通過HTTP/2實現每天處理400GB圖片的實踐
原文: Real–world HTTP/2: 400gb of images per day
作者: Michael Mifsud
譯者: 孫薇
責編: 錢曙光,關注架構和演算法領域,尋求報導或者投稿請發郵件qianshg@csdn.net,另有「CSDN 高階架構師群」,內有諸多知名網際網路公司的大牛架構師,歡迎架構師加微信qshuguang2008申請入群,備註姓名+公司+職位。
如今確定下來的HTTP/2規格已經引發了web效能社群的廣泛關注。新協議旨在解決老舊的HTTP/1.x協議相關的常見網路效能問題,同時還要保留老協議的現有語義。
今年早些時候,我們開始針對靜態資源進行小規模部署;在對新的基礎架構建立信心後,我們開始將靜態資源全部轉向HTTP/2之上。令人驚訝的是:平臺的某些部分速度明顯變慢。本文涵蓋了我們在採用HTTP/2時,由於效能倒退而做的調查,這些故事並非web效能、特別是與HTTP/2相關的萬能靈藥,但希望我們分享的經驗能對大家有所幫助。
為什麼選擇HTTP/2?
不論怎樣,HTTP/2已經與free performance的概念聯絡起來了,它是怎樣讓我們對web效能的所有認知都成了錯誤?
事實上,HTTP/2的效能只是眾多細微差別之一。
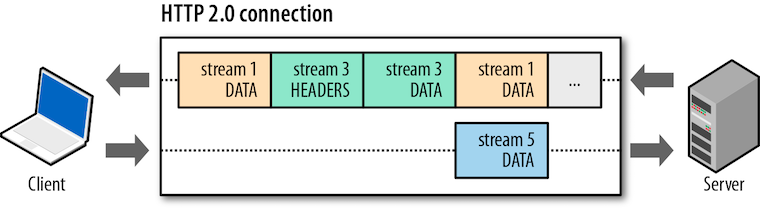
與針對每個資源都建立新連線的HTTP/1.x不同,HTTP/2在每個主機上最多隻建立一個連線,通過使用二進位制分幀協議(binary framing protocol)的合串流(multiplexed stream)實現。二進位制分幀負責匹配多個併發請求,以作出迴應。
出自Ilya Grigorik的PPT:讓我們優化HTTP/2
由於不再限於每個連線處理一個事務,在很大程度上解決了隊首堵塞的問題,建立的連線更少也意味著延遲與TCP擁塞控制問題的減少。結合之後,由於減少了伺服器與客戶端之間往返的資料量與時間,這些特性會帶來大幅的效能提升。
監控HTTP/2的效能
我們使用Calibre對終端使用者效能進行人工監控,同時收集不同的指標,將這些資料的一小部分通過高視覺化的Geckoboard展示在辦公室裡。
墨爾本辦公室中,受到Etsy啟發的效能展示介面
我們使用了下列指標來指代使用者感知的頁面載入效能與HTTP/2成功的表現,選擇這些指標的原因在於:它們會受到頁面載入生命週期中不同方面的影響。
- DOMContentLoaded事件因同步指令碼延遲;
- 首次繪製的時間因CSS與字型等影響渲染的因素而推遲;
- 視覺完形的時間因圖片與潛在非同步指令碼等不影響渲染的因素而推遲;
- 速度指標(Speed Index)受到視覺完形速率的影響。
測試並驗證HTTP/2的成功
我們先將圖片縮圖CDN遷移到CloudFlare上,後者本身支援HTTP/2。初始的基準測試顯示:CloudFlare的延遲與反應時間與我們現有CDN的相應指標可堪相比。
