學習連連看 連線線之謎+道具的使用
下面講解今天的重頭戲,就是如何吧兩個符合規則的圖片連結起來。這個雜眼看起來很簡單,不過BOY 也是費了很大的周折。
其實我發現連連第二個重要的演算法就是這個了。不過BOY 想到了一個很簡單的解決辦法。下面就講解一下。
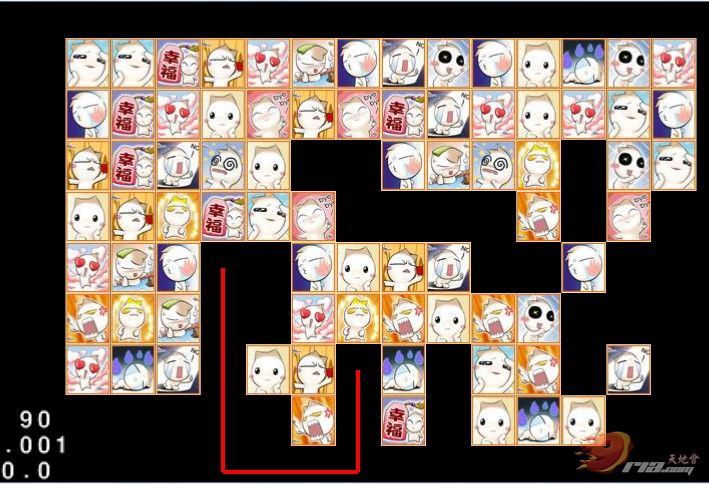
大家看到這個連線的紅線了,或許剛開始 可能看不出來這有什麼規律,我也是研究和一下,看看希望怎麼把這個演算法告訴大家。
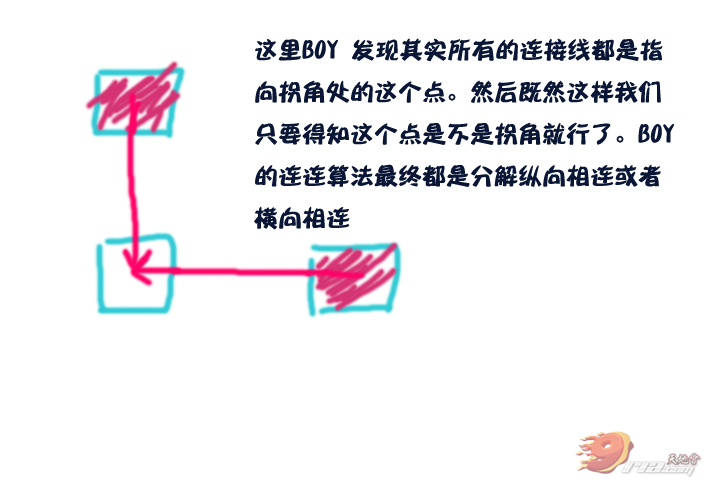
大家看到這個紅線的時候 主要看那兩個拐角的地方。其實在做的時候BOY 發現所有的線都是指向拐角處的。我畫個圖大家就明白了。
通過上一章的演算法講解我們很容易知道 那個拐角處的點是什麼,如果對著一點不明白的先看看上一章連連看的演算法。
這裡有的朋友要問了,那沒有拐角的怎麼辦呢,其實很好辦,我之所以非要知道這個拐角是因為,這個拐角就是這個連結的結束。對已沒有拐角的我就假設一個拐角,讓其中的一條線指向他就可以了。簡答一點說就是連連看中所有的連線線都是一條線段或者多條線段組成的,只是在遊戲中我們看到只會是一氣呵成的線。既然有線段 那麼大家在初中的時候就知道線段有開始點和結束點。
然後我們在程式中就是想法求出這些線段的開始點和結束點就可以了。
有這個思想以後 我們就開始我們程式之旅 我上部分程式碼
- void LLKAlgorithm::lineWay(cocos2d::CCArray* array,cocos2d::CCArray* htiarray,bool orishen){
- CustomSprite* hit1=(CustomSprite*)htiarray->objectAtIndex(0);// 取出第一個
- CustomSprite* hit2=(CustomSprite*)htiarray->objectAtIndex(1);// 取出第二個
- CustomSprite* pEnd=NULL; // 結束點
- CustomSprite* pStar=NULL;// 開始點
- // 看看這兩個點 有沒有開始點 如果沒有 就把hit1 設定成 結束點 hit2 設定成 開始點
- if (hit1->getOriginal()==1){
- pEnd=hit1;
- pStar=hit2;
- }
- if (hit2->getOriginal()==1){
- pEnd=hit2;
- pStar=hit1;
- }
- if (pEnd==NULL){
- pEnd=hit1;
- pStar=hit2;
- }
- pEnd->setPath(0);
- if (orishen){
- int temppath=1;// 設定當前 直線的方向
- if(pStar->getX()>pEnd->getX()){
- temppath=3;
- }
- for (int i=0;i<array->count();i++){
- CustomSprite* hitteim=(CustomSprite*) array->objectAtIndex(i);
- if (hitteim!=pEnd){
- hitteim->setPath(temppath);
- }
- }
- }else {
- int temppath=2;// 設定當前 直線的方向
- if(pStar->getY()<pEnd->getY()){
- temppath=4;
- }
- for (int i=0;i<array->count();i++){
- CustomSprite* hitteim=(CustomSprite*) array->objectAtIndex(i);
- if (hitteim!=pEnd){
- hitteim->setPath(temppath);
- }
- }
- }
- }
通過上面的這個只是沒有拐角的連點連通的直線如何去畫,不過看過BOY 的演算法的人都知道,BOY 最後的步驟都是吧這些拐角都轉化成了 兩點直線連線的。所以來說就這個就可以了。
下面就說下道具的使用
連連看中最常用的道具, 查詢道具 炸彈 道具 重新排序道具。這三種最重要和最常用的道具,下面我就說下這三個道具的是如何通過演算法實現的,
第一個查詢道具
實現程式碼如下
- void LLKGameLayer::seachCallBack(cocos2d::CCObject* psend){
- LLKmapLayer* lLKmapLayer=(LLKmapLayer*) this->getChildByTag(1);
- CCArray* llkarry= lLKmapLayer->getllkArray();
- CCArray* searcharr=CCArray::create();
- for(int i=0;i<llkarry->count();i++){
