【微信小程式】微信小程式掉進的坑之與後臺資料互動
一、與後臺的資料互動
注:服務端語言為Java.
在進行資料互動時,用的是Servlet進行資料的獲取和回傳。
在小程式中提交引數時需要在header寫入
header: {
'content-type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
否則後臺無法接收到引數。
在執行的時候小程式報錯誤500:

錯誤解釋是:伺服器出問題;
這個是因為我用的是雲資料庫,在本地測試時需要連線外網而我連的是內網即資料庫連線錯誤導致的錯誤原因,在改正後又報了另一個錯誤:

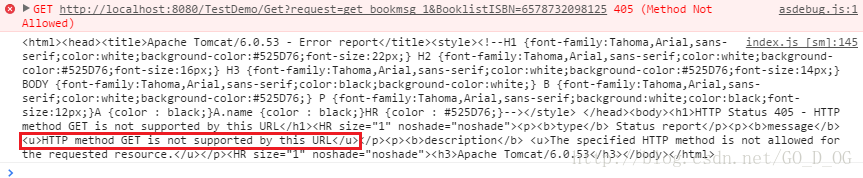
仔細看下面的解釋,可以看到這個錯誤405的錯誤原因是
HTTP method GET is not supported by this URL
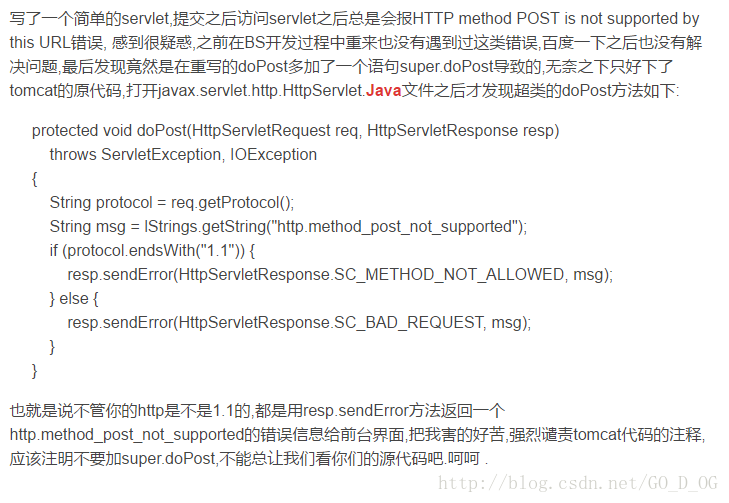
這是因為在Servlet裡面的doPost和doGet方法裡都用了
super.doPost()/super.doGet(),去掉後就可以正常顯示了。
這個原因是通過百度後找到的:

正常顯示結果:

補充說明:在小程式裡報錯的時候一定要認真看下面的具體錯誤原因是什麼,因為我一開始就只注意到了405(Method not Allowed),所以一直糾結於是不是資料格式的問題,因為之前一直以為只能傳JSON格式資料,所以就想是不是傳的是別的格式的資料,所以小程式不認賬就一直提示這個錯誤,可是我後來傳了JSON也沒用。
二、接收資料的格式設定
在開發文件中可以瞭解到小程式接收到資料後可以通過dataType設定顯示的格式:

(參考Ajax可以瞭解dataType:
http://www.w3school.com.cn/jquery/ajax_ajax.asp)
所以小程式不是隻能接收JSON格式的資料。
三、關於後臺回傳資料:
在小程式裡當method用的是POST的時候,要注意在服務端裡不要用下面的語句:

這個語句是會跳轉到jsp介面後再回傳資料,這樣的話就會報錯誤Cannot forward after response has been committed。,錯誤原因是跳轉了多個介面。
可以選擇用管道輸出傳遞資料:
PrintWriter w = response.getWriter();
w.write();四、JSON格式的資料
在java裡要將JSON格式的字串轉成JSON物件的話,字串格式一定要是{“鍵名”:“鍵值”},都需要雙引號,格式如下:

如果是JSONArray的話用:{[],[]}。在小程式里正常的JSONArray顯示:

相關文章
- 微信小程式 跳坑微信小程式
- 微信小程式的踩坑與優化。微信小程式優化
- 微信小程式填坑心路微信小程式
- 微信小程式爬過的坑微信小程式
- 從零搭建微信小程式後臺微信小程式
- 微信小程式之逆地址解析填坑微信小程式
- 微信小程式之支付微信小程式
- 微信小程式填坑清單微信小程式
- 微信小程式踩坑指南【一】微信小程式
- 微信小程式踩坑記錄微信小程式
- 微信小程式微信小程式
- 微信小程式資料處理微信小程式
- 微信小程式—— 獲取資料微信小程式
- 開源微信小程式商城(後臺Java)微信小程式Java
- 微信小程式小技巧微信小程式
- 【微信小程式】微信小程式 文字過長,自動換行的問題微信小程式
- 微信小程式API互動的自定義封裝微信小程式API封裝
- 微信小程式框架與元件微信小程式框架元件
- 微信小程式--資料共享與方法共享微信小程式
- 微信小程式(1) 微信小程式TLS版本大於1.2微信小程式TLS
- 微信小程式 2019 入坑手冊微信小程式
- 微信小程式BLE踩坑記錄微信小程式
- 微信小程式開發遇到的那些坑微信小程式
- 微信小程式之間的跳轉及如何傳參互動微信小程式
- 微信小程式路由微信小程式路由
- 微信小程式之文字向上滾動效果微信小程式
- 微信小程式踩坑之獲取手機號微信小程式
- 微信小程式實現軌跡回放,微信原生小程式,基於uniapp的小程式?微信小程式APP
- 微信小程式資源合集微信小程式
- 微信小程式自動化,記錄趟過的坑!微信小程式
- 微信小程式父子元件之間的資料傳遞微信小程式元件
- 微信小程式之wxss05微信小程式
- Appium 之測試微信小程式APP微信小程式
- Appium之測試微信小程式APP微信小程式
- 微信小程式之小白教程系列 第一篇 微信小程式 — Hello World微信小程式
- Thinkphp微信行銷工具,微信小程式。PHP微信小程式
- 微信小程式開發系列七:微信小程式的頁面跳轉微信小程式
- 微信小程式開發系列教程三:微信小程式的除錯方法微信小程式除錯
- 微信小程式開發系列二:微信小程式的檢視設計微信小程式