asp.net web開發中使用的Web彈窗/層的Layer使用介紹
layer是一款近年來口碑極佳的web彈層元件,她具備全方位的解決方案,致力於服務各水平段的開發人員,您的頁面會輕鬆地擁有豐富友好的操作體驗。其開元訪問地址為:http://layer.layui.com/
其支援皮膚擴充套件地址為:http://layer.layui.com/skin.html
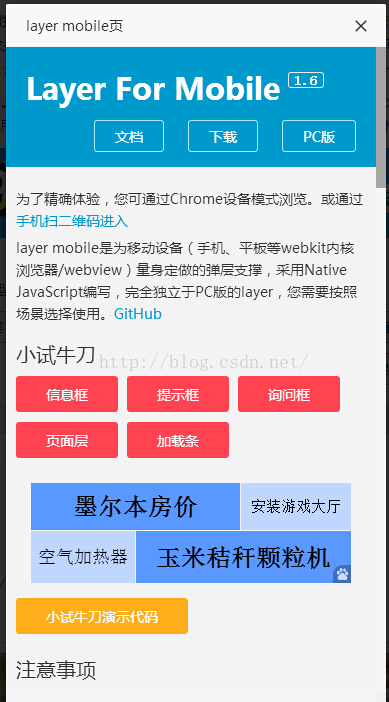
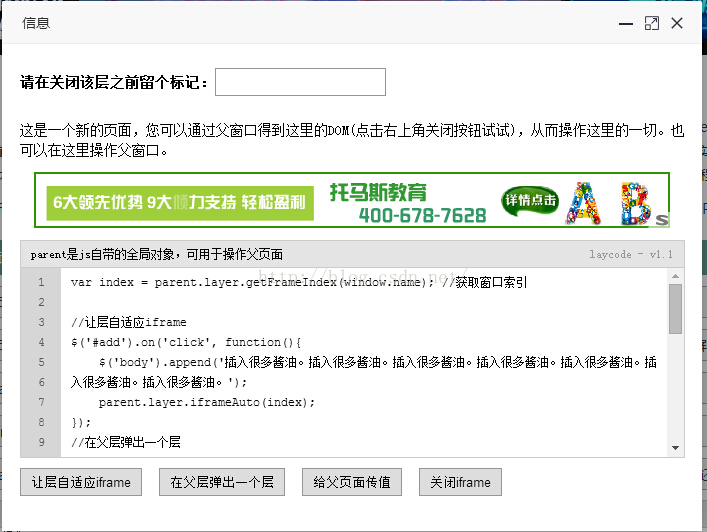
下面是效果截圖展示:
下面介紹其使用方法:
在其網站中下載元件包,將layer資料夾拷貝到專案目錄中去。
1)、在頁面中引入juqery(使用1.8以上版本)、js和css
<link href="../../Scripts/layer/skin/layer.css" rel="stylesheet" />
<script src="../../Scripts/Jquery-1.8.0.min.js"></script>
<script src="../../Scripts/layer/layer.js"></script>
2)、編寫js方法,呼叫layer中的方法,這裡要屬性其屬性和方法,詳細參考地址:http://layer.layui.com/api.html
<script type="text/javascript">
function Add() {
layer.open({
title: '角色資訊-新增',
type: 2,
content: 'RoleEdit.aspx',
area: ['350px', '300px'],
shade: false,
shift: 0
});
}
</script>
<input type="button" value="新增" onclick="Add();" />
相關文章
- web worker的介紹和使用Web
- asp.net web開發中使用JS百度地圖資訊彈出窗中顯示echarts圖ASP.NETWebJS地圖Echarts
- Web Storage API的介紹和使用WebAPI
- 聊聊asp.net中Web Api的使用ASP.NETWebAPI
- asp.net中獲取Layer彈出層返回值ASP.NET
- Web開發小工具介紹Web
- ASP.NET Web 窗體- 保持 ViewState簡介ASP.NETWebView
- 小程式web開發框架-weweb介紹Web框架
- HT for Web 中Painter的介紹及用法WebAI
- 移動前端開發和Web前端開發的不同點介紹前端Web
- Web專案開發介紹及實戰專案介紹Web
- Web開發除錯利器——Wireshark的使用Web除錯
- 開發Web應用程式中Cookie使用的問題 (轉)WebCookie
- Web 開發中 Blob 與 FileAPI 使用簡述WebAPI
- 使用ElementUI開發系統(介紹與開發中遇到的問題)UI
- Go語言開發的Web框架都有哪些?詳細介紹GoWeb框架
- 一個可以讓你想到即可做到的Web彈出窗體(層)的解決方案Web
- 彈出框外掛layer使用
- 移動web開發除錯工具AlloyLever介紹Web除錯
- Web API的簡史介紹WebAPI
- Web services 介紹Web
- 使用 Flutter 開發簡單的 Web 應用FlutterWeb
- python web開發-flask中日誌的使用PythonWebFlask
- 如何使用PHP開發高效的WEB系統PHPWeb
- Web前端技術的發展,介紹MV*模式Web前端模式
- iOS開發-WKWebView的介紹與基本使用iOSWebView
- web開發中的路徑Web
- layer父介面呼叫子彈窗的方法和獲取子彈窗的元素值總結
- layer開啟彈窗時傳遞引數(content:)
- delphi中Treeview的使用介紹View
- 幾種實用型Ruby Web開發框架介紹Web框架
- 廣州藍景分享-web前端開發語言介紹Web前端
- 使用 Web 標準生成 ASP.NET 2.0 Web 站點WebASP.NET
- RabbitMQ的web頁面介紹(三)MQWeb
- 在 ASP.NET Core Web API中使用 Polly 構建彈性容錯的微服務ASP.NETWebAPI微服務
- 使用Eclipse開發Java Web過程中Debug除錯的使用方法EclipseJavaWeb除錯
- Web3 介紹Web
- iOS開發- UILabel的基本介紹與使用iOSUI