給元素新增背景圖片的方式有很多,個人總結的有:
用img插入圖片;
css3的方式手動繪圖;
單獨用background-image單獨插入圖片;
其中用background-image有兩種方法,一種是採用的單一照片來設定,另一種就是採用一張整圖來切:
會用到的屬性有:
background-positon:x軸起點 y軸起點;
background-size:背景圖片的大小;
width:終點x軸位置;
height:終點y軸位置;
例如:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .img-total { cursor: pointer;//定義滑鼠移入樣式 width: 30px;//x軸終點 height: 30px;//y軸終點 background-image: url(images/position.png);//圖片位置 background-size: 120px 30px;//背景圖片大小 display: inline-block; } .img-home { background-position: 0 0;//起點位置 background-color: #23ccfe; } .img-favorite { background-position: -31px 0; background-color: #095f8a; } .img-cart { background-position: -61px 0; background-color: #1b961b; } .img-user { background-position: -91px 0; background-color: #94df94; } </style> </head> <body> <div style="background-color: #f8f8f8; height:300px; padding-top:30px;"> <span class="img-total img-home"></span> <span class="img-total img-favorite"></span> <span class="img-total img-cart"></span> <span class="img-total img-user"></span> </div> </body> </html>
其中背景圖片是用一張大圖來切的:

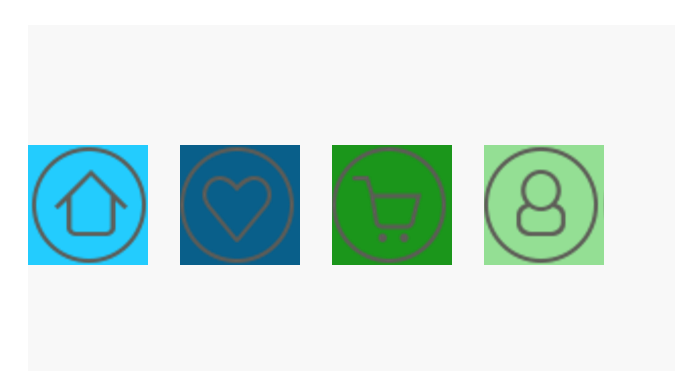
顯示效果:

可以通過:background-position還有width,height屬性來控制起始位置來控制切點,要注意的是因為(0,0)點預設是左上角,而圖片在原點的右下角(第四象限)所以position的座標為負值;
