asp.net Repeater拖拽實現排序並同步排序欄位到資料庫中
資料庫表中有一個單位表,裡面包括ID、Name、Order等欄位,現在有個後臺管理功能,可以設定這些單位在某些統計表格中的先後顯示順序,於是想到用拖拽方式實現,這樣操作起來更簡便。
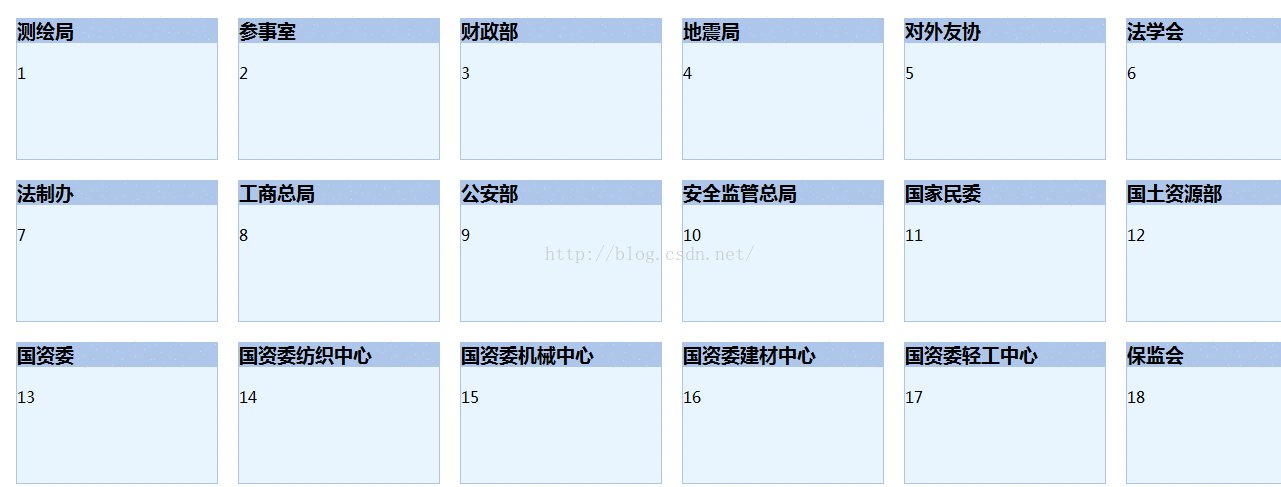
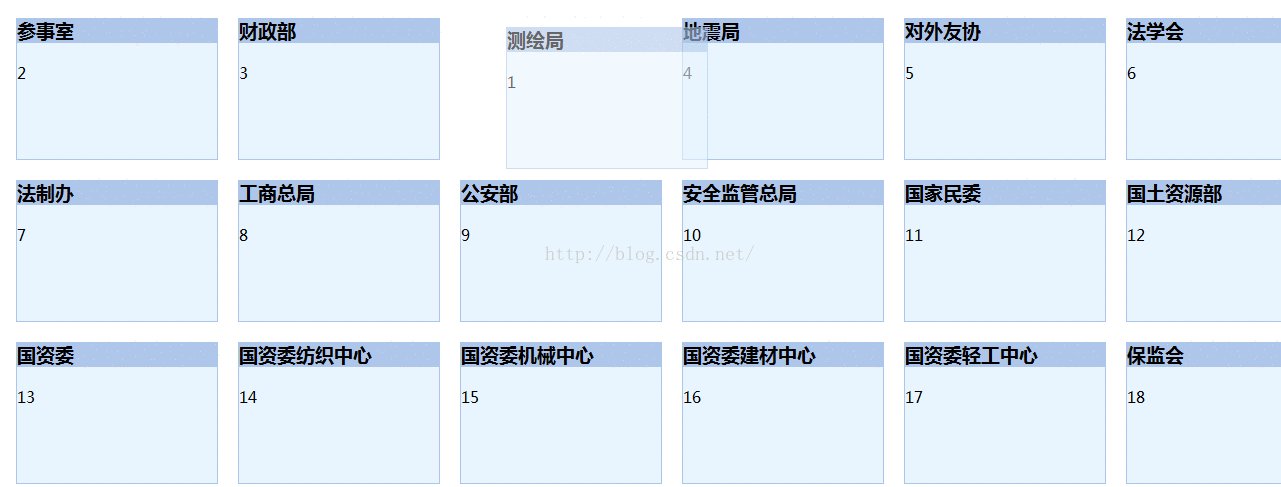
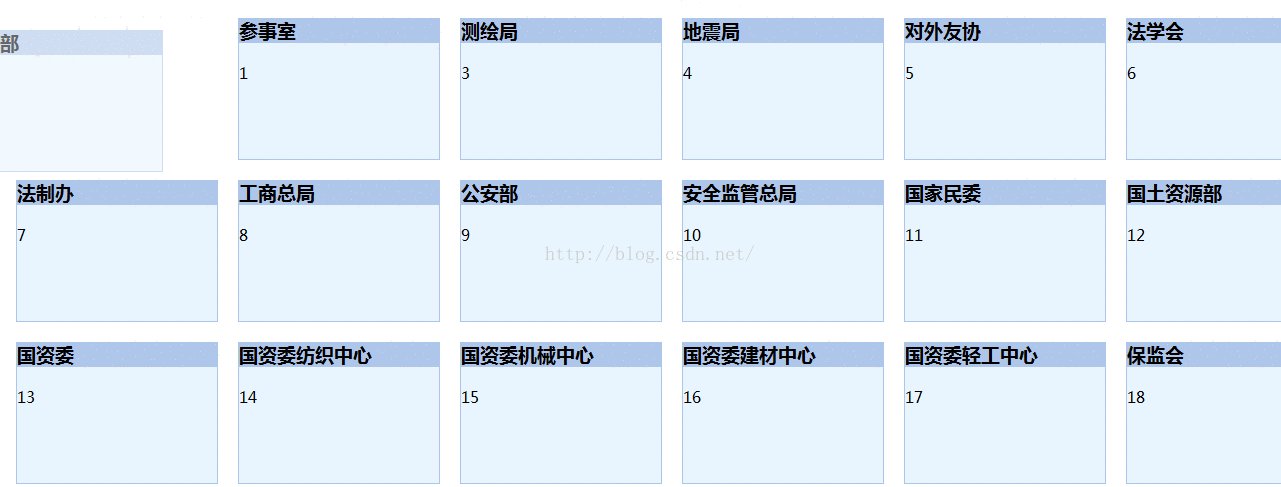
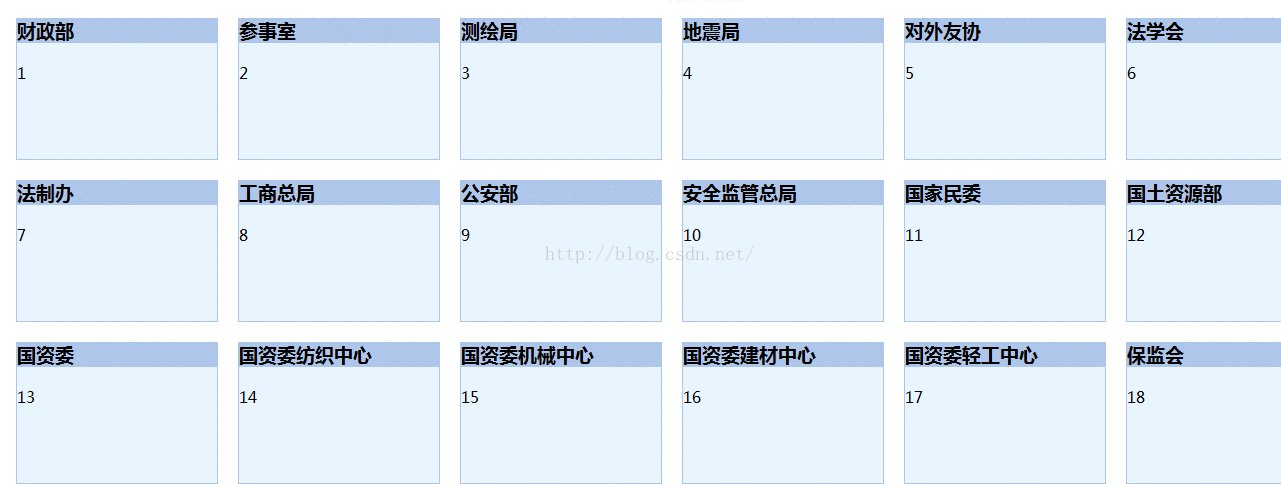
使用了GifCam軟體做了一個示例動畫,效果如下圖所示:

於是就動手起來,發現jquery.ui中提供sortable函式,可用於排序,介面中從資料庫繫結的單位使用Repeater控制元件,下面簡單介紹下主要步驟:
1、專案中使用到的jquery-1.7.2.min.js和jquery-ui.min.js請點選進行下載,地址為:http://download.csdn.net/detail/taomanman/9315373
2、TestDemo.aspx程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../../Scripts/jquery-1.7.2.min.js"></script>
<script src="../../Scripts/jquery-ui.min.js"></script>
<title>Repeater拖拽排序</title>
<style type="text/css">
#module_list {
margin-left: 4px;
}
.modules {
float: left;
width: 200px;
height: 140px;
margin: 10px;
border: 1px solid #acc6e9;
background: #e8f5fe;
}
.m_title {
margin-top: 0px;
height: 24px;
line-height: 24px;
background: #afc6e9;
}
#loader {
height: 24px;
text-align: center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" />
<asp:Repeater ID="rpt" runat="server">
<ItemTemplate>
<div class="modules" title='<%#Eval("F_DataCenterID") %>'>
<h3 class="m_title"><%#Eval("F_DataCenterName").ToString() %></h3>
