1CSS特性
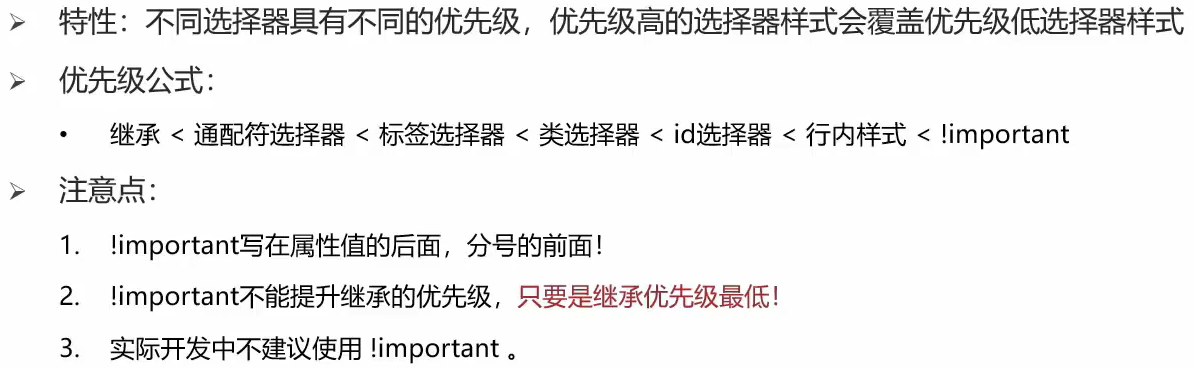
1.3優先順序

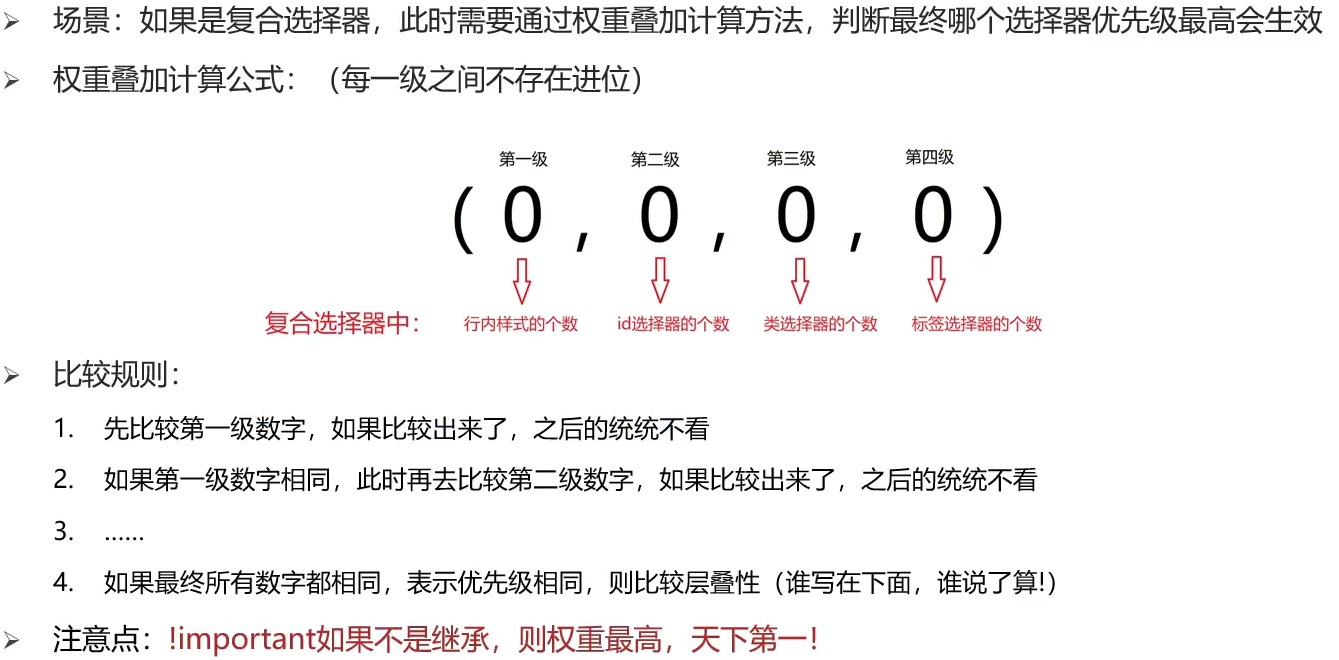
1.4權重疊加計算

2Chrome除錯工具
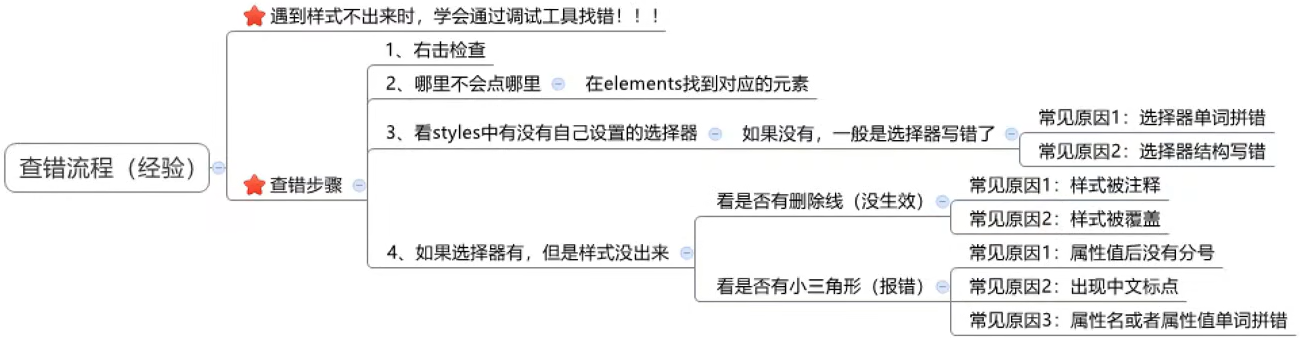
2.1查錯流程

