web開發3--cookie&session
一、會話
1、定義
使用者開一個瀏覽器,點選多個超連結,訪問伺服器多個web資源,然後關閉瀏覽器,整個過程稱之為一個會話。(只要瀏覽器不關閉,會話就沒有結束,沒有與伺服器斷開)
2、會話過程要解決的問題是什麼?
每個使用者在使用瀏覽器與伺服器進行會話的過程中,不可避免各自會產生一些資料,程式要想辦法為每個使用者儲存這些資料。
例如:使用者點選超連結通過一個servlet購買了一個商品,程式應該想辦法儲存使用者購買的商品,以便於使用者點結帳servlet時,結帳servlet可以得到使用者購買的商品為使用者結帳。(可以儲存到客戶端和服務端)
二、Cookie
由於Cookie資料是由客戶端來儲存和攜帶的,所以稱之為客戶端技術。只能儲存字串。
一個Cookie只能標識一種資訊,它至少含有一個標識該資訊的名稱(NAME)和設定值(VALUE)。還有一些其他屬性,比如路徑,生存時間,版本號等。
一個WEB站點可以給一個WEB瀏覽器傳送多個Cookie,一個WEB瀏覽器也可以儲存多個WEB站點提供的Cookie。瀏覽器一般最多隻能存放一個站點的20個Cookie,總共允許存放300個Cookie,且每個cookie大小限定為4k。我覺得一個網站對應一個cookie路徑,瀏覽器通過路徑區分不同的網站,京東還是淘寶。)
如果建立了一個cookie,並將他傳送到瀏覽器,預設情況下它是一個會話級別的cookie(即儲存在瀏覽器的記憶體中,瀏覽器關閉,會話結束),使用者退出瀏覽器之後即被刪除。若希望瀏覽器將該cookie儲存在磁碟上,則需要使用maxAge,並給出一個以秒為單位的時間。將最大時效設為0則是命令瀏覽器刪除該cookie。(指的是瀏覽器關閉時,cookie還能儲存的時間)
注意,刪除cookie時,path必須一致,否則不會刪除(因為name和路徑共同決定一個cookie)
1、屬性:
name(String):可以簡單認為cookie存放的是一個鍵值對,主要由name和value組成。但名稱不能唯一確定一個Cookie,必須結合路徑才能唯一確定cookie。
value(String):不能存中文。
path:預設值是寫Cookie的那個程式(建立servlet的路徑)的訪問路徑。(可以改到別的應用下嗎?)
比如:http://localhost:8080/day10_00_cookie/servlet/ck1寫的Cookie
path就是:/day10_00_cookie/servlet ,看當前建立cookie的資源(servlet)檔案路徑
客戶端在訪問伺服器另外資源時,根據訪問的路徑來決定是否帶著Cookie到伺服器。當前訪問的路徑如果是以cookie的path開頭的路徑,瀏覽器就帶,否則不帶。maxAge:cookie的快取時間,指的是關閉瀏覽器cookie的儲存時間。預設是-1(預設存在瀏覽器的記憶體中),單位是秒。maxAge(30*24*3600)就是儲存30天。
負數: cookie的資料存在瀏覽器快取中。會話結束時(關閉瀏覽器),就不存在了。
0: 刪除。路徑要保持一致,否則可能刪錯。
正數: 快取(持久化到磁碟上)的時間。
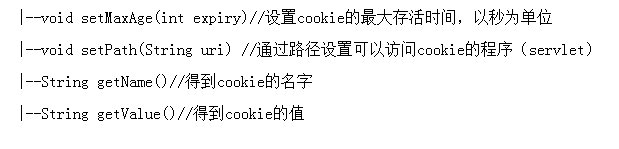
2 .Cookie常用方法:
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
Cookie ck = new Cookie("lastAccessTime",System.currentTimeMillis()+"");
ck.setMaxAge(60*5);//儲存時間為5分鐘
//設定cookie的path
//ck.setPath("/day10_00_cookie");
