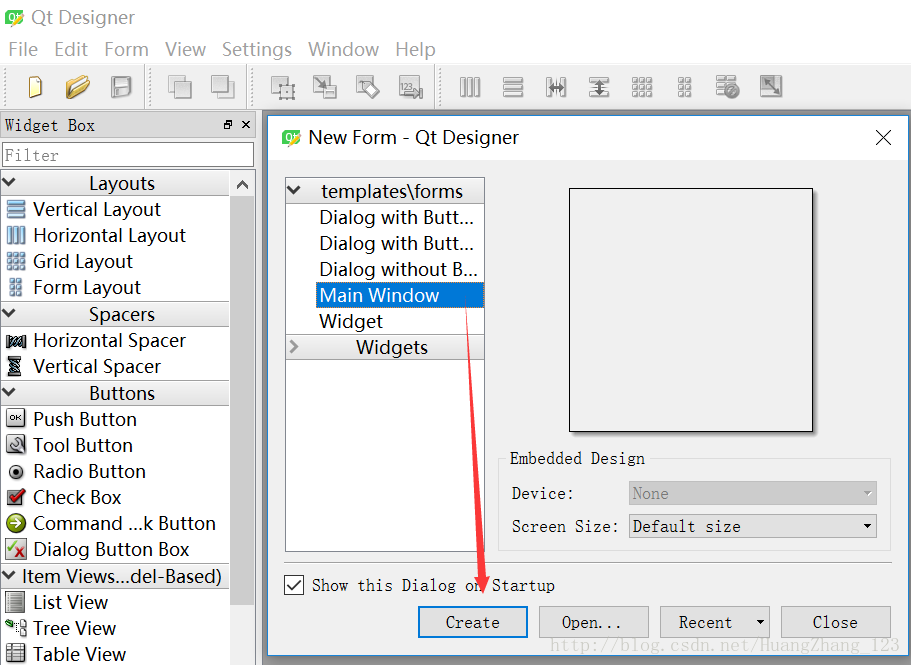
在F盤新建一個空資料夾,然後使用pychram匯入資料夾,首先通過pycharm開啟qt designer,如圖所示:
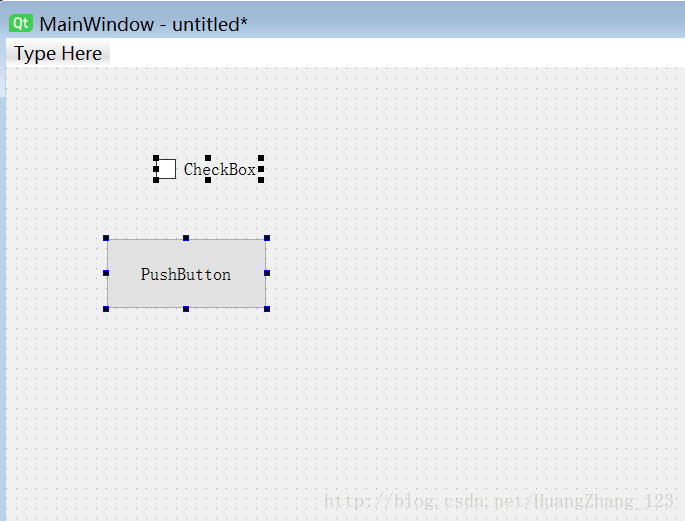
新建視窗之後,可以再左邊列表直接拖拉空間到視窗上
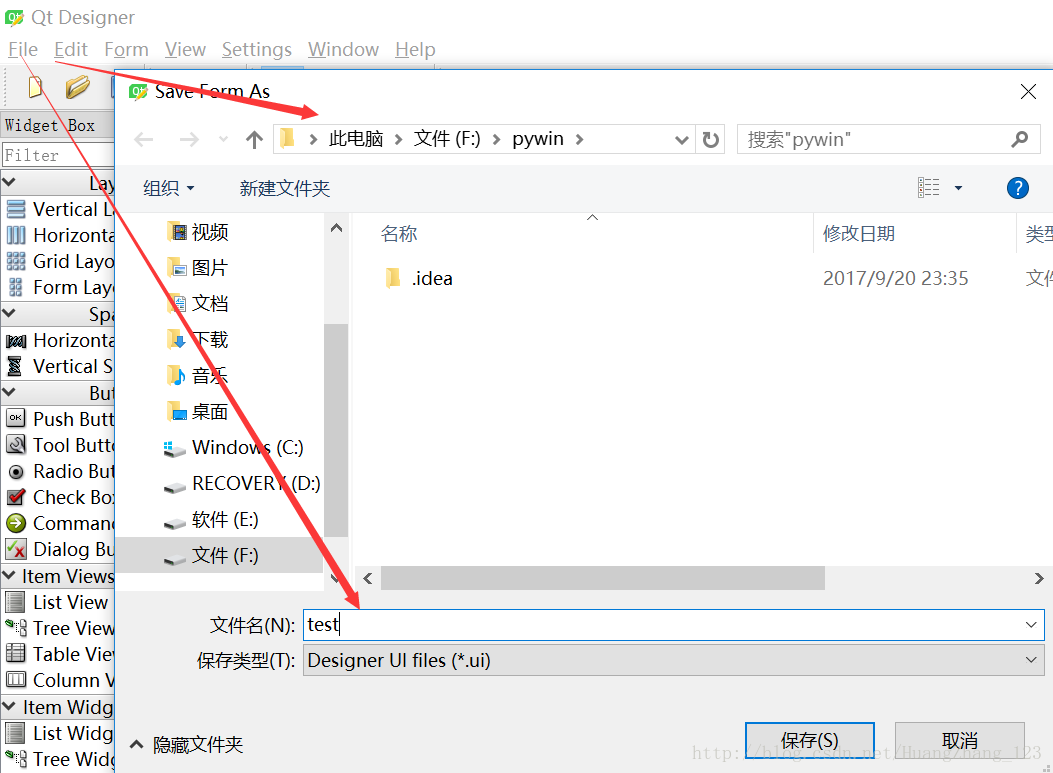
可以看到上圖是有2個控制元件的,在這裡另存為該檔案
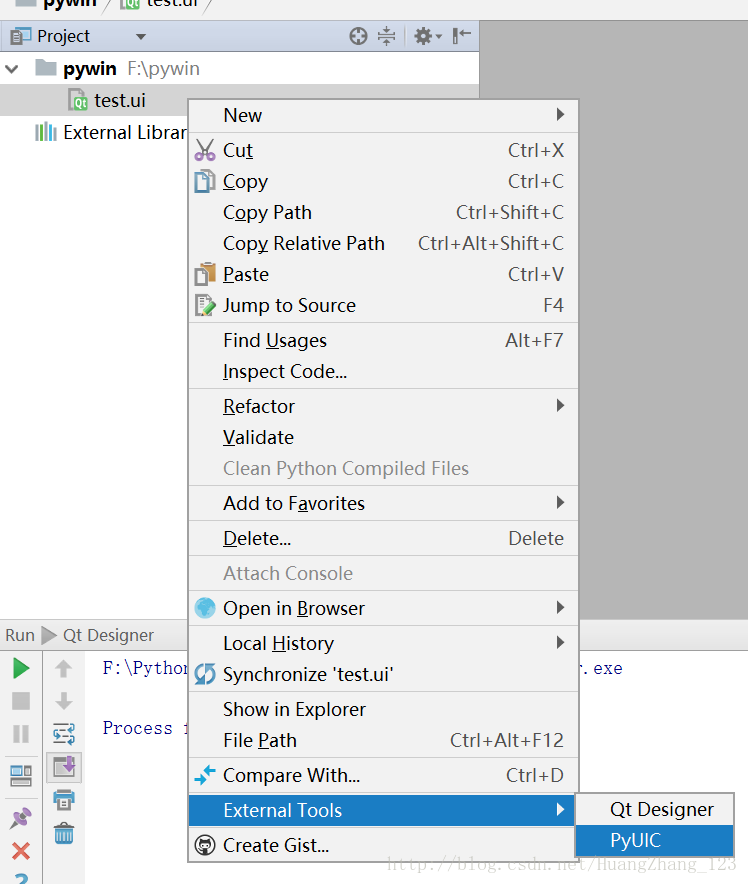
儲存檔案之後,關閉qt designer,在pycharm裡看到剛儲存ui檔案,選中檔案點選右鍵,選擇PyUIC來轉換成py程式碼
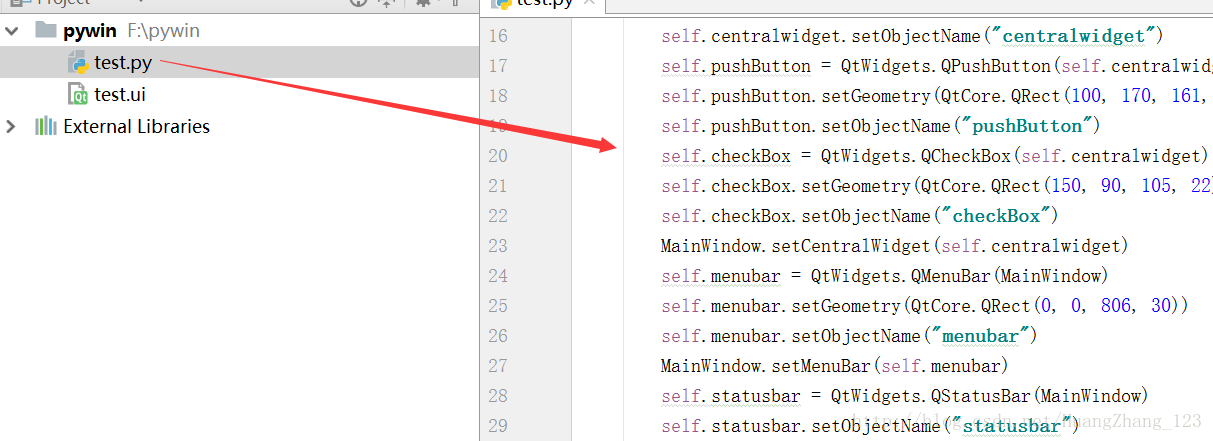
生成程式碼之後,還不能執行,因為這只是一個介面的程式碼,在該程式碼最下面還需要加入以下程式碼:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
點選執行
總結:整個安裝配置是很簡單,在pycharm上自動開啟qt designer來設計軟體介面,然後將儲存的檔案轉換成py程式碼即可。qt designer是通過PyQt5-tools安裝,這隻能在windows上安裝,換成其他作業系統是不行的。
相關文章
