EXT中decode()和encode()方法(轉載)
Ext中有兩個很重要的方法,一個是decode;一個是encode.
在述說這個例子之前,我假想你已經知道什麼是Json資料了,那麼在這裡在溫習一下吧:
JSON(JavaScript Object Notation) 是一種資料交換格式,採用完全獨立於語言的文字格式;
JSON建構於兩種結構:“名稱/值”對的集合和值的有序列表
下面詳細說明下:
“名
稱/值”對的集合(A collection of name/value
pairs)。不同的語言中,它被理解為物件(object),紀錄(record),結構(struct),字典(dictionary),雜湊表
(hash table),有鍵列表(keyed list),或者關聯陣列 (associative array)。
值的有序列表(An ordered list of values)。在大部分語言中,它被理解為陣列(array)。
JSON具有以下這些形式:
物件是一個無序的“‘名稱/值’對”集合。一個物件以“{”(左括號)開始,“}”(右括號)結束。每個“名稱”後跟一個“:”(冒號);“‘名稱/值’ 對”之間使用“,”(逗號)分隔。
陣列是值(value)的有序集合。一個陣列以“[”(左中括號)開始,“]”(右中括號)結束。值之間使用“,”(逗號)分隔。
值(value)可以是雙引號括起來的字串(string)、數值(number)、 ture、false、 null、物件(object)或者陣列(array)。這些結構可以巢狀。
字串(string)是由雙引號包圍的任意數量Unicode字元的集合,使用反斜線轉義。一個字元(character)即一個單獨的字串(character string)。
空白可以加入到任何符號之間
------------------------以下來自百度的最新報告
下面介紹Ext中兩個很重要的方法,其實,Ext中沒有多餘的方法,每個方法都能夠恰當好處的發揮它的作用,這裡指它很重要,是因為它們太常用了,尤其是在與資料庫交換資料的時候
Ext中有兩個很重要的方法,一個是decode;一個是encode.顧名思義,一個是編碼,一個是解碼,你難道真的這麼想嗎?
嚴格的說,一個是將json字串轉換成物件;一個是將物件轉換成json字串
下面這個示例主要介紹的是Ext.decode()和Ext.encode()的用 法,其中使用到了json格式的串,首先是用到了Ext.decode()方法,將json格式的串轉換成物件,然後通過物件訪問物件所包含的各個屬性的 值,通過訊息框把它們顯示出來;之後在用Ext.encode()將已經生成的物件轉換成開始定義的json格式的串,也通過訊息框把它們顯示出來,加了 一個函式,使得在第一個訊息框彈出3秒鐘後再彈出第二個訊息框
用圖片說明吧
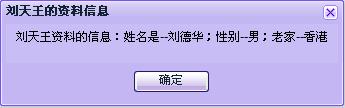
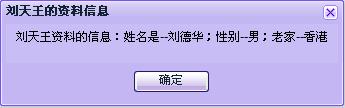
//下面是將json字串轉換成物件後,通過物件訪問屬性生成的訊息框

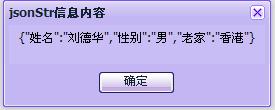
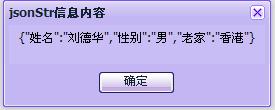
//下面是將上面生成的物件又轉換成json字串後生成的訊息框

