理解 CSS中的BFC
在寫樣式時,往往是新增了一個樣式,又或者是修改了某個屬性,就達到了我們的預期。
而BFC就潛藏在其中,當你修改樣式時,一不小心就能觸發它而毫無察覺,因此沒有意識到BFC的神奇之處。
一、什麼是BFC(Block Formatting Context)
寫CSS樣式時,對一個元素設定css,我們首先要知道這個元素是塊級元素還是行內元素,而BFC就是用來格式化塊級盒子的。
Formatting Context:指頁面中一個渲染區域,並且擁有一套渲染規則,它決定了其子元素如何定位,以及與其他元素的相互關係和作用。
BFC定義:塊級格式化上下文,它是指一個獨立的塊級渲染區域,只有Block-level Box參與,該區域擁有一套渲染規則來約束塊級盒子的佈局,且與區域外部無關。
二、BFC的生成
我們說到BFC是一塊渲染區域,那麼這塊渲染區域到底在哪裡呢,具體大小又是多少?這些都是由生成BFC的元素來決定的。
滿足下列CSS宣告之一的元素便會生成BFC:
1、根元素或其它包含它的元素
2、float的值不為none;
3、overflow的值不為visible;
4、position的值不為static;
5、display的值為inline-block、table-cell、table-caption;
6、flex boxes (元素的display: flex或inline-flex);
注:也有人認為display: table能生成BFC,我認為最主要原因是table會預設生成一個匿名的table-cell,正是這個匿名的table-cell生成了BFC。
三、BFC的佈局規則
簡單歸納如下:
1、內部的元素會在垂直方向一個接一個地排列,可以理解為是BFC中的一個常規流
2、元素垂直方向的距離由margin決定,即屬於同一個BFC的兩個相鄰盒子的margin可能會發生重疊
3、每個元素的左外邊距與包含塊的左邊界相接觸(從左往右,否則相反),即使存在浮動也是如此,這說明BFC中的子元素不會超出它的包含塊
4、BFC的區域不會與float元素區域重疊
5、計算BFC的高度時,浮動子元素也參與計算
6、BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素,反之亦然
四、BFC的應用
說了這麼多,那麼我們BFC到底有什麼用呢?下面我們通過幾個例項來解決一些問題:
例項1、解決margin重疊問題
玩css的朋友都知道margin collapse,也就是相鄰的垂直元素同時設定了margin後,實際margin值會塌陷到其中較大的那個值。
其根本原理就是它們處於同一個BFC,符合“屬於同一個BFC的兩個相鄰元素的margin會發生重疊”的規則。
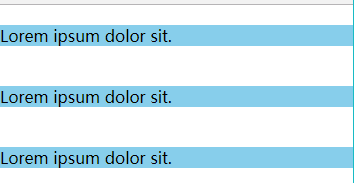
margin重疊現象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin重疊現象</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box p {
margin: 20px 0px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box" >
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</div>
</body>
</html>
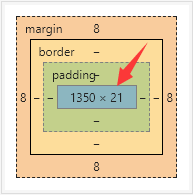
通過實驗結果我們發現,上下margin重疊了。
我們可以在其中一個元素外面包裹一層容器,並觸發該容器生成一個BFC。那麼兩個元素便屬於不同的BFC,就不會發生margin重疊了。
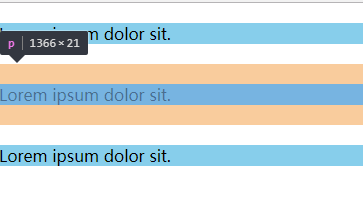
我們做如下修改:
<div class="box">
<p>Lorem ipsum dolor sit.</p>
<div style="overflow:hidden;">
<p>Lorem ipsum dolor sit.</p>
</div>
<p>Lorem ipsum dolor sit.</p>
</div>
我們使用overflow:hidden;生成了一個BFC,成功解決了margin重疊問題。
例項2、解決浮動問題
我們知道給父元素設定overflow:hidden可以清除子元素的浮動,但往往都不知道原理是什麼。
其實這就是應用了BFC的原理:當在父元素中設定overflow:hidden時就會觸發BFC,所以他內部的元素就不會影響外面的佈局,BFC就把浮動的子元素高度當做了自己內部的高度去處理溢位,所以外面看起來是清除了浮動。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC浮動問題</title>
<style>
.one {
/* 文件流 裡面的文字標籤將父元素撐起來 */
background-color: pink;
}
.two {
float: left;
}
</style>
</head>
<body>
<!-- 文件流 從上到下,當遇到float、position:absolute時,會離開文件流 -->
<div class="one">
<div class="two">Hello World!</div>
</div>
你好世界!