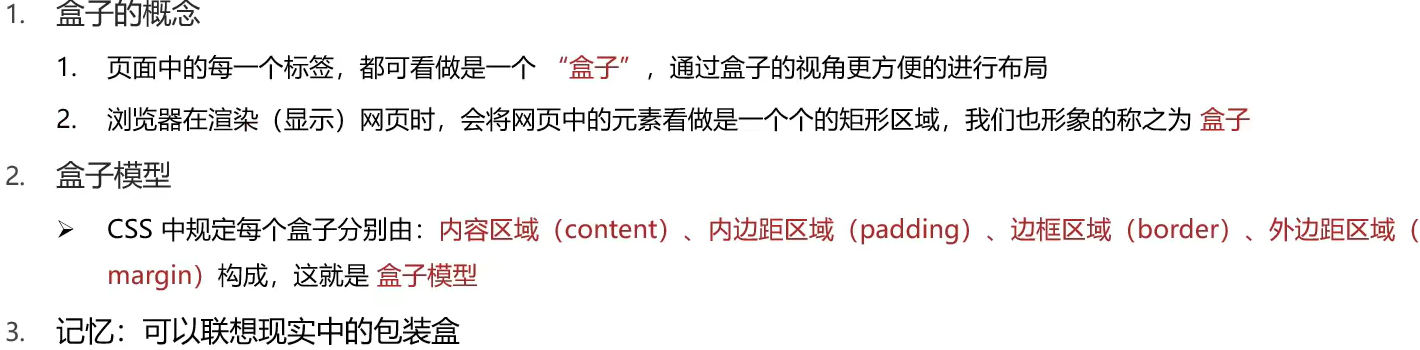
3CSS盒子模型

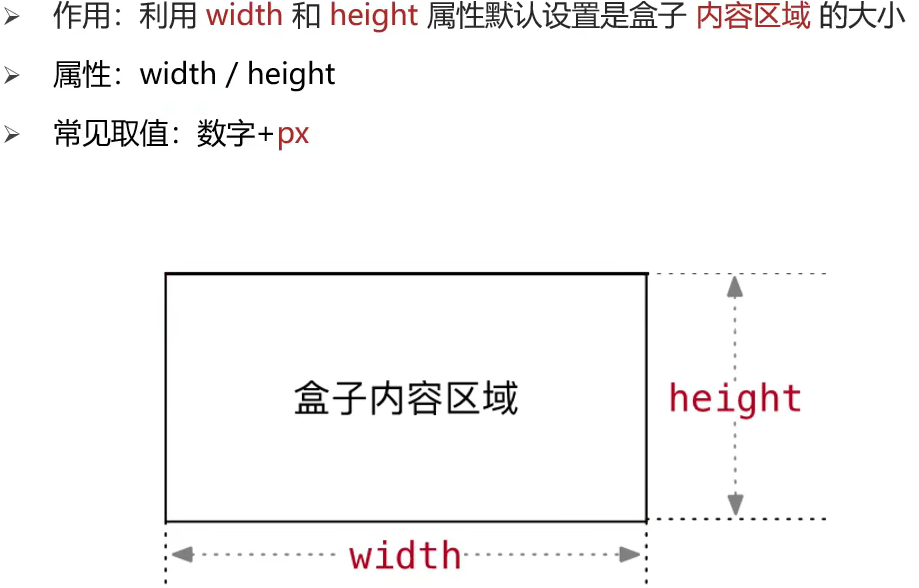
3.1內容的寬度和高度

3.2邊框(border)-連寫形式

solid---實線 dashed---虛線 dotted---點線
