網站開發之滑鼠懸停簡單特效實現(四)
滑鼠懸停等操作和特效是網站設計非常重要的一個內容,常見的包括包括:滑鼠移動懸停放大、滑鼠懸停背景顏色變換、滑鼠懸停下拉選單顯示、圖片旋轉等特效,這篇文章主要是總結HTML和JavaScript中關於滑鼠操作的一些特效,希望基礎性文章對你有所幫助,如果文章中存在錯誤或不足之處,還請海涵~
一. 滑鼠懸停圖片放大效果
該功能主要是通過超連結<a>實現的,其中hover是表示懸停的效果:
<html>
<head>
<title>滑鼠懸停放大</title>
<style>
#resize a:hover { position: absolute;}
#resize a:hover img { width: 200px; height: 200px}
</style>
</head>
<body>
<p>圖片懸停放大圖片</p>
<div id="resize">
<a href="index.html">
<img src="move.jpg" border=0 height="50" width="50" />
</a>
</div>
</body>
</html>


注意:hover表示懸停,圖片對應“a:hover img”。
二. 滑鼠懸停背景顏色變換
核心程式碼如下所示,主要通過滑鼠懸停hover設定超連結變換。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>滑鼠懸停背景色變換</title>
<style type="text/css">
.navigation {
margin:0 auto; /* 居中顯示 */
text-align: center;
width: 600px;
height: 50px;
margin-top: 20px;
background-color: #FFC1E0;
}
h2 {
float: left; /* 水平顯示 */
background-color: #4F282D;
height: 40px;
width: 92px;
font-family: "Palatino Linotype";
font-weight: 400;
text-align: center;
padding-top: 0px;
margin-top: 4px; /* 否則h2下移 */
margin-left: 6px;
}
.navigation a {
color: #1AFD9C; /* 超連結字型顏色 */
text-decoration: none;
}
.navigation h2 a:hover {
color: #39F; /* 超連結懸停變換顏色 */
}
.navigation h2:hover {
background-color: #F9F900;
}
</style>
</head>
<body>
<div class="navigation">
<h2><a href="#">首頁</a></h2>
<h2><a href="#">關於我</a></h2>
<h2><a href="#">相簿</a></h2>
<h2><a href="#">心情</a></h2>
<h2><a href="#">留言</a></h2>
<h2><a href="#">文章</a></h2>
</div>
</body>
</html>
滑鼠移動到背景上面的效果如下所示:

下面講解幾個重點:
1、在<div class="navigation">佈局過程中,需要在CSS中設定"margin:0 auto;",才能讓它居中顯示,這段程式碼的含義是:第一個值就是元素的上下邊距0,第二個值就是左右邊距。當元素的定義了width屬性時,auto還能實現居中的效果。
2、在CSS中設定h2,需要新增"float: left;",使其水平顯示,不增加該句的效果如下所示:
3、整個DIV佈局程式碼如下所示,h2會向下移動一段距離,這時CSS中通過"margin-top: 4px;"進行微調。

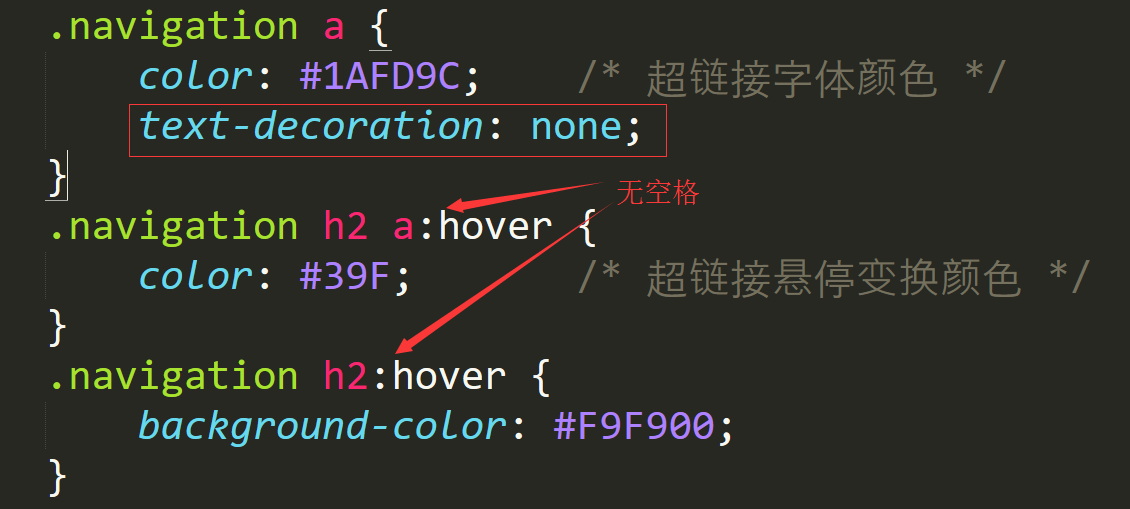
4、懸停的核心程式碼如下所示,其中"text-decoration: none;"設定超連結無下劃線,然後是懸停在超連結a和字型h2的變換效果。注意冒號(:)和hover之間不能有空格,否則效果消失。