- CustomSprite* custom=(CustomSprite*)llkarry->objectAtIndex(i);
- if (custom->getIsEliminate()==false){
- searcharr->addObject(custom);
- for(int j=0;j<llkarry->count();j++){
- CustomSprite* custom2=(CustomSprite*)llkarry->objectAtIndex(j);
- if (custom2->getIsEliminate()==false){
- if (custom2!=custom){
- if (custom->getIndex()==custom2->getIndex()){
- searcharr->addObject(custom2);
- break;
- }
- }
- }
- }
- if(searcharr->count()==2){
- CCArray* temp=LLKAlgorithm::algorithm(lLKmapLayer->gettotalArray(),searcharr);
- if (temp->count()>0){
- break;
- }else{
- LLKAlgorithm::removeAllArray(searcharr,false);
- }
- }
- }
- }
- if (searcharr->count()==2){
- for(int i=0;i<searcharr->count();i++){
- CustomSprite* temp=(CustomSprite*)searcharr->objectAtIndex(i);
- temp->displayHitPic(1);
- }
- LLKAlgorithm::removeAllArray(searcharr,false);
- }
- }
上面的程式碼主要實現思路就是 把剩下的還沒消除的圖片 迴圈取出 兩張相同的圖片,然後通過我們上一章講解的演算法來判斷這兩章圖片是否相連。如果找到那麼就把這兩張圖片標示出來。 是不是很簡單 哈哈。
第二個演算法
炸彈 這個我感覺是最簡單的了
程式碼如下
- void LLKGameLayer::boomCallBack(cocos2d::CCObject* psend){
- LLKmapLayer* lLKmapLayer=(LLKmapLayer*) this->getChildByTag(1);
- CCArray* llkarry= lLKmapLayer->getllkArray();
- CCArray* temparry=CCArray::create();
- for(int i=0;i<llkarry->count();i++){
- CustomSprite* custom=(CustomSprite*)llkarry->objectAtIndex(i);
- if (custom->getIsEliminate()==false){
- temparry->addObject(custom);
- }
- }
- if(temparry->count()>=2){
- CustomSprite* custom=(CustomSprite*)temparry->randomObject();
- CustomSprite* temp=NULL;
- for(int i=0;i<temparry->count();i++){
- temp=(CustomSprite*)temparry->objectAtIndex(i);
- if(custom!=temp){
- if(custom->getIndex()==temp->getIndex()){
- break;
- }
- }
- }
- if(temp!=NULL){
- temp->displayHitPic(3);
- }
- custom->displayHitPic(3);
- }
- }
就是找到兩張一樣的圖片然後讓他們呢消失, 哈哈是不是很簡單。
第三個也就是重新排序
這個演算法稍微複雜一點不過經過BOY 的手 哪裡還有那麼的難 廢話不多說上程式碼
- void LLKGameLayer::restCallBack(cocos2d::CCObject* psed){
- // 處理方式 取出現在所有的 沒有被消除的 元素
- LLKmapLayer* lLKmapLayer=(LLKmapLayer*) this->getChildByTag(1);
- CCArray* llkarry= lLKmapLayer->getllkArray();
- CCArray* temparry=CCArray::create();
- for(int i=0;i<llkarry->count();i++){