<p><%#Eval("F_Order") %></p>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
<script type="text/javascript">
$(function () {
$(".m_title").bind('mouseover', function () {
$(this).css("cursor", "move")
});
var show = $("#loader");
var orderlist = $("#orderlist");
var list = $("#module_list");
var old_order = [];
//獲取原先的順序列表
list.children(".modules").each(function () {
var val = $(this).find("p").text();
old_order.push(val);
});
list.sortable({
opacity: 0.6, //設定拖動時候的透明度
revert: true, //緩衝效果
cursor: 'move', //拖動的時候滑鼠樣式
handle: '.m_title', //可以拖動的部位,模組的標題部分
update: function () {
var new_id = [];
list.children(".modules").each(function () {
new_id.push(this.title);
});
var newid = new_id.join(',');
var oldid = old_order.join(',');
$.ajax({
type: "post",
url: "update.aspx", //服務端處理程式
data: { id: newid, order: oldid }, //id:新的排列對應的ID,order:原排列順序
beforeSend: function () {
show.html("<img src='load.gif' /> 正在更新...");
},
success: function (msg) {
show.html("排序成功...");
//重新重新整理頁面
window.location.reload();
}
});
}
});
});
</script>
TestDemo.cs程式碼如下,具體資料庫操作類獲取資料根據各自的情況進行,這裡就不詳細介紹了。
public partial class TestDemo : System.Web.UI.Page
{
public static GGJ_DC_DataCenterBaseInfoBLL bll = new GGJ_DC_DataCenterBaseInfoBLL();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