三. 滑鼠懸停圖片旋轉
下面這段程式碼是網上找到的,滑鼠懸停圖片旋轉的特效,非常不錯,推薦使用。
旋轉參考地址:http://www.w3school.com.cn/cssref/pr_transform.asp
PS:程式碼忘記出處了,如果誰知道提醒我,我補加原文地址。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>圖片旋轉</title>
<style type="text/css">
.photo-container {
-webkit-perspective: 1200px; /* 透視檢視 */
perspective: 1200px; /* 透視檢視 */
width:150px;
}
.rotate-box {
position:relative;
left:10%;
-webkit-transform-style: preserve-3d; /* 3D 轉換 */
transform-style: preserve-3d; /* 3D 轉換 */
transition:1s ease; /* 轉換效果持續 1秒 */
}
.rotate-box:after {
content:' ';
display:block;
width:100%;
-webkit-transform:rotateX(90deg);
transform:rotateX(90deg);
background-image: radial-gradient(ellipse closest-side, rgba(0, 0, 0, 0.05) 0%, rgba(0, 0, 0, 0) 100%);
}
.rotate-box img {
width:150px;
height:150px;
}
.photo-container:hover .rotate-box {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
</style>
</head>
<body>
<p>圖片旋轉</p>
<div class="photo-container">
<div class="rotate-box">
<img src="move.jpg" alt="rotate 3d旋轉" />
</div>
</div>
</body>
</html>



四. 滑鼠懸停下拉選單顯示
這段程式碼主要是通過滑鼠懸停,顯示下選單的效果,希望對你有所幫助。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>滑鼠懸停下拉</title>
<style type="text/css">
#main {
margin:0 auto; /* 居中顯示 */
text-align: center;
width: 700px;
height: 50px;
margin-top: 20px;
background-color: #FFC1E0;
}
/* 設定紅色的3個框:首頁 關於我們 我們的服務 */
#nav {
float: left;
line-height: 24px;
list-style-type: none; /* UL無樣式 */
background: #666;
width: 90%; /* 總長度 */
height: 40px;
margin-left: 10px; /* 距離左邊 */
margin-right: 10px;
margin-top: 5px;
}
/* 三個li的樣式設定 block及寬高 */
#nav a {
display: block;
width: 200px;
height: 40px;
padding-top: 5px;
text-align:center;
}
#nav a:link {
color:#666;
text-decoration:none; /* 無下劃線 */
}
#nav a:visited {
color:#666;
text-decoration:none;
}
#nav a:hover { /* 滑鼠無下劃線加粗 */
color:#FFF;