//ck.setPath(request.getContextPath());// /day10_00_cookie
ck.setPath("/");// /day10_00_cookie
response.addCookie(ck);
}
ps:刪除cookie:刪cookie時一定要給出name和路徑
//當前有瀏覽器有一cookie名稱為lastAccessTime,路徑為day10_00_cookie
Cookie cookie=new Cookie("lastAccessTime","");
cookie.setPath("/");//原則上只能刪當前應用下的cookie
//cookie.setPath("request.getContextPath()");
//cookie.setPath("day10_00_cookie")****以上三種方式都是可以的
cookie.setMaxAge(0);
response.addCookie(cookie);3 .cookie小專案
專案需求:
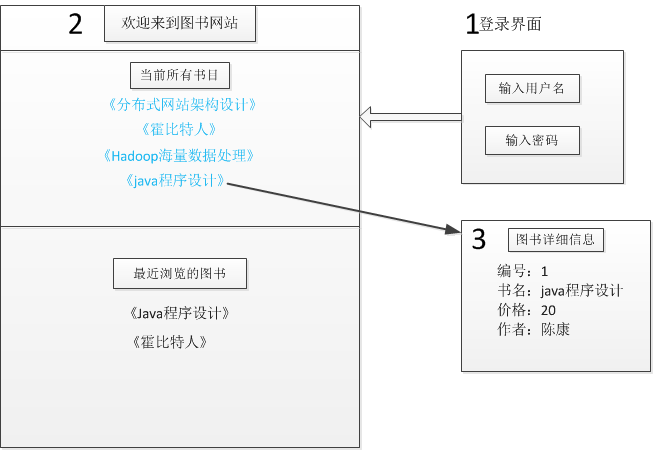
設計一個可以根據cookie顯示使用者瀏覽記錄的圖書網站。要求設計出三個介面,登入介面、網站主頁和圖書詳細資訊介面。使用者成功登入後,進入圖書網站,網站會顯示當前所有圖書,以及該使用者最近瀏覽過的圖書。當使用者點選某本圖書後,進入圖書詳細資訊介面,同時使用者最近瀏覽記錄裡會增加這本書。介面設計:
實現思路:
按照需求共三個介面,所以可設計三個servlet,每個介面對應一個。
登入介面:寫一個form表單,提取使用者名稱和密碼,如果正確則通過action跳轉到網站主頁,錯誤,提示使用者重新輸入。
網站主頁:核心。主頁分成上下兩部分,上部分是顯示當前所有圖書的名字,而且是以超連結的形式,當使用者點選某本圖書後,會跳轉到圖書詳細資訊介面上。下半部分是使用者最近瀏覽的圖書,通過讀取瀏覽器的cookie資料,將符合條件的圖書名字顯示到主頁上。
圖書詳細資訊介面:當使用者點選超連結後,顯示該圖書詳細資訊,然後把該圖書編號id及書名name寫入到cookie中,返回給瀏覽器。
三、HttpSession
在WEB開發中,伺服器可以為每個使用者瀏覽器建立一個會話物件(session物件),注意:一個瀏覽器獨佔一個session物件(預設情況下)。因此,在需要儲存使用者資料時,伺服器程式可以把使用者資料寫到使用者瀏覽器獨佔的session中,當使用者使用瀏覽器訪問其它程式時(同一應用下的),其它程式可以從使用者的session中取出該使用者的資料,為使用者服務。(資料還可以放到session中)
1、Session和Cookie的主要區別:
Cookie是把使用者的資料寫給使用者的瀏覽器,Session技術把使用者的資料寫到使用者獨佔的session中。
cookie-客戶端技術,只能存字串。HttpSession-伺服器端的技術,它還可以存物件。
Session物件由伺服器建立,開發人員可以呼叫request物件的getSession方法得到session物件。
session是在同一個會話下,可以使一個應用的多個資源共享資料。
2、HttpSession的作用域
常用的三個域物件, session 、servletContext 、request
- request作用域:一次請求有效,即瀏覽器只在一次請求內可以共享資料。
- servletContext作用域:同一個應用的多個servlet可共享資料,即使是在不同的瀏覽器下(不同的會話下)。
- session作用域:是在同一會話下,可以使一個應用的多個資源(同一應用的多個servlet)共享資料,只要瀏覽器不關閉,session就有效。
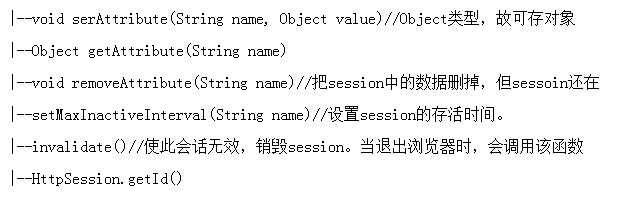
3、常用方法
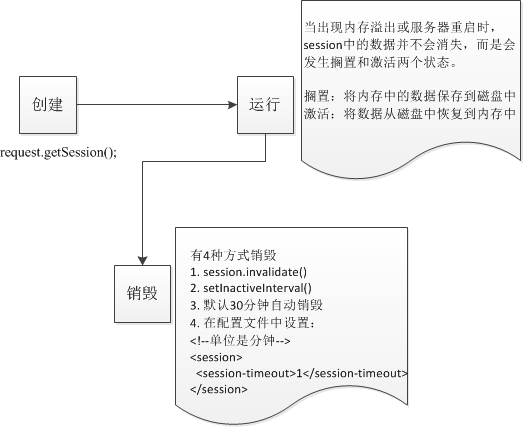
4、seesion的生命週期
5、getSession():內部執行原理
HttpSession request.getSession():內部執行原理
1、獲取名稱為JSESSIONID的cookie的值。
2、沒有這樣的cookie,建立一個新的HttpSession物件,分配一個唯一的SessionID,並且向客戶端寫了一個名字為JSESSIONID=sessionID的cookie。
3、有這樣的Cookie,獲取cookie的值(即HttpSession物件的值),從伺服器的記憶體中根據ID找那個HttpSession物件:
找到了:取出繼續為你服務。
找不到:從2開始。(針對cookie存在,但session過期的情況,比如會話不關閉,cookie一直存在,那麼當你點選購買商品按鈕後,卻遲遲不付款,過了session的有效期限後,就要從新操作了。)
HttpSession request.getSession(boolean create):
引數:
true:和getSession()功能一樣。
false:根據客戶端JSESSIONID的cookie的值,找對應的HttpSession物件,找不到返回null(不會建立新的,只是查詢)。
6、客戶端禁用Cookie後的會話資料儲存問題
客戶端禁用cookie:伺服器無法向瀏覽器寫回cookie,瀏覽器永遠不會向伺服器傳送cookie的請求訊息頭
解決方案:URL重寫,必須對網站的所有地址都重寫。
http://url—>http://url;JSESSIONID=223AB983CE234…
response.encodeURL(String url); (看瀏覽器有沒有傳送cookie請求訊息頭,沒有就重寫URL,有就不重寫。)
request.getSession();必須寫
相關文章
- Web開發Web
- Solon Web 開發Web
- web前端開發Web前端
- web開發workflowWeb
- 微信開發 webWeb
- WEB開發經典文章-開發秘方Web
- Dart web開發(1)DartWeb
- Flutter Web 開發部署FlutterWeb
- 《大話WEB開發》Web
- Python Web開發PythonWeb
- 開發Web應用Web
- Web開發學習Web
- Web前端開發概述Web前端
- web開發1——servletWebServlet
- web 開發(6)- VueWebVue
- Web開發的發展史Web
- .Net Web 開發研習(1) —— Web開發的“十事要說”Web
- Web開發輔助工具Web
- web前端開發規範Web前端
- Python的web開發PythonWeb
- Web開發框架推導Web框架
- Web 開發進階指南Web
- Web前端開發(五)-- jQueryWeb前端jQuery
- Java Web開發技術JavaWeb
- web開發學習之旅Web
- Web 開發規範 — WSGIWeb
- Flask web開發(3):模板FlaskWeb
- node express web開發框架ExpressWeb框架
- 現代Web開發方法Web
- Web前端開發之EasyUIWeb前端UI
- Web開發初學指南Web
- 高階Web開發教程Web
- Web開發框架趨勢Web框架
- Chrome Web App開發感受ChromeWebAPP
- web專案開發流程Web
- web開發中圖形Web
- PHP開發Web服務PHPWeb
- PHP和MySQL Web開發PHPMySqlWeb