shiro可以與前端Thymeleaf結合,進行前端授權認證。
由於,“吾生而有涯,而知而無涯”。所以,有限的生命不能照單全收無限的知識。而,前後端分離,必定是大趨勢。所以,我就不額外寫程式碼。截圖記賬理解一下。
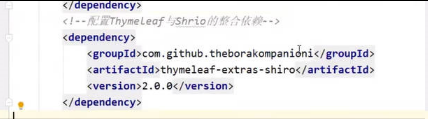
1. pom.xml頁面引入Thymeleaf依賴。

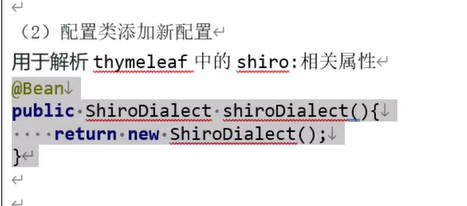
2.配置類新增新配置

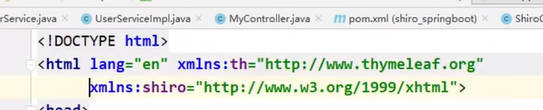
3.前端頁面引入Shiro依賴

4.常見的重要標籤
shiro:guest:判斷是否是未登入,即遊客
shiro:hasRole:判斷是否有xxx角色
shiro:hasPermission:判斷是否有xxx許可權
shiro:hasAnyRoles:判斷是否有任何一個指定的許可權
標籤的一引用例子
1 <!DOCTYPE html> 2 <html xmlns:th="http://www.thymeleaf.org" 3 xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>Insert title here</title> 7 </head> 8 <body> 9 <p shiro:guest=""><a href="../login.html">遊客訪問,請登入</a></p> 10 11 <p shiro:hasRole="USER"> 有 USER 角色許可權</p> 12 13 <button shiro:hasPermission="USER:DELETE" type="button">刪除使用者</button> 14 15 <button shiro:hasPermission="USER:CREATE" type="button">新增使用者</button> 16 17 <div shiro:hasAnyRoles="SALES,USER"><li><a href="javascript:;" id="shouhuo">使用者管理</a></li></div> 18 19 </body> 20 </html>