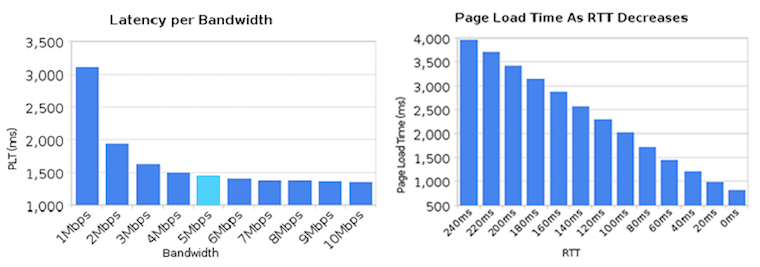
作為設計類網站,我們的大部分頁面都是以圖片為主的,通常都會有超過50張的圖片。在HTTP/1.x中,有許多微資源的頁面會因一些小變化而造成連線延遲,從而受到不利影響。對於這些受到延遲影響的頁面,我們希望視覺完形地更快一些,至於速度有多快要取決於連線延遲與圖片數量,可以預料在高延遲、低頻寬的3G網路上也會出現這種趨勢。
對於受到頻寬限制的頁面,我們希望不會出現明顯的變化。
針對圖片單獨啟用HTTP/2不會影響隊首堵塞的問題,因此首次繪製時間或者DOMContentLoaded不會有什麼變化。
現實
結果還不夠明晰,下面我們將對細微差異與驚喜做以探究,並討論推出HTTP/2後的未來考慮。
測試
我們通過功能標記(feature flag)啟用了HTTP/2 CDN,並在之後一週內擷取了大致100張Calibre截圖,包括啟用和未啟用新CDN的。Calibre的Chrome代理位於美國,延遲低頻寬高。
案例研究:設計師作品集
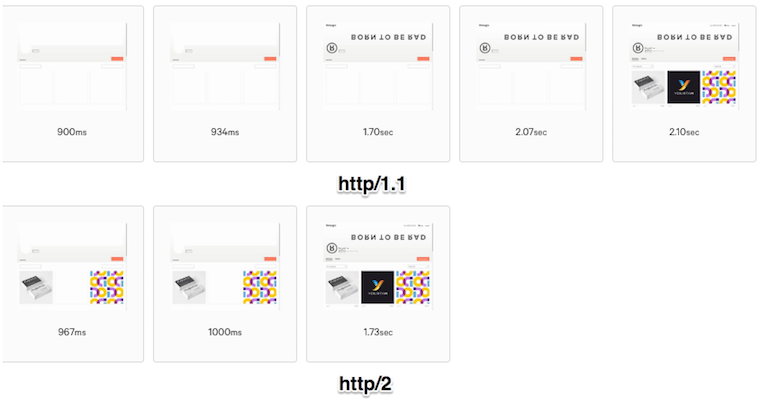
設計師作品集代表著99designs典型的受延遲影響頁面,我們觀察到,在速度指標與視覺完形時間上有5%的提高,首次繪製時間都差不多,但有趣的是使用HTTP/2進行初次渲染更完整。
通過HTTP/2初次渲染的圖片更完整
案例研究:Discover設計集
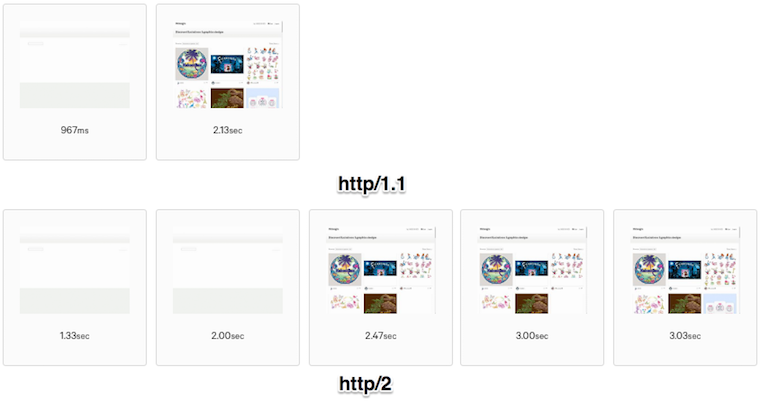
Discover設計集代表著平臺的極端案例:這些頁面每個分別有80張圖片(差不多10mb),對頻寬極其依賴,因此降低延遲所帶來的影響近乎微不足道。根據預期,這些頁面在效能方面的變化不大。
但實際上在視覺完形和速度指標方面,結果卻有大約5%-10%的效能倒退,不過整體頁面載入時間減少,代表著我們已從連線延遲降低中獲益。
HTTP/2的首次繪製延遲與視覺完形時間
高延遲測試
為了收集高延遲連線下的資料,我們在3G連線配置中使用了WebPagetest,儘管初次繪製的完整度仍舊更高,但速度明顯有所降低,不過整體的頁面載入時間還是減少了。
與直覺相反,設計師頁面與Discovery頁面的視覺完形延遲分別增加了平均15%與25%。
總結
對於典型的圖片密集、受延遲影響的頁面,使用高速低延遲連線,視覺完形速度平均獲得了5%的增長。
對於圖片特別密集、受頻寬影響很大的頁面,使用同樣的連線,視覺完形速度反而降低了平均5%-10%。
在高延遲低速連線下,頁面在視覺完形方面有極高的延遲。
在所有測試中我們發現,整體的頁面載入時間增加了,首次繪製的完成度更高。
事後分析
收集到的資料提出了一個很大的問題,
在使用HTTP/2時,受到頻寬影響的頁面無論載入速度增加與否,在視覺完形方面花費的時間都更長。為什麼會這樣呢?