/// <summary>
/// 繫結部委單位
/// </summary>
public void BindData()
{
string where = "";
string orderby = "F_Order ASC";
DataTable dt = bll.GetData(where, orderby);
this.rpt.DataSource = dt;
this.rpt.DataBind();
}
}
3、$.ajax方法請求的頁面update.aspx及update.aspx.cs程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
public partial class update : System.Web.UI.Page
{
public static GGJ_DC_DataCenterBaseInfoBLL bll = new GGJ_DC_DataCenterBaseInfoBLL();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string order = Request["order"].ToString();
string depId = Request["id"].ToString();
UpdateOrder(depId, order);
}
}
/// <summary>
/// 重新更新順序
/// </summary>
/// <param name="deptId"></param>
/// <param name="order"></param>
public void UpdateOrder(string deptId, string order)
{
string[] deptIds = deptId.Split(',');
string[] orders = order.Split(',');
for (int i = 0; i < deptIds.Length; i++)
{
for (int j = 0; j < orders.Length; j++)
{
if (i == j)
{
string sql = "update GGJ_DC_DataCenterBaseInfo set F_Order=" + orders[j] + " where F_DataCenterID='" + deptIds[i]+ "'";
DataTable dt = CommonClass.QuerySQL.GetDataTable(sql);
if (dt.Rows.Count > 0)
{
}
}
}
}
}
}
===========================================================================