3.3邊框(border)-單方向設定

3.4邊框(border)-單個屬性

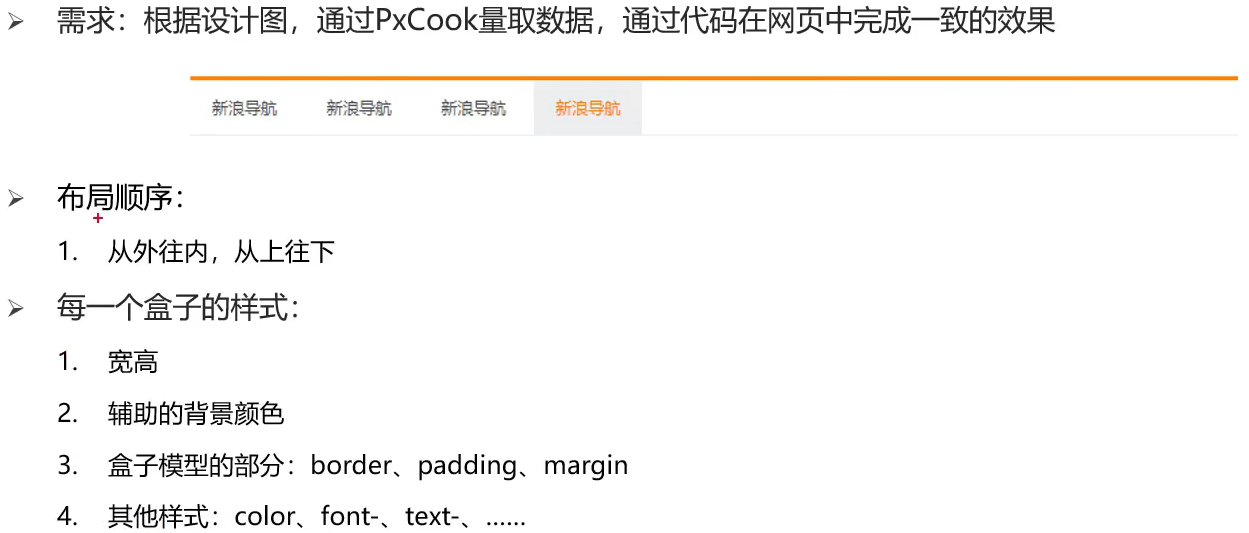
3.5新浪導航案例

從外到內:先寬高背景色,放內容,調節內容的位置,控制文字細節
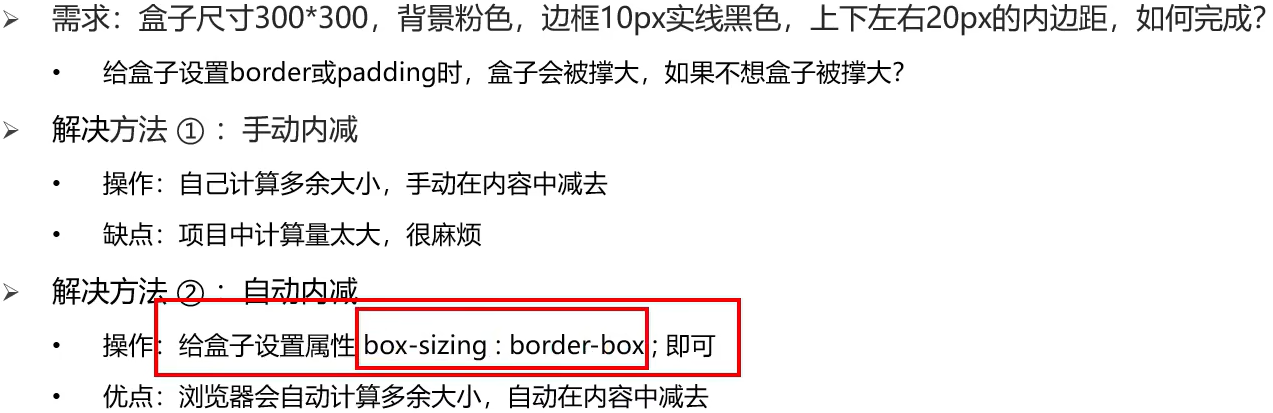
3.6盒子模型:自動內減