假設一:網路飽和
HTTP/1.x的流量由於對很多短期連線是開發能夠的,因此本質上是忽上忽下的,因此能在開發工具的網路瀑布圖看到如下情形。
HTTP/1.x交錯的網路瀑布圖
一開始,我們以為單獨、使用期長的TCP連線載入數MB的圖片資料時,可能會因載入CSS、JS或者字型等佈局阻塞資源而耗盡頻寬。然而,在網路瀑布圖中並未顯示出載入佈局阻塞資源所帶來的變化。
假設二:改變的載入優先順序
在使用HTTP/1.x時,瀏覽器的限制是同一個源大約只能同時有6個公開連線。當探測到資源時,會自動新增到先進先出(FIFO)資源下載佇列中。針對同一個源的連線數受限,造成了資源載入實際存在優先順序,佇列中的每個資源代表著一個請求-迴應的迴圈,這個迴圈必須在資源離開佇列前完成,這種行為就是我們所知的網路瀑布流。
HTTP/2的分幀協議使得瀏覽器將多個請求與迴應拼在一起,導致不再有優先順序佇列的問題。
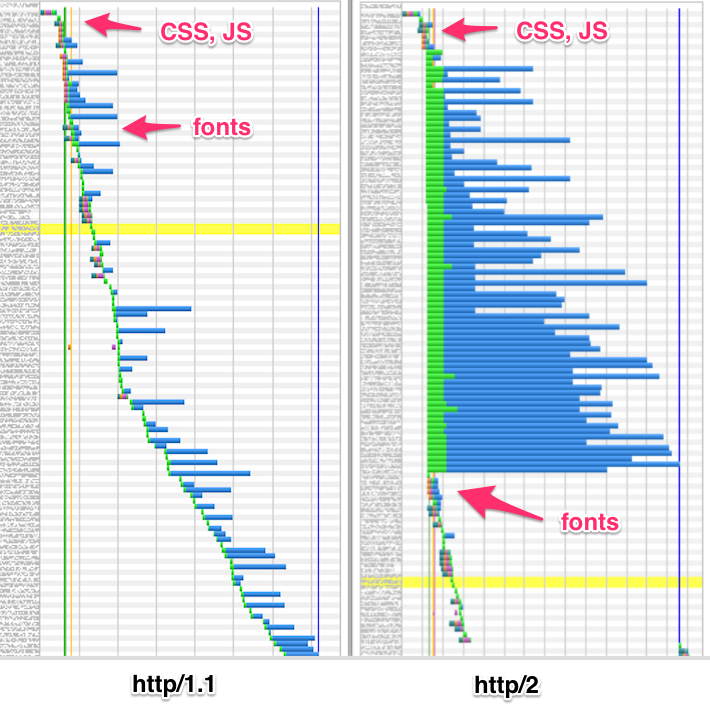
Discover頁面在使用HTTP/1.x和HTTP/2時的網路時間線
我們認為,HTTP/1.x將<script>放在文件末尾的最佳實踐現在反而有負作用。
我們關於效能的瞭解真的錯了麼?