text-decoration:none;
font-weight:bold;
}
#nav li {
float: left; /* 增加水平顯示 */
width: 200px; /* 設定寬度 */
background:#CCC;
height: 40px;
margin-left: 1px;
}
#nav li a:hover{ /* 滑鼠懸停li顏色變換 */
background: #0F0;
height: 35px;
}
#nav li ul {
line-height: 27px;
list-style-type: none;
text-align:left;
left: -999em;
width: 200px;
position: absolute;
}
#nav li ul li{
float: left;
width: 200px;
background: #F6F6F6; /* 下拉選單顏色 */
}
#nav li ul a {
display: block;
width: 180px;
text-align:left;
padding-left:24px;
}
#nav li ul a:link {
color:#666;
text-decoration:none;
}
#nav li ul a:visited {
color:#666;
text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;
text-decoration:none;
font-weight:normal;
width: 156px;
background:#C00;
}
#nav li:hover ul {
left: auto;
}
#nav li.sfhover ul {
left: auto;
}
#content {
clear: left;
}
</style>
</head>
<body>
<div id="main">
<ul id="nav">
<li><a href="#">首頁</a>
<ul>
<li><a href="http://www.baidu.com">Personal</a></li>
<li><a href="#">Group</a></li>
<li><a href="#">Administrator</a></li>
</ul>
</li>
<li><a href="#">關於我們</a>
<ul>
<li><a href="#">我們的故事</a></li>
<li><a href="#">我們的團隊</a></li>
<li><a href="#">我們的青春</a></li>
</ul>
</li>
<li><a href="#">我們的服務</a>
<ul>
<li><a href="#">網頁設計</a></li>
<li><a href="#">頁面製作</a></li>
<li><a href="#">程式開發</a></li>
</ul>
</li>
</ul>
</div>
</body>
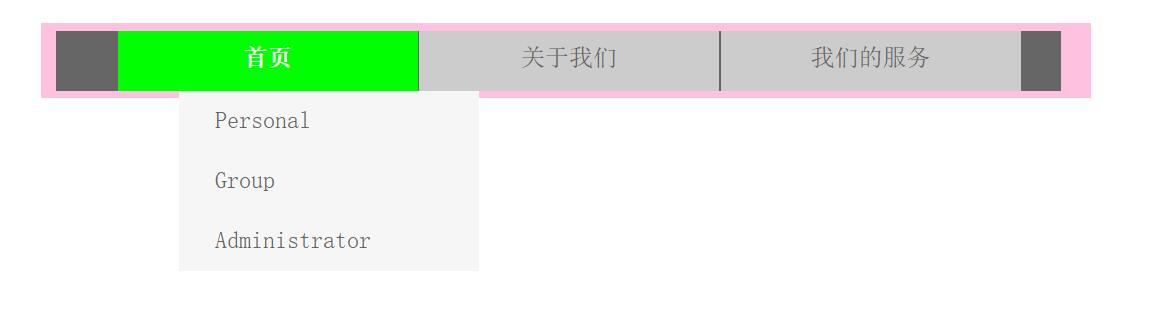
</html>執行效果如下圖所示:
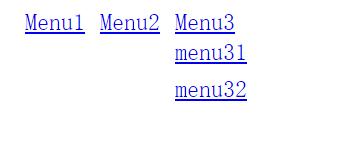
下面這段程式碼是簡單實現滑鼠懸停下拉選單彈出:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>滑鼠懸停下拉</title>
<style>
ul.menu, ul.menu li{margin:0px;padding:0px;list-style:none;position:relative;}
ul.menu li{line-height:25px}
ul.menu li{float:left;margin-left:10px}
ul.menu div{display:none;position:absolute;top:20px;left:0px}
ul.menu div a{display:block}
ul.menu li:hover div{display:block;}
</style>
</head>
<body>
<div id="main">
