android設定軟鍵盤搜尋鍵以及監聽搜尋鍵點選時發生兩次事件的問題解決
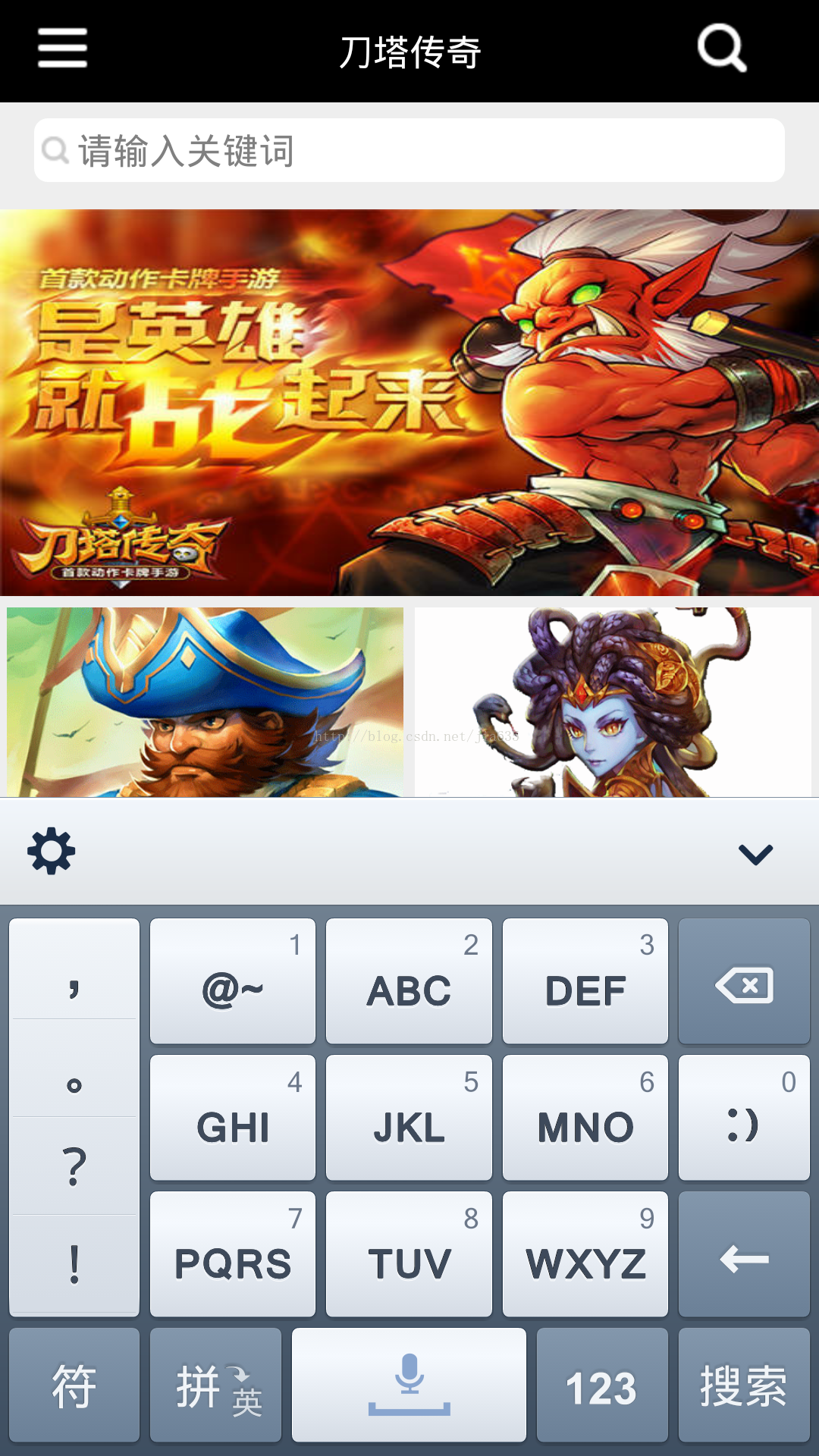
如圖所示,有時候為了佈局美觀,在搜尋時沒有搜尋按鈕,而是呼叫軟體盤上的按鈕。呼叫的實現只需要在XML在輸入框中加入android:imeOptions="actionSearch",呼叫軟鍵盤時,Enter鍵就會顯示搜尋二字。
然後呼叫 OnEditorActionListener,不是OnKeyListener
searchText.setOnEditorActionListener(new OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if(actionId ==EditorInfo.IME_ACTION_SEARCH){
// 先隱藏鍵盤
((InputMethodManager) searchText.getContext().getSystemService(Context.INPUT_METHOD_SERVICE))
.hideSoftInputFromWindow(
getActivity()
.getCurrentFocus()
.getWindowToken(),
InputMethodManager.HIDE_NOT_ALWAYS);
//跳轉activity
Intent intent = new Intent();
intent.setClass(getActivity(), SearchResultActivity.class);
startActivity(intent);
return true;
}
return false;
}
});在androidMainfest.xml檔案中在此Activity中寫入 android:windowSoftInputMode="adjustPan"可以防止軟鍵盤會把原來的介面擠上去的問題
相關文章
- 監聽鍵盤事件事件
- idea全域性搜尋的快捷鍵 idea搜尋內容快捷鍵Idea
- 鍵盤監聽事件--向左事件
- javascript監聽鍵盤事件JavaScript事件