然而,DOMContentLoaded的時間與之前一致,又排除了這種可能性,根據網路瀑布圖,我們可以確認佈局阻塞資源比圖片的優先順序要高。
在實踐中,瀏覽器中的資料下載佇列是有優先順序的。因此,在頁面底部找到<script>前就開始請求那80張圖片,並不會造成指令碼載入延遲。
確切的資源載入行為並無文件記錄、也無指明,並會持續變化。然而對於大多數瀏覽器來說,圖片的載入優先順序要低於CSS、JS和字型。
假設三:資料流
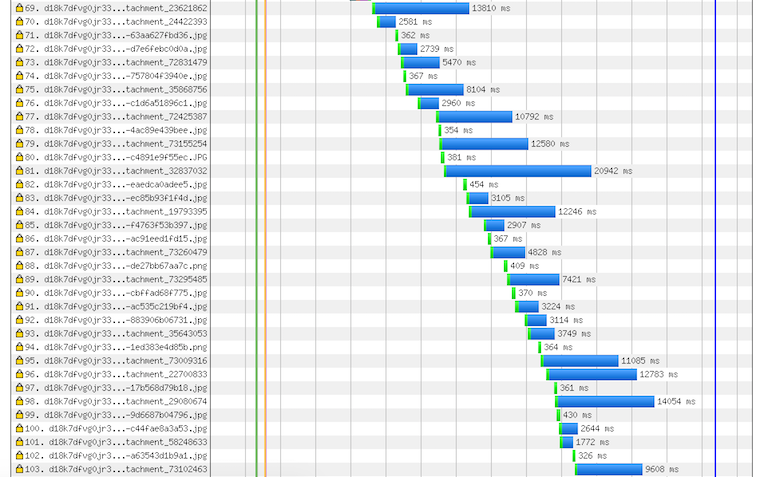
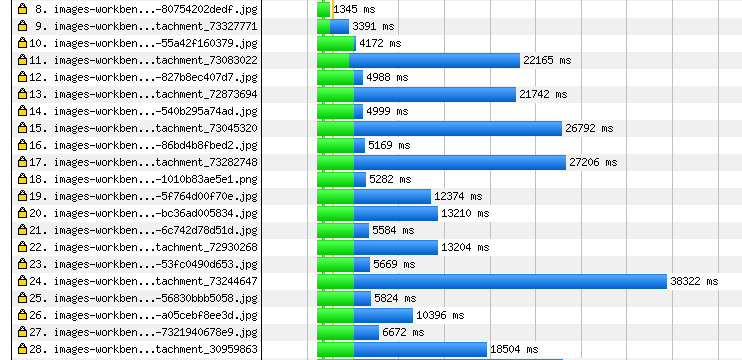
沒有了HTTP/1.x的併發連線限制,瀏覽器可以立即對所有80張圖片進行載入。伺服器會對所有的圖片請求同時作出迴應,瀏覽器會在圖片完成下載後進行繪製。我們可以從網路時間線確認這一行為。
Discover頁面,前20張圖片請求的HTTP/2網路時間線
圖片仍會按照文件順序執行請求,然而較小的圖片會更快完成下載,因此渲染也更快。如果較大的圖片剛好在前面的viewport視窗中,由於載入時間較長,視覺完形速度也更慢。
對比3g網路下,Discover頁面在HTTP/1.x與HTTP/2中的載入情況
這也解釋了為什麼視覺完形在頻寬較緊張時花費更久,差異這麼大。
HTTP/2的細則
在資料流中我們遇到的問題實際上是HTTP/2的一大特性,之前並未討論太多。
Ilya Grigorik做出了很好的闡述:
“使用HTTP/2時,瀏覽器是否以最佳方式來傳遞迴應資料要取決於伺服器,這不僅僅是位元組數或者每秒請求數的問題,更是資料傳輸的次序問題,請仔細對你的HTTP/2伺服器進行測試。”
傳統來說,資源會按照文件次序來執行請求,同時瀏覽器可能會為提高效能而做一些調整。這種方式有一些很大的問題:
- 調整缺失文件記錄;
- 不同瀏覽器的調整方式不同;
- 不同瀏覽器版本的調整方式也不同;
- 調整是針對整個網站的。
這些調整的變化可能會造成頁面效能突然發生變化,而且沒有預警。
HTTP/2改變了資源優先順序的排列方式,目前由瀏覽器與伺服器共同分擔這一責任。瀏覽器給伺服器發出優先順序的建議資訊,但由伺服器決定按照什麼次序排列。
這種權力的變更是雙刃劍。
資源優先順序調整同時存在於伺服器與客戶端之中,可能會讓情況更加不透明,也更加碎片化。然而,讓伺服器來作出決定實際上是將權力交還給開發人員。
心得
根據我們的調查發現,free performance並不存在。
追求web效能是一種權衡和差異化的行為。
在圖片密集型頁面中,使用多路複用的HTTP/2連線,而不是HTTP/1.x連線的臨界點在於:何時延遲接近圖片的平均下載時間。在高延遲和低頻寬的合適平衡下,我們可以發現HTTP/2對於小圖片載入會有大幅的效能提升。
HTTP/2的部署才剛起步,覆蓋範圍也很廣:
- 資源權重優先順序;
- 資源依賴優先順序;
- 多路複用的調整;
- 資料流與連線流的控制。
在未來數年中,可以預見在這些層面會有調整、優化,還有bug無可迴避地出現。理解這項新技術的動機與權衡非常重要,這樣我們才能準確區分出價值與炒作。
影象優化的注意點
在Discover的案例中,無論是對於HTTP/1還是HTTP/2的使用者來說,圖片優化的改進無疑會減少視覺完形的時間。而HTTP/2的使用者是否能有更大收益還無法確定,我們仍需要考慮優化方案為整個平臺帶來的工作量以及開銷。
