百度的時候有人說行內元素浮動之後會變成塊級元素,於是繼續在網上搜尋,又有人說不加display:block就變不了會計元素;好的吧,實踐出結果,自己試試吧,個人總結了一下:
行內元素設定成浮動之後變得更加像是inline-block(行內塊級元素,設定成這個屬性的元素會同時擁有行內和塊級的特性,最明顯的不同是它的預設寬度不是100%),這時候給行內元素設定padding-top和padding-bottom或者width、height都是有效果的
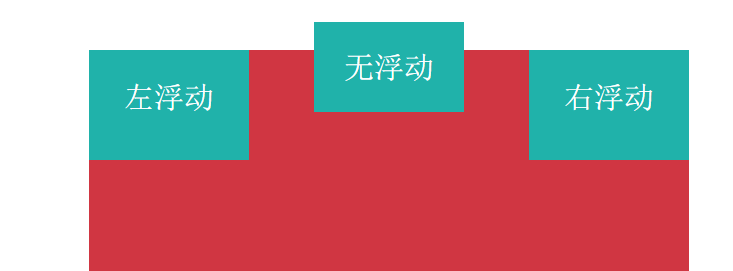
以sapn為實現物件,實驗程式碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="width:600px; height:600px; background-color: #d03642;margin:50px auto;text-align: center"> <!--左浮動--> <span style="color:#fff;font-size: 30px; height:50px;padding:30px;width: 100px; background-color: lightseagreen;float: left">左浮動</span> <!--未設定浮動(父級設定了text-align:center)--> <span style="color:#fff;font-size: 30px; height:50px;padding:30px;width: 100px; background-color: lightseagreen">無浮動</span> <!--右浮動--> <span style="color:#fff;font-size: 30px; height:50px;padding:30px;width: 100px; background-color: lightseagreen;float: right;">右浮動</span> </div> </body> </html>
效果圖:

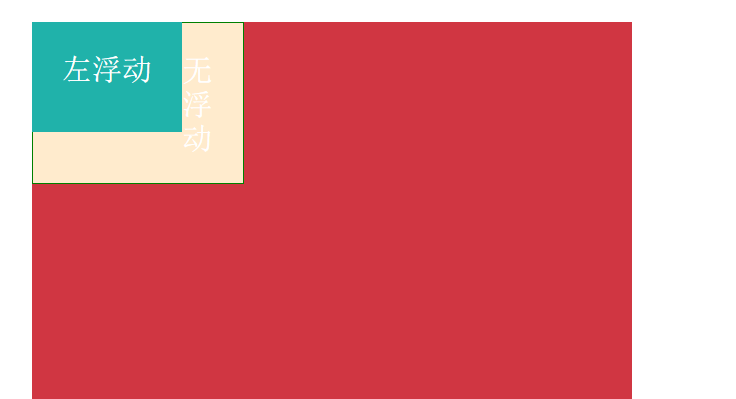
給塊級元素設浮動的時候也是同樣的情況,屬性更加像是inline-block,只是父級的text-align:center是對會計元素沒有效果(ie高版本的會有效果),需要注意的是,設定浮動的元素是脫離文件流的,因此會遮蓋未設定浮動的元素,以最典型的塊級元素div為例
程式碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="width:600px; height:600px; background-color: #d03642;margin:50px auto;text-align: center"> <!--左浮動--> <div style="color:#fff;font-size: 30px; height:50px;padding:30px; background-color: lightseagreen;float: left">左浮動</div> <!--未設定浮動--> <div style="color:#fff;font-size: 30px; height:100px;padding:30px;width: 150px; background-color: blanchedalmond;border:1px solid green">無浮動</div> </div> </body> </html>
效果圖