如果覺得對您有幫助,微信掃一掃支援一下:
相關文章
- 欄位排序排序
- SQL字元型欄位按數字型欄位排序實現方法SQL字元排序
- 快排實現仿order by多欄位排序排序
- angualr實現滑鼠拖拽排序功能排序
- mysql中文欄位排序MySql排序
- [MAUI]實現動態拖拽排序網格UI排序
- UI 進階之拖拽排序的實現UI排序
- react中使用dnd-kit實現拖拽排序React排序
- MySQL 按照指定的欄位排序MySql排序
- 小程式拖拽排序排序
- JQuery UI 拖拽排序jQueryUI排序
- 前端頁面新增表格,實現每一行能上下移動,還可修改資料庫排序欄位值前端資料庫排序
- C# 實現list=list.OrderBy(q=>q.欄位名).ToList(); 按多個欄位排序C#排序
- Spring MVC @SortDefault多欄位排序SpringMVC排序
- LINQ 按多個欄位排序排序
- jQuery對Table一個欄位排序jQuery排序
- Flutter 拖拽排序元件 ReorderableListViewFlutter排序元件View
- ASP.NET中利用Repeater實現增刪改操作ASP.NET
- 資料庫排序查詢資料庫排序
- mysql資料庫姓名排序MySql資料庫排序
- asp.net中Repeater中巢狀Repeater來顯示跟外層Repeater資料相關的其他資訊ASP.NET巢狀
- 逆向工程通過某個欄位排序排序
- MySql Order By 多個欄位 排序規則MySql排序
- mysql5.6生成排序欄位MySql排序
- SpringJpa @query 中根據傳入引數(欄位)排序Spring排序
- 07#Web 實戰:實現 GitHub 個人主頁專案拖拽排序WebGithub排序
- ASP.NET中Repeater控制元件實現分頁功能ASP.NET控制元件
- MySQL 是如何實現資料的排序的?MySql排序
- Mybatis資料庫欄位加解密2-使用typeAlias實現MyBatis資料庫解密
- 大資料MongoDB之mgo驅動如何對查詢結果進行排序(正序逆序多欄位排序)?大資料MongoDB排序
- 資料庫中欄位資料型別以及約束資料庫資料型別
- Asp.net中DetailsView中新增日曆控制元件 及DropDownList 並實現資料同步更新ASP.NETAIView控制元件
- PHP陣列多個欄位分別排序PHP陣列排序
- 欄位按照指定 ID 順序進行排序排序
- php實現 歸併排序,快速排序PHP排序
- 觸發器—一個表更新資料時同步欄位到另一個表中觸發器
- php實現 氣泡排序,插入排序,選擇排序PHP排序
- 安利:vue 好用的拖拽排序元件Vue排序元件