作為設計類網站,我們的圖片質量是至關重要的,我們在這方面極度用心,因為圖片的優化不當也會對使用者體驗造成很大影響。
我們反覆權衡了堆疊複雜度、大量預覽圖的處理成本、其它會對使用者體驗造成影響的機會成本,而根據我們的調查,目前的邊緣快取與低開銷交付(比如HTTP/2)正好達到合適的平衡。
2016年8月12日-13日,由CSDN重磅打造的網際網路應用架構實戰峰會、運維技術與實戰峰會將在成都舉行,目前18位講師和議題已全部確認。兩場峰會大牛講師來自阿里、騰訊、百度、京東、小米、樂視、聚美優品、YY互娛、華為、360等知名網際網路公司,一線深度的實踐,共同探討高可用/高併發/高效能系統架構設計、電商架構、分散式架構、運維工具研發與實踐、運維自動化系統的構建、DevOps、雲上的運維案例分析、虛擬化技術、應用效能檢測與管理、遊戲行業的運維實踐等,將和與會嘉賓共同探討「構建更安全、更高效能、更穩定的架構和運維體系」等領域的話題與技術。【八折優惠中,點選這裡搶票,欲購從速。】
相關文章
- 【通過HTTP/2實現每天處理400GB圖片的實踐HTTP
- 通過佇列實現批量處理佇列
- 通過API介面實現圖片上傳API
- web前端實現圖片壓縮處理Web前端
- 前端通過background實現圖片裁剪顯示的方法前端
- 基於ArkUI框架開發——圖片模糊處理的實現UI框架
- 從理論到實踐 全面理解HTTP/2HTTP
- 通過video實現視訊暫停時出現圖片IDE
- 實現一個簡單的基於 WebAssembly 的圖片處理應用Web
- 有沒有好的圖片處理包,能實現大圖中尋找小圖
- Angular 如何通過 HTTP Interceptor 實現 HTTP 請求的超時監控AngularHTTP
- SpingBoot/JAVA實現給圖片加水印功能(通過thumbnailator庫)bootJavaAI
- 微博微信圖片瀏覽過渡動畫的實現動畫
- HTML5實現圖片上傳2HTML
- webpack圖片處理Web
- Thumbnailator處理圖片AI
- iOS 圖片處理iOS
- 通過佇列實現棧OR通過棧實現佇列佇列
- 圖片上傳及圖片處理
- DBA實踐---壞塊處理
- 異常處理最佳實踐
- 圖片放大鏡效果實現過程詳解
- 自然語言處理的最佳實踐自然語言處理
- JavaScript 錯誤處理的最佳實踐JavaScript
- canvas圖片跨域實踐解惑Canvas跨域
- Nginx圖片下載不完整的處理過程Nginx
- 實現圖片預覽
- 實現圖片縮放
- JAVA實現圖片裁剪Java
- 通過圖片地址,將圖片處理成base64,使用ajax上傳圖片
- 【實戰】通過Python實現疫情地圖視覺化Python地圖視覺化
- css實現固定的圖片比例CSS
- 基於Node.js的HTTP/2 Server實踐Node.jsHTTPServer
- 【YLCircleImageView】圖片處理View
- 002.00 圖片處理
- 圖片處理--羽化特效特效
- SwiftUI Image 圖片處理SwiftUI
- 在Oracle中實現各種日期處理(2)Oracle