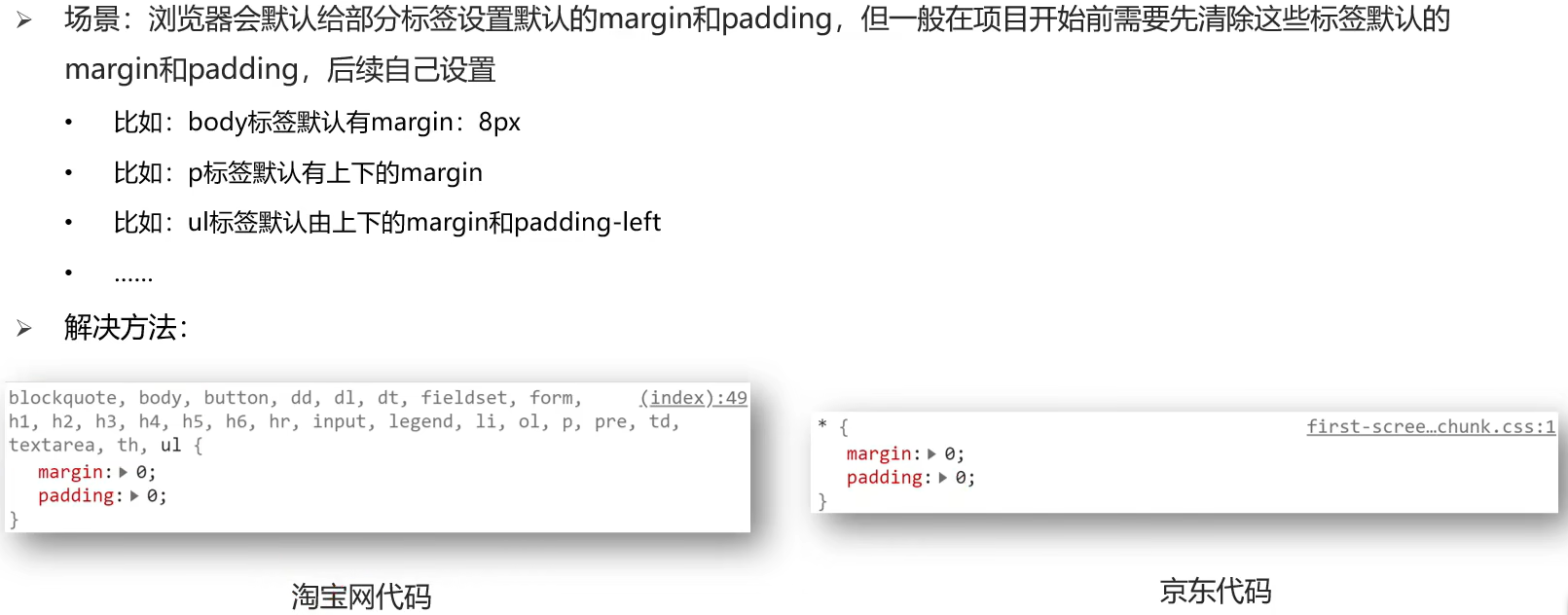
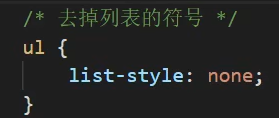
3.7清除預設內外邊框


