asp.net web開發中使用JS百度地圖資訊彈出窗中顯示echarts圖
之前在WebGIS開發中,主要是企業級開發,而面向大眾級的開發平臺,如百度地圖等卻很少。
最近手頭上的一個專案,有一個“電子地圖”功能,由於功能需求僅僅是資訊檢視和瀏覽,所以選用了百度地圖,但是在開發中遇到一個問題,就是資訊提示視窗中,要顯示折線圖,搜尋了一大圈也沒有這樣的示例。
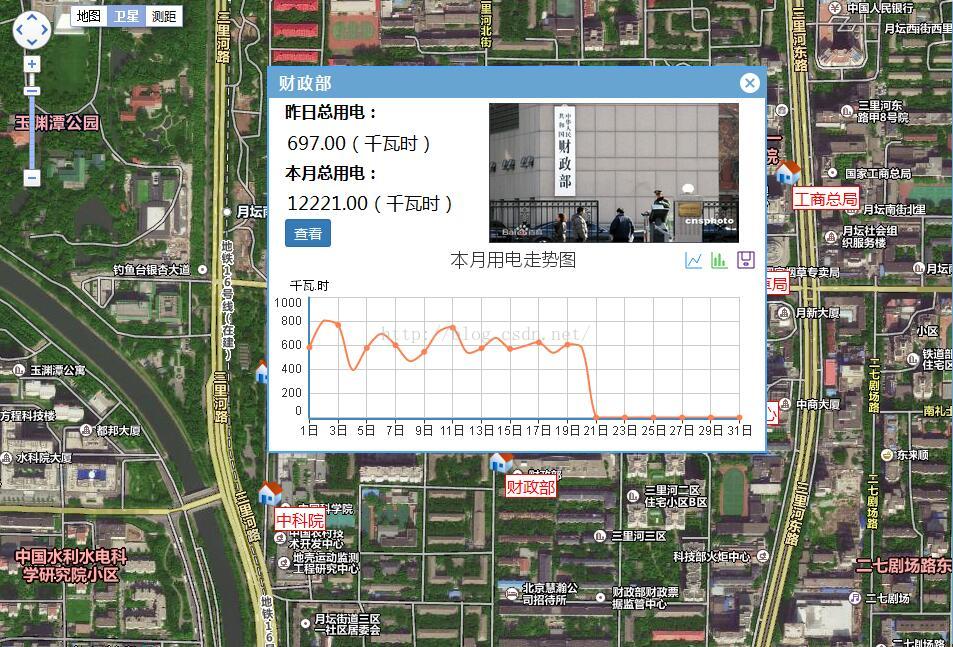
後來思考了一下,由於資訊視窗中使用的是html程式碼,所以可以間接使用iframe來載入一個包含圖表資料的頁面,最終實現了功能,以下是初步的示例效果,後續還需要UI設計人員進行優化處理。
geoc.getLocation(point, function (rs) {
var html = ["<div class='infoBoxContent'><div class='title'><strong>" + deptname + "</strong></div>"
, "<table cellpadding='0'cellspacing='0'>"
, "<tr><td width='100px'>昨日總用電:</td><td>" + yesterday + "(千瓦時)</td><td rowspan='2'><div style='text-align:center;'><img width='200' height='140' src='../../Images/map/czb.jpg'/></br><a target='_self' href='EnergySaveMain.aspx?UnitCode=" + deptid + "'>檢視</a></div></td></tr>"
, "<tr><td width='100px'>本月總用電:</td><td>" + lastmonth + "(千瓦時)</td></tr>"
, "<tr><td colspan='3'><iframe width='490px' height='200px' frameborder='no' border='0' marginwidth='0' marginheight='0' scrolling='no' scrolling='no' src='charts.aspx'/></td></tr>"
"</table>"
, "</div>"];
infoBox = new BMapLib.InfoBox(map, html.join(""), {
boxStyle: { width: "500px", height: "260px" }
, offset: new BMap.Size(0, 170)//170是調整彈出框上下距離作用
, closeIconUrl: "../../Images/map/close.png"
, enableAutoPan: true
, align: INFOBOX_AT_TOP
});
infoBox.open(point);
});這裡最主要的思路程式碼為:
<iframe width='490px' height='200px' frameborder='no' border='0' marginwidth='0' marginheight='0' scrolling='no' scrolling='no' src='charts.aspx'/>
===========================================================================
如果覺得對您有幫助,微信掃一掃支援一下:
相關文章
- 百度地圖開發-顯示實時位置資訊 04地圖
- 百度地圖開發-顯示地圖預設介面 03地圖
- 百度地圖、ECharts整合HT for Web網路拓撲圖應用地圖EchartsWeb
- Qt之彈出介面顯示在父視窗中間QT
- 顯示地圖地圖
- 百度地圖 批量新增marker和資訊視窗地圖
- ASP.NET Web開發 Echarts圖表空資料優化ASP.NETWebEcharts優化
- 在ASP.NET開發中輕鬆讓網頁彈出視窗ASP.NET網頁
- SAP Spartacus B2B 頁面資訊提示圖示的彈出視窗顯示實現邏輯
- web開發中圖形Web
- vue-2 引入echarts畫中國地圖底部地圖填充不顯示, 只出現了南海諸島部分VueEcharts地圖
- 在AngularJS中使用谷歌地圖把當前位置顯示出來AngularJS谷歌地圖
- asp.net web開發中使用的Web彈窗/層的Layer使用介紹ASP.NETWeb
- 在 ECharts GL 中繪製三維地圖Echarts地圖
- iOS開發 如何在Label中顯示圖片-圖文混排iOS
- Extjs 在GridPanel中顯示圖示的方法JS
- 呼叫百度地圖api只顯示網格地圖API
- vue使用Echarts繪製地圖VueEcharts地圖
- 深圳地圖echarts地圖Echarts
- 地圖開發筆記(一):百度地圖介紹、使用和Qt內嵌地圖Demo地圖筆記QT
- vue中vuex,echarts,地圖,ueditor的使用(一篇就夠)VueEcharts地圖
- ECharts+百度地圖網路拓撲圖應用Echarts地圖
- Android解決百度地圖SDK打包後不能顯示地圖的方法Android地圖
- 百度地圖開發-引入地圖SDK並配置 02地圖
- GeoServer地圖開發解決方案(四):釋出Web地圖服務(WMS)篇Server地圖Web
- 百度地圖開發步驟地圖
- Qt 讓彈出的視窗居中顯示QT
- 百度地圖開發-實現離線地圖功能 05地圖
- 百度地圖開發-與地圖的互動功能 06地圖
- 百度地圖開發-在地圖上檢索資料 08地圖
- echarts 地圖統計Echarts地圖
- 用Echarts請求百度地圖api 小案例Echarts地圖API
- js將選擇的圖片顯示在img中JS
- Android百度地圖開發實現點選地圖新增Marker並獲取地址資訊Android地圖
- asp.net系統中根據經緯度座標,直接呼叫google地圖,顯示位置ASP.NETGo地圖
- vue 專案中引用百度地圖Vue地圖
- react專案結合echarts,百度地圖實現熱力圖ReactEcharts地圖
- iOS開發如何在google地圖上顯示自己的位置iOSGo地圖