</body>
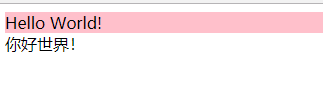
</html>
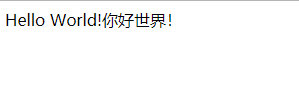
我們做如下修改:
.one {
background-color: pink;
overflow: hidden;
}
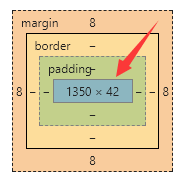
對比發現,當我們一個元素設定成為BFC之後,計算BFC元素高度的時候,浮動元素也參與了計算。
例項3、解決侵佔浮動元素的問題
我們知道浮動元素會脫離文件流,然後浮蓋在文件流元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC侵佔浮動元素的問題</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
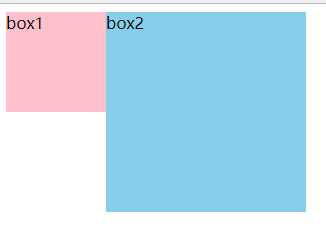
</html>
當一個元素浮動,另一個元素不浮動時,浮動元素因為脫離文件流就會蓋在不浮動的元素上。
我們做如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
}或如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
/* overflow: hidden; */
float: left;
}
我們為非浮動元素建立BFC環境,根據BFC的不與float box重疊的規則,解決了侵佔元素問題。
這一特性,我認為還是很有用的,特別是應用在兩欄佈局上,對比我們常規為非浮動元素或非定位元素設定margin來擠開的方法,其優點在於不需要去知道浮動或定位元素的寬度。
總結
以上就是關於BFC的一些分析,BFC 是一種概念,是對前端佈局技術的一種理論上的總結,掌握它可以讓我們在使用CSS +DIV進行佈局時,知道一些特殊操作以及規避問題的原理。BFC的概念比較抽象,但通過例項分析,有助於我們對BFC的理解。
參考文獻:https://segmentfault.com/a/1190000012221820#articleHeader4
相關文章
- 理解 CSS 中的 BFCCSS
- 如何理解CSS中的BFC特性CSS
- CSS中的BFCCSS
- 理解 CSS 佈局和 BFCCSS
- CSS中重要的BFCCSS
- 【譯】理解 CSS 佈局和 BFCCSS
- 理解CSS中的BFC(塊級視覺化上下文)(淺顯易懂)CSS視覺化
- BFC理解
- 理解BFC
- 對於BFC的理解
- CSS 中的 float、BFC、position 和 inline-blockCSSinlineBloC
- CSS中關於定位及BFC中的易錯點CSS
- CSS進階 --- BFCCSS
- 關於BFC理解
- 深入理解BFC
- BFC簡單理解
- BFC深入理解
- 重拾 CSS 之 BFCCSS
- css知識:flex 、bfcCSSFlex
- [CSS LEARN]詳研BFCCSS
- CSS裡的BFC和IFC的用法CSS
- 小結自己對BFC的理解
- 關於BFC的簡單理解
- 前端css佈局之BFC前端CSS
- CSS 小結筆記之BFCCSS筆記
- 深入理解盒模型與BFC模型
- bfc 塊級格式化上下文自己的理解
- CSS BFC塊級格式化上下文CSS
- 面試之CSS篇 - 邊距重疊與BFC面試CSS
- 理解CSSCSS
- 前端筆記之CSS(下)浮動&BFC&定位&Hack前端筆記CSS
- 前端進階之什麼是BFC?BFC的原理是什麼?如何建立BFC?前端
- BFC
- css--BFC是什麼,有什麼用,怎麼用?CSS
- 如何使用BFC清除CSS浮動以及解決margin合併的問題CSS
- 22 BFC
- BFC原理
- 如何形成BFC?
- position和BFC