- ionic 2.x 3.x input觸發呼叫鍵盤搜尋及事件事件
- JavaScript 搜尋關鍵字高亮效果JavaScript
- 1688關鍵字搜尋介面
- jquery搜尋關鍵詞高亮效果jQuery
- javascript搜尋關鍵字高亮效果JavaScript
- 搜尋Oracle DDL中的關鍵字Oracle
- 搜尋檔案中的關鍵字
- SQL隱碼攻擊點搜尋關鍵字SQL
- BM42:語義搜尋與關鍵詞搜尋結合
- 解決 PbootCMS 搜尋未搜尋到任何資料的問題boot
- vue2實現搜尋結果中的搜尋關鍵字高亮Vue
- Lumia網路搜尋排名超越Android關鍵詞Android
- 語音技術——關鍵詞搜尋
- Idea全域性搜尋關鍵字Idea
- 移動端頁面鍵盤出現“搜尋”按鍵且實現提交功能
- 1688關鍵字搜尋新品資料API介面(item_search_new-按關鍵字搜尋新品API
- hbuilder mui如何監聽搜尋框點選清除按鈕UI
- bing/google/百度高階搜尋技巧--搜尋時關鍵詞不拆分,僅搜尋某個站點或僅要求pdf/doc格式搜尋結果等等Go
- vue的監聽鍵盤事件的快捷方法Vue事件
- 將搜尋關鍵字設定為高亮顯示例項程式碼
- Android監聽軟鍵盤收起與彈出Android
- Java中的鍵盤監聽事件KeyListenerJava事件
- 移動端頁面自定義input喚起鍵盤return,換行鍵為搜尋
- item_search - 按關鍵字搜尋商品
- 淘寶API,按關鍵字搜尋淘寶商品API
- 1688關鍵字搜尋介面測試
- android 記一次解決鍵盤遮擋問題Android
- android記一次解決鍵盤遮擋問題Android
- Android開發中利用imeOptions屬性將鍵盤迴車鍵改成搜尋等功能鍵【提高使用者輸入體驗】Android
- Android 點選兩次返回鍵退出程式Android
- php替換搜尋標題關鍵字為紅色PHP
- jQuery搜尋框關鍵字自動匹配提示詳解jQuery
- grep搜尋伺服器日誌(搜尋指定關鍵字的行,按照日期group by count)伺服器
- ionic2/ionic3 實現搜尋結果中的搜尋關鍵字高亮