<ul class="menu">
<li><a href="#">Menu1</a><div><a href="#">menu11</a><a href="#">menu12</a></div></li>
<li><a href="#">Menu2</a><div><a href="#">menu21</a><a href="#">menu22</a></div></li>
<li><a href="#">Menu3</a><div><a href="#">menu31</a><a href="#">menu32</a></div></li>
</ul>
</div>
</body>
</html>
希望文章對你有所幫助,這是簡單總結了HTML滑鼠常見的事件。
這個網站很多經典效果,但要登入。網址:http://www.16css.com/menu/
下面是今天晚上發表的一篇QQ說說:
如果說當老師是我的第一個願望,花了我18年時間,三個月前終於實現;那麼,我的第二個願望,想有一個自己的個人網站,最近也終於實現了,好開心啊,哈哈哈。
歡迎大家訪問: www.eastmountyxz.com
大四畢業那年我在去遵義支教的路上寫下這樣一首詩:
日子長著,校園這壺老酒還需我慢慢品嚐。
有學生說我的第三個願望是:找個妹子談談人生和我的第四個願意,這個不錯。
有學生又說:我是他大學最好的老師
其實,我真的很榮幸認識自己的每一個學生,所以也會用心對待任何一個並堅持。
哎,又雞湯了,當老師後咋變成這樣了,fuck~
(By:Eastmount 2016-11-06 半夜2點 http://blog.csdn.net/eastmount/ )
相關文章
- 滑鼠懸停特效,多樣的圖片展示特效
- HTML CSS 實現滑鼠懸停時圖片拉近效果HTMLCSS
- js css滑鼠懸停顯示下拉選單JSCSS
- jquery.imagezoom.js製作滑鼠懸停圖片放大鏡特效、引數和最簡教程jQueryOOMJS特效
- 簡單介紹Vue實現滑鼠懸浮切換圖片srcVue
- 網站開發之MyEclipse簡單實現JSP網頁表單提交及傳遞值網站EclipseJS網頁
- iHover – 30+ 純 CSS 實現的超炫的圖片懸停特效CSS特效
- 網站設計之常見簡單實用的JavaScript特效總結(上篇)網站JavaScript特效
- CSS 滑鼠懸浮動畫暫停效果CSS動畫
- 滑鼠懸停新增遮罩及圖示。遮罩
- el-table滑鼠懸停變色
- chrome刪除 標題欄滑鼠懸停提示網址Chrome
- JavaScript滑鼠懸浮出現下拉選單效果JavaScript
- django 網站實現簡單分頁Django網站
- Android之AppBarLayout實現懸停吸附伸縮效果AndroidAPP
- 網站開發之DIV+CSS簡單佈局網站入門篇(五)網站CSS
- Html中滑鼠懸停顯示二級選單的兩種方法HTML
- jQuery滑鼠懸停顯示提示資訊視窗jQuery
- VUE 實現 Studio 管理後臺(六):滑鼠懸停顯示彈出視窗Vue
- .滑鼠點選愛心特效的實現特效
- HTML5與CSS3中滑鼠懸停會有下拉選單HTMLCSSS3
- UWP 取消GridView、ListView滑鼠選中、懸停效果View
- 【java web】--Beetl+html滑鼠懸停提示氣泡JavaWebHTML
- 30種奇妙的滑鼠懸停效果【附原始碼】原始碼
- VUE:quill富文字,滑鼠懸停時沒有提示VueUI
- 滑鼠懸浮div實現旋轉效果
- 使用CSS background實現炫酷懸停效果CSS
- Andorid 任意介面懸浮窗,實現懸浮窗如此簡單
- 滑鼠懸浮出現下拉選單程式碼例項
- javascript實現滑鼠懸浮圖片實現抖動效果JavaScript
- 滑鼠懸浮實現環形旋轉效果
- 滑鼠懸浮圖片實現翻轉效果
- 滑鼠懸浮圖片實現縮放效果
- 【譯】使用CSS Transitions實現圓形懸停效果CSS
- 「譯」如何實現互動式 WebGL 懸停效果Web
- Bukkit外掛開發有關文字懸停事件事件
- javascript實現的滑鼠懸浮當前td單元格變色效果JavaScript
- 滑鼠懸浮實現連結背景變色效果