- CustomSprite* custom=(CustomSprite*)llkarry->objectAtIndex(i);
- if (custom->getIsEliminate()==false){
- custom->displayHitPic(2);
- temparry->addObject(custom);
- }
- }
- // 把剩下的元素 取出前半部分 然後隨機抽取出來一個 和 後半部分的元素呼喚位置 這樣就達到了重排的效果
- if (temparry->count()>=2){
- int ban=temparry->count()/2;
- CCArray* banarr=CCArray::create();
- for(int i=0;i<ban;i++){
- banarr->addObject(temparry->objectAtIndex(i));
- }
- int temnum=0;
- for(int j=0;j<banarr->count();j++){
- CustomSprite* custom=(CustomSprite*)banarr->randomObject();
- banarr->removeObject(custom,false);
- j--;
- CustomSprite* custom2=(CustomSprite*) temparry->objectAtIndex(temnum+ban);
- CCPoint ccptem=custom->getPosition();
- int x=custom->getX();
- int y=custom->getY();
- custom->setPosition(custom2->getPosition());
- custom->setX(custom2->getX());
- custom->setY(custom2->getY());
- custom2->setPosition(ccptem);
- custom2->setX(x);
- custom2->setY(y);
- temnum++;
- }
- }
- }
這個演算法的思路是這樣 把剩下的圖片 分成兩分,然後拿著第一份隨機抽取裡面的圖片和後面的元素兌換剩下的那半分兌換,座標 這樣就實現了重新重新整理,哈哈是不是很簡單,其實做了連連看的這個演算法的東西BOY 我深深的迷戀上演算法,以後我的教程中會對遊戲中常用的演算法進行講解。 以最通俗明瞭的辦法給大家講解關於演算法的東西。
以上到此我們連連看的大部分就整理完了,大家可以把這個稍微改一下就可以做個自己的APP了。大家有疑問的可以加下面的這個群,或者在我的部落格給我留言。我會給大家講解的。
相關文章
- 長連線和短連線的使用
- SQL的四種連線:內連線 左外連線 右外連線 全連線SQL
- MYSQL學習筆記23: 多表查詢(自連線內連線+左右外連線)MySql筆記
- HikariCP連線池的學習
- 菜鳥學網路之 —— 長連線和短連線
- 內連線、左連線、右連線
- 【SQL 學習】表連線SQL
- mysql之使用SSL連線MySql
- 例項解析外連線 內連線 自連線 全連線
- 深入理解SQL的四種連線-左外連線、右外連線、內連線、全連線SQL
- MYSQL語法:左連線、右連線、內連線、全外連線MySql
- proxool連線池如何使用SSL方式連線?
- 內連線、外連線
- 連線和半連線
- 左連線,右連線
- 【SQL】Oracle的內連線、左外連線、右外連線及全外連線SQLOracle
- MySQL學習-連線查詢MySql
- T-SQL學習中–內聯接,外連線,交叉連線SQL
- JAVA之長連線、短連線和心跳包Java
- Redis學習記錄(二)--使用Jedis連線Redis
- Oracle內連線、外連線、右外連線、全外連線小總結Oracle
- 資料庫外連線,自然連線,內連線,條件連線,等值連線關係及詳解資料庫
- Socket連線和Http連線HTTP
- 長連線和短連線
- Oracle(+)連線與Join連線Oracle
- 【SQL】表連線 --半連線SQL
- Oracle左連線,右連線Oracle
- 左連線與右連線
- 左連線和右連線
- 長連線與短連線
- Oracle 表連線方式詳解(外連結、內連線、自連線)Oracle
- http的長連線和短連線HTTP
- Oracle的左連線和右連線Oracle
- MySQL筆記3——內連線/外連線、多表連線MySql筆記
- 最近學習了Http連線池HTTP
- docker學習5:Docker 容器連線Docker
- mysql INNER JOIN、LEFT JOIN、RIGHT JOIN;內連線(等值連線)、左連線、右連線MySql
- 深入淺出SQL之左連線、右連線和全連線SQL