- 開發環境配置開發環境
- emacs開發環境配置(4)——rust開發環境Mac開發環境Rust
- 配置開發環境、生成環境、測試環境開發環境
- Ubuntu開發環境配置Ubuntu開發環境
- Java開發環境配置Java開發環境
- Arduino開發環境配置UI開發環境
- js開發環境配置JS開發環境
- react 配置開發環境React開發環境
- weex開發環境配置開發環境
- Python GUI開發- PyQt5 開發小工具環境入門PythonGUIQT
- Vscode配置golang開發環境VSCodeGolang開發環境
- Android Studio配置開發環境Android開發環境
- MacOS 配置 Flutter 開發環境MacFlutter開發環境
- MacOS PHP 開發環境配置MacPHP開發環境
- Docker配置PHP開發環境DockerPHP開發環境
- VSCode Python開發環境配置VSCodePython開發環境
- VSCode配置JAVA開發環境VSCodeJava開發環境
- Mac 基本開發環境配置Mac開發環境
- 開發環境配置 - Linux(Ubuntu)開發環境LinuxUbuntu
- (二) electron 開發環境配置開發環境
- 使用騰訊雲配置小程式Python開發環境Python開發環境
- 【Java】【SpringBoot】logback開發環境配置JavaSpring Boot開發環境
- 驅動篇——開發環境配置開發環境
- archlinux配置安卓開發環境Linux安卓開發環境
- Flutter開發環境配置(MAC版)Flutter開發環境Mac
- Webpack(開發、生產環境配置)Web
- vs code配置Python開發環境Python開發環境
- mac pro配置php開發環境MacPHP開發環境
- Nginx開發環境跨域配置Nginx開發環境跨域
- Android Studio NDK開發-環境配置Android
- Mac OS配置QT開發環境MacQT開發環境
- 開發環境的 Ubuntu Desktop 18.04LTS 開發環境配置備忘開發環境Ubuntu
- macOS下使用VS Code配置C/C++開發環境MacC++開發環境
- 使用Webpack配置React和Vue開發環境【超實用】WebReactVue開發環境
- JAVA學習——JDK開發環境配置JavaJDK開發環境
- VSCODE 配置 C/C++ 開發環境VSCodeC++開發環境
- Go語言VSCode開發環境配置GoVSCode開發環境
- Golang(go語言)開發環境配置Golang開發環境
- windows 10 配置 docker lnmp 開發環境WindowsDockerLNMP開發環境