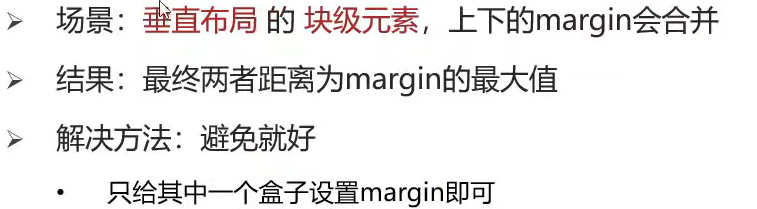
3.8外邊距摺疊現象 - note1:合併現象

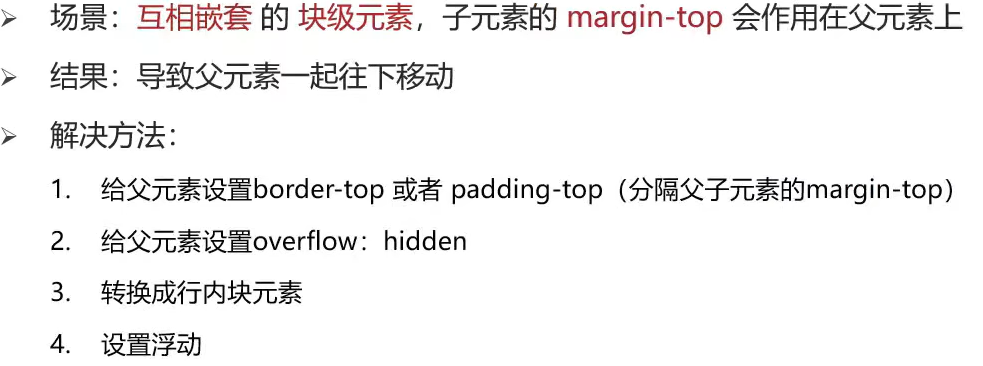
3.9外邊距摺疊現象 - note2:塌陷現象

行內元素內外邊框問題:margin和padding只可改變水平方向距離,不能改變垂直方向距離
若想改變垂直方向的距離要用line-height
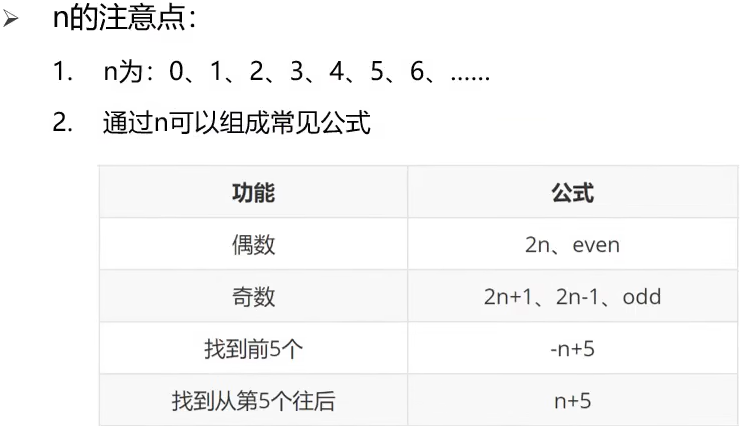
4CSS結構偽類選擇器


5CSS偽元素

6CSS浮動
1.前期:圖文環繞
2.後期:網頁佈局(塊級元素在一行排列)
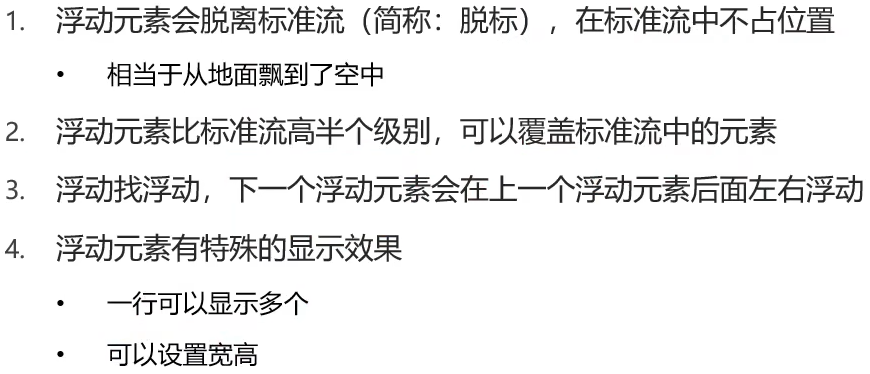
6.1浮動的特點

7CSS書寫順序(瀏覽器執行效率更高)
1.浮動/display
2.盒子模型:margin border padding 寬度高度背景色
3.文字樣式