asp.net中獲取Layer彈出層返回值
1、MainPage.aspx中點選按鈕利用Layer彈出層,程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MainPage.aspx.cs" Inherits="demo.MainPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../Scripts/Jquery-1.8.0.min.js"></script>
<script src="../Scripts/layer/layer.js"></script>
<script type="text/javascript">
$(function () {
layer.config({
extend: ['skin/espresso/style.css'], //載入新皮膚
skin: 'layer-ext-espresso' //一旦設定,所有彈層風格都採用此主題。
});
});
//彈出框
function popUp() {
var UnitCode = "110000";
layer.open({
title: ['高階查詢'],
type: 2,
content: "SubPage.aspx?UnitCode=" + UnitCode,
area: ['500px', '520px'],
shade: 0.3,
btn: ['確定', '關閉'],
yes: function (index) {
var res = window["layui-layer-iframe" + index].saveFunc();
if (res != false) {
$("#hidSelectUnit").val(res.SelectUnit);
$("#hidCompareDate").val(res.CompareDate);
$("#hidCompareTips").val(res.CompareTips);
$("#form1").submit();
}
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server" action="?FormSubmit=true">
<input type="button" id="btnSelect" onclick='popUp();' style="margin-left: 10px; font-family: 微軟雅黑; font-size: 14px;" value="高階查詢" />
<asp:HiddenField ID="hidSelectUnit" runat="server" />
<asp:HiddenField ID="hidCompareDate" runat="server" />
<asp:HiddenField ID="hidCompareTips" runat="server" />
<div id="divMsg" runat="server">
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Request.QueryString["FormSubmit"]))
{
this.divMsg.InnerHtml = "單位編碼:" + hidSelectUnit.Value + "</br>對比日期:" + hidCompareDate.Value.Split(',')[0] + "|" + hidCompareDate.Value.Split(',')[1] + "</br>對比提示:" + hidCompareTips.Value.Split(',')[0] + "|" + hidCompareTips.Value.Split(',')[1];
}
}重點程式碼:
layer.open({
title: ['高階查詢'],
type: 2,
content: "SubPage.aspx?UnitCode=" + UnitCode,
area: ['500px', '520px'],
shade: 0.3,
btn: ['確定', '關閉'],
yes: function (index) {
var res = window["layui-layer-iframe" + index].saveFunc();
if (res != false) {
$("#hidSelectUnit").val(res.SelectUnit);
$("#hidCompareDate").val(res.CompareDate);
$("#hidCompareTips").val(res.CompareTips);
$("#form1").submit();
}
}
});
2、SubPage.aspx是彈出框內容區域,程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SubPage.aspx.cs" Inherits="demo.SubPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>彈出頁面</title>
<script src="../Scripts/Jquery-1.8.0.min.js"></script>
<script src="../Scripts/layer/layer.js"></script>
<script type="text/javascript">
$(function () {
layer.config({
extend: ['skin/espresso/style.css'], //載入新皮膚
skin: 'layer-ext-espresso' //一旦設定,所有彈層風格都採用此主題。
});
});
function saveFunc() {
var selectedUnit = $("#unitcode").val();
var compareDate = new Array();
compareDate[0] = "2015-12-01";
compareDate[1] = "2015-12-23";
var compareTips = new Array();
compareTips[0] = "合肥";
compareTips[1] = "六安";
var returnJson = {
"SelectUnit": selectedUnit,
"CompareDate": compareDate,
"CompareTips": compareTips
}
return returnJson;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="unitcode" type="text" />
</div>
</form>
</body>
</html>
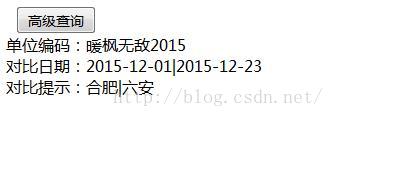
3、效果如下圖所示:
確定後接受彈出層輸入的資訊及其他資訊,如下圖所示:
===========================================================================
如果覺得對您有幫助,微信掃一掃支援一下:
相關文章
- 彈出層layer 完整步驟以及在編寫彈出層時遇到的錯誤
- vue仿layer.js彈層元件vlayerVueJS元件
- layer父介面呼叫子彈窗的方法和獲取子彈窗的元素值總結
- JavaScript文字框獲取焦點彈出tipsJavaScript
- Python中獲取執行緒返回值的常用方法!Python執行緒
- bootstrap中的模態框(modal,彈出層)boot
- shell指令碼獲取函式返回值指令碼函式
- Spring 呼叫 Stored Procedure 並獲取返回值Spring
- 關於layer.open彈框
- Linux c程式中獲取shell指令碼輸出(如獲取system命令輸出)LinuxC程式指令碼
- python 呼叫 shell ,獲取返回值和返回資訊Python
- 在某個點上彈出層
- 淘寶/天貓獲取賣出的商品訂單列表 API 返回值說明API
- shell請求api,獲取json返回值,做判斷APIJSON
- 獲取Java執行緒返回值的幾種方式Java執行緒
- JavaScript點選按鈕彈出層效果JavaScript
- 併發程式設計之:非同步呼叫獲取返回值程式設計非同步
- selenium+python 如何請求介面和獲取介面返回值Python
- Node.js 執行 shell 命令 主程式獲取返回值Node.js
- 獲取的ajax方法return的返回值的問題解析
- Asp.Net MVC路由引數獲取、替換ASP.NETMVC路由
- ASP.NET MVC獲取上傳的路徑ASP.NETMVC
- ASP.NET Core獲取請求完整的UrlASP.NET
- Java service層獲取HttpServletRequest的工具類JavaHTTPServlet
- vue3系列:vue3.0自定義全域性彈層V3Layer|vue3.x pc桌面端彈窗元件Vue元件
- 滑鼠懸浮連結彈出說明層
- app直播原始碼,彈出層 加遮罩層 頁面禁止滑動APP原始碼遮罩
- layer開啟彈窗時傳遞引數(content:)
- ASP.NET Core 中的快取ASP.NET快取
- Asp.Net Core 統一Api返回值ASP.NETAPI
- 帶有半透明背景居中彈出層詳解
- 使用javaURL從介面頁面中獲得返回值Java
- layUI layer彈框按鈕 : 確認,取消,關閉事件UI事件
- qt 打包釋出 獲取dllQT
- kettle‘獲取檔名’輸出
- Vue使用Ref跨層級獲取元件例項Vue元件
- 解決彈出層被Flash擋住的問題
- C# 操作PDF 圖層(Layer)—新增、刪除圖層、設定圖層可見性C#
- C++系統相關操作1 - 呼叫命令列並獲取返回值C++命令列