第12周-Microwave皮膚圖形介面基礎
問題及程式碼:
/*
*Copyright (c)2015,煙臺大學計算機與控制工程學院
*All rights reserved.
*檔名稱:Microwave.java
*作 者:單昕昕
*完成日期:2015年11月17日
*版 本 號:v1.0
*問題描述:Microwave圖形介面。
*程式輸入:
*程式輸出:
*/
import java.awt.*;
import javax.swing.*;
public class MyFrame extends JFrame
{
public MyFrame()
{
JPanel p1=new JPanel();//建立新皮膚
p1.setLayout(new GridLayout(4,3));//窗格
//super();
Font font1=new Font("SansSerif",Font.BOLD,16);//改變字型樣式大小
Font font2=new Font("Serif",Font.BOLD+Font.ITALIC,12);
for(int i=1; i<=9; ++i)
p1.add(new JButton(""+i));//1-9數字
p1.add(new JButton(""+0));
//p1.add(new JButton("Start"));
//p1.add(new JButton("Stop"));
JButton j1=new JButton("Start");
j1.setFont(font1);//應用已定義好的字型樣式
JButton j2=new JButton("Stop");
j2.setFont(font2);
p1.add(j1);
p1.add(j2);
JPanel p2=new JPanel(new BorderLayout());
p2.add(new JTextField("Time to be displayed here"),BorderLayout.NORTH);//上(北)方有一個文字輸入窗
p2.add(p1,BorderLayout.CENTER);
add(p2,BorderLayout.EAST);
add(new JButton("Food to be placed here"),BorderLayout.CENTER);
/*add(new JButton("Button1"));
setTitle("Window");
setSize(600,400);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(new FlowLayout());
add(BorderLayout.CENTER,new JButton("Button2"));
add(BorderLayout.NORTH,new JButton("Button2"));
add(BorderLayout.SOUTH,new JButton("Button2"));
add(BorderLayout.EAST,new JButton("Button2"));
add(BorderLayout.WEST,new JButton("Button2"));
add(BorderLayout.CENTER,new JButton("Button2"));
add(BorderLayout.NORTH,new JButton("Button2"));
add(BorderLayout.SOUTH,new JButton("Button2"));
add(BorderLayout.EAST,new JButton("Button2"));
add(BorderLayout.WEST,new JButton("Button2"));*/
}
/**
* @param args
*/
public static void main(String[] args)
{
// TODO Auto-generated method stub
MyFrame frame = new MyFrame();
frame.setTitle("The Front View of a Microwave Oven");//視窗標題
frame.setSize(400,250);//視窗大小
frame.setLocationRelativeTo(null);//視窗預設在中間位置
frame.setDefaultCloseOperation(EXIT_ON_CLOSE);
frame.setVisible(true);//視窗可見
}
}
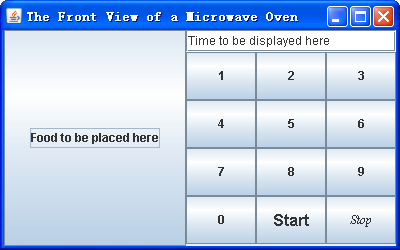
執行結果:
知識點總結:
一些GUI和Swing元件的基礎實現。
學習心得:
(⊙v⊙)嗯讓我想到了MFC。。還有那本厚厚的JFC。。
相關文章
- 第 12 章 列表組皮膚和嵌入元件元件
- .NET基礎之主題和皮膚
- 「技美之路 第02篇」圖形 1.2.1 向量基礎
- SVG 基礎圖形SVG
- 《java程式設計基礎》javaFX的佈局皮膚Java程式設計
- 圖形學基礎知識
- 「技美之路 第07篇」圖形 2.2 模型與材質基礎模型
- 第11周-八邊形Octagon類Go
- Shader 繪製基礎圖形
- 小喬皮膚
- ubuntu-12.10-server安裝圖形介面UbuntuServer
- 第11周-可著色介面Colorable類
- 高效率3D圖形程式中的骨骼-皮膚系統實現(轉)
- 【matplotlib基礎】--3D圖形3D
- OpenGL基礎圖形程式設計(四)基礎程式結構程式設計
- 基於“SMemory”的部落格園皮膚美化
- 部落格皮膚
- AIX圖形介面配置AI
- Omdia:預測2021年中國大陸皮膚廠將新增每月12萬片的8.5代皮膚產能專注於IT皮膚生產
- WPF基礎:在Canvas上繪製圖形Canvas
- 第4步:在伺服器上安裝amh皮膚伺服器
- OpenGL基礎圖形程式設計(一)OpenGL與3D圖形世界程式設計3D
- 基於 Electron 實現 uTools 的超級皮膚
- 基於PyQt或PySide開發圖形化介面QTIDE
- Java圖形設計和多媒體基礎Java
- Windows程式設計系列:圖形程式設計基礎Windows程式設計
- 瀏覽器皮膚瀏覽器
- jsp換皮膚JS
- 本部落格皮膚
- VNC連線圖形介面VNC
- 部落格園皮膚-我的部落格園皮膚設定教程
- Linux字元介面和圖形介面Linux字元
- BlueHost主機cPanel皮膚新增附加域圖文教程
- python對英雄皮膚進行圖片採集~Python
- Axure之使用動態皮膚建立banner輪播圖
- 《計算機基礎與程式設計》第7周學習總結計算機程式設計
- 基於Bootstrap的後臺管理皮膚:Bootstrap Metro Dashboardboot
- 20145302張薇 《資訊保安系統設計基礎》第12周學習總結