具體看下示例吧
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testDecode.aspx.cs" Inherits="Test.Example.hello.testDecode" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
">
<html xmlns="
http://www.w3.org/1999/xhtml
" >
<head runat="server">
<title>測試Ext.decode()和Ext.encode()方法</title>
<link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/xtheme-purple.css" />
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-all.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-lang-zh_CN.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//再用一個示例說明下如何使用decode和encode,現在我們已經知道什麼是json資料格式了,也知道它的作用和語法了
//現在我們就開始演練吧
//先使用decode方法,這個方法是將json字串轉換成物件的
//第一步:先定義一個json字串吧
var 劉天王 = "{姓名:'劉德華',性別:'男',老家:'香港'}";
//第二步:現在我們要把劉天王轉換成物件了
var who = Ext.decode(劉天王);
//第三步:who成了物件後就相當於是類的物件了,裡面的姓名,性別,老家都成了who的屬性了,現在知道怎麼通過物件訪問屬性了吧
var name = who.姓名; //獲取who物件的[姓名]屬性
var sex = who.性別; //獲取who物件的[性別]屬性
var home = who.老家; //獲取who物件的[老家]屬性
//第四步:下面將獲取的資訊組合起來
var result = "劉天王資料的資訊:姓名是--"+name + ";性別--"+sex+";老家--"+home;
//第五步:我們把獲取的who物件的資訊用彈出訊息的方式顯示出來吧
Ext.Msg.alert("劉天王的資料資訊",result);
//以上就是將一個json字串轉換成物件後,再逐個訪問物件的屬性的示例
//下面使用encode方法
//encode方法很簡單了,就是將上面生成的who物件再轉換成第一步定義的json字串
//定義一個到時間執行的函式
var getJson = function()
{
//你完全可以把這段寫在函式外面,之所以包含在裡面純屬是為了在顯示第一個訊息框後再隔3秒顯示下面這個訊息視窗
var jsonStr = Ext.encode(who);
//我們還是通過彈出訊息的方式把這個json字串顯示出來吧
Ext.Msg.alert("jsonStr資訊內容",jsonStr);
};
//下面這個方法意思是:在3秒之後會呼叫函式getJson執行裡面包含的指令碼
setTimeout(getJson,3000);
//補充點東西
//Ext.decode()和Ext.encode()分別是是 Ext.util.JSON.decode()和Ext.util.JSON.encode的簡寫
}
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>
現在這個例子就可以說明Ext.decode()和Ext.encode()方法的完美作用了.
用圖片說明吧
//下面是將json字串轉換成物件後,通過物件訪問屬性生成的訊息框

//下面是將上面生成的物件又轉換成json字串後生成的訊息框

相關文章
- JSON到物件的轉換(反序列化)方法,EXT.decode()和EXT.encode()方法(轉帖)JSON物件
- python中encode和decode函式說明Python函式
- PHP中json_decode()和json_encode()的使用方法PHPJSON
- perl encode,decode
- python encode和decode的妙用Python
- Encode and Decode Strings
- 簡單加密/解密方法包裝, 含encode(),decode(),md5() (轉)加密解密
- python str與byte轉換 encode decodePython
- LeetCode-Encode and Decode StringsLeetCode
- python編碼問題之”encode”&”decode”Python
- php中利用json_encode和json_decode傳遞包括特殊字元的資料PHPJSON字元
- url編碼和解碼分析URLEncoder.encode和URLDecoder.decode
- 字串的encode與decode解決亂碼問題字串
- Python——UnicodeEncodeError: 'ascii' codec can't encode/decode charactersPythonUnicodeErrorASCII
- 恢復誤刪linux -ext3-ext2 檔案系統檔案的操作方法-轉載Linux
- EXT2和EXT3的詳細區別(轉)
- [轉]decode函式和行列互換函式
- 三種Ext提交資料的方法(轉)
- eclipse中ext外掛安裝方法Eclipse
- PHPjson_encode/json_decode與serialize/unserializ效能測試PHPJSON
- Linux 中管理 EXT2、 EXT3 和 EXT4 健康狀況的 4 個工具Linux
- 【轉】Ext JS xtypeJS
- Linux系統中ext3和ext4有什麼不同?Linux
- [轉載] Java Challengers#1:JVM中的方法過載JavaJVM
- 轉載方法
- springsecurity和EXTSpringGse
- Linux中ext3和ext4有什麼區別?如何選擇?Linux
- 轉載:Oracle中查詢和刪除重複記錄方法簡介Oracle
- Linux中檔案系統ext2和ext3有什麼區別?Linux
- [轉載] Java中如何在方法中return返回多個值Java
- oracle中的decode(函式)Oracle函式
- Ext JS和jQuery UIJSjQueryUI
- Turbolinux中實現負載均衡的方法(轉)Linux負載
- 【轉】JS中的call()和apply()方法JSAPP
- Ext元件ComboBox 中getValue()和getRawValue()的區別元件
- Ext中的get、getDom、getCmp、getBody、getDoc的區別 (轉)
- JAVA 方法過載(轉)Java
- Oracle中Decode()函式的使用Oracle函式