background-image:url('圖片位置');//設定背景圖片的位置
background-repeat:no-repeat;//圖片是否重複顯示(不重複)
background-position: x% y%;圖片的起始位置(如果圖片是需要重複顯示);如果不需要重複顯示可以通過該項設定圖片的位置
background-size: size1 size2;//圖片的大小
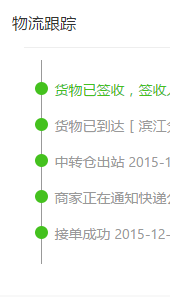
比如要做一個物流資訊追蹤的圖,可以用list-style-image屬性加上負的margin值來實現:

background-image:url('圖片位置');//設定背景圖片的位置
background-repeat:no-repeat;//圖片是否重複顯示(不重複)
background-position: x% y%;圖片的起始位置(如果圖片是需要重複顯示);如果不需要重複顯示可以通過該項設定圖片的位置
background-size: size1 size2;//圖片的大小
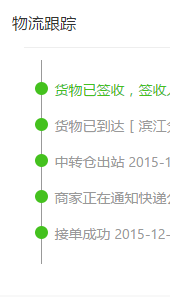
比如要做一個物流資訊追蹤的圖,可以用list-style-image屬性加上負的margin值來實現: