ArcGIS API for JavaScript開發環境搭建及第一個例項demo
一、安裝前準備
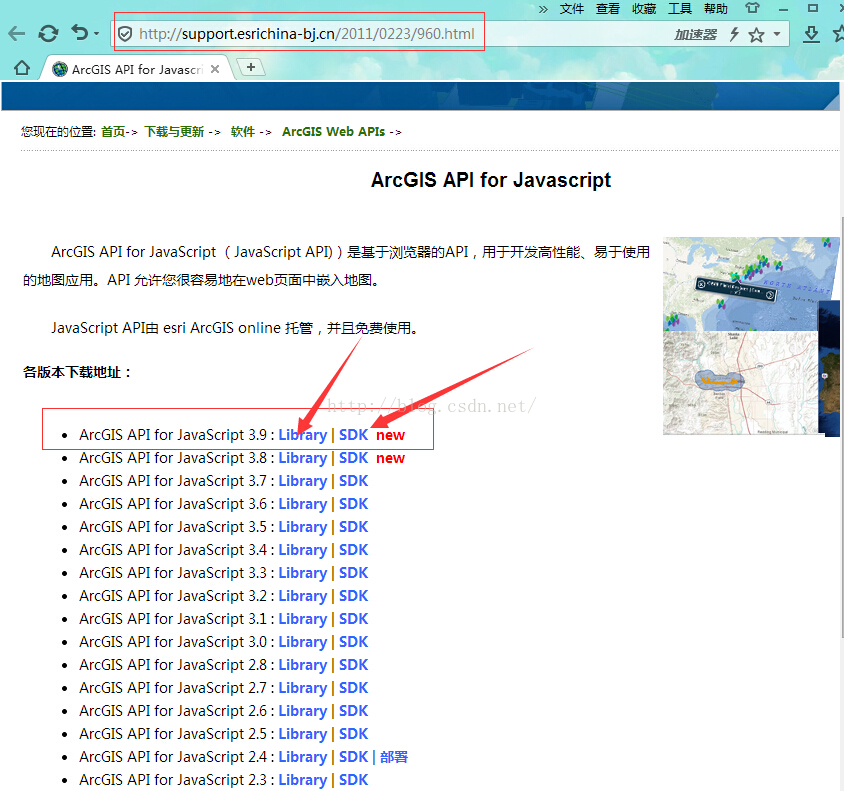
1、ArcGIS Server for JavaScript API各版本下載地址:http://support.esrichina-bj.cn/2011/0223/960.html,我們選擇下載最新的“ArcGIS API for JavaScript 3.9:Library | SDK”,如下圖所示:
2、下載到本地的檔案如下圖所示:
3、解壓上面2個zip壓縮包,如下圖所示:
4、確保本地已經安裝了IIS,如果沒有的話,請參考以下地址進行配置:
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
二、api和sdk本地IIS配置部署
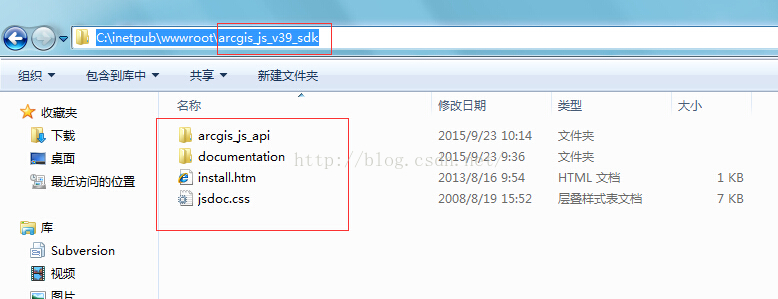
1、開啟C:\Inetpub\wwwroot資料夾。
2、將arcgis_js_v39_sdk資料夾直接拷貝到C:\Inetpub\wwwroot下,變成C:\Inetpub\wwwroot\arcgis_js_v39_sdk,
如下圖所示:
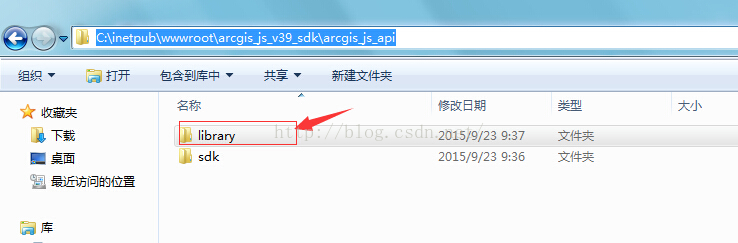
3、將arcgis_js_v39_api\arcgis_js_api目錄下的library資料夾拷貝到
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api下,變成
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library,如下圖所示:
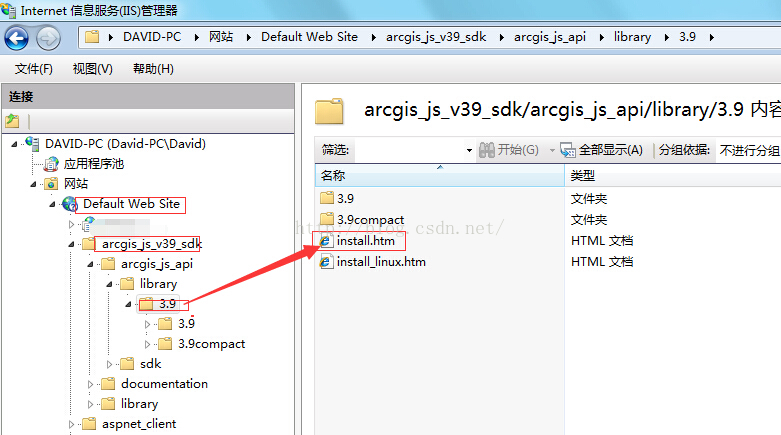
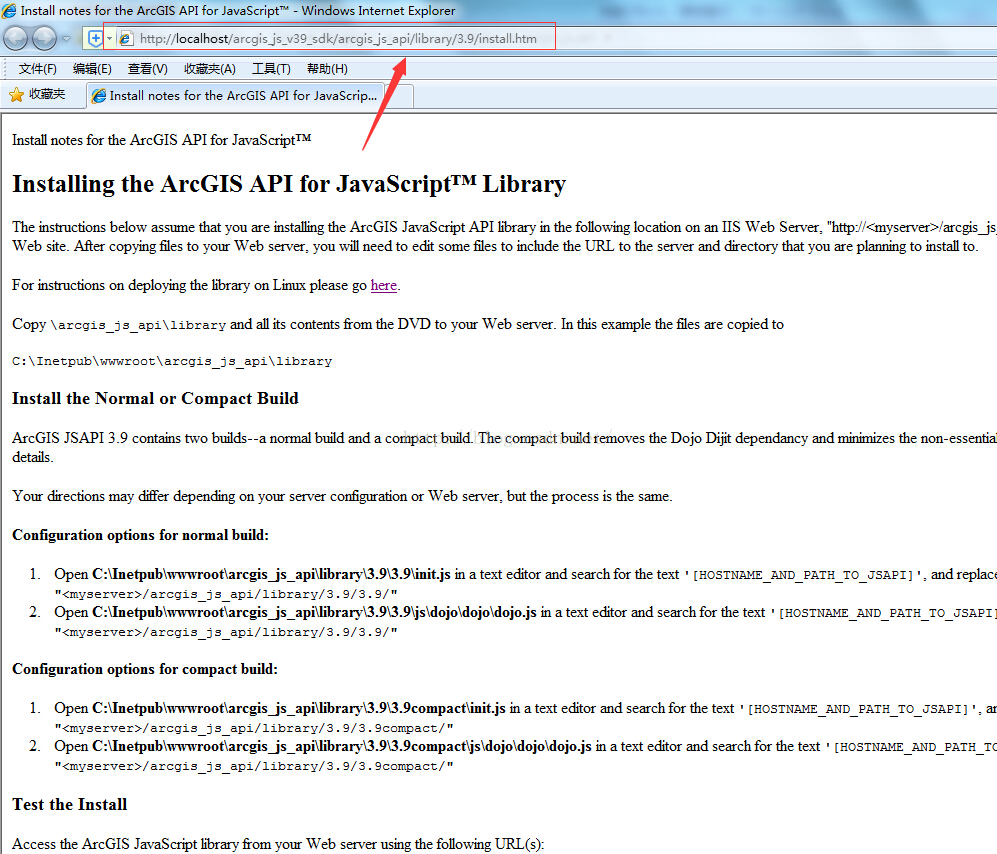
4、開啟IIS,如下圖所示,瀏覽install.htm,如下圖所示,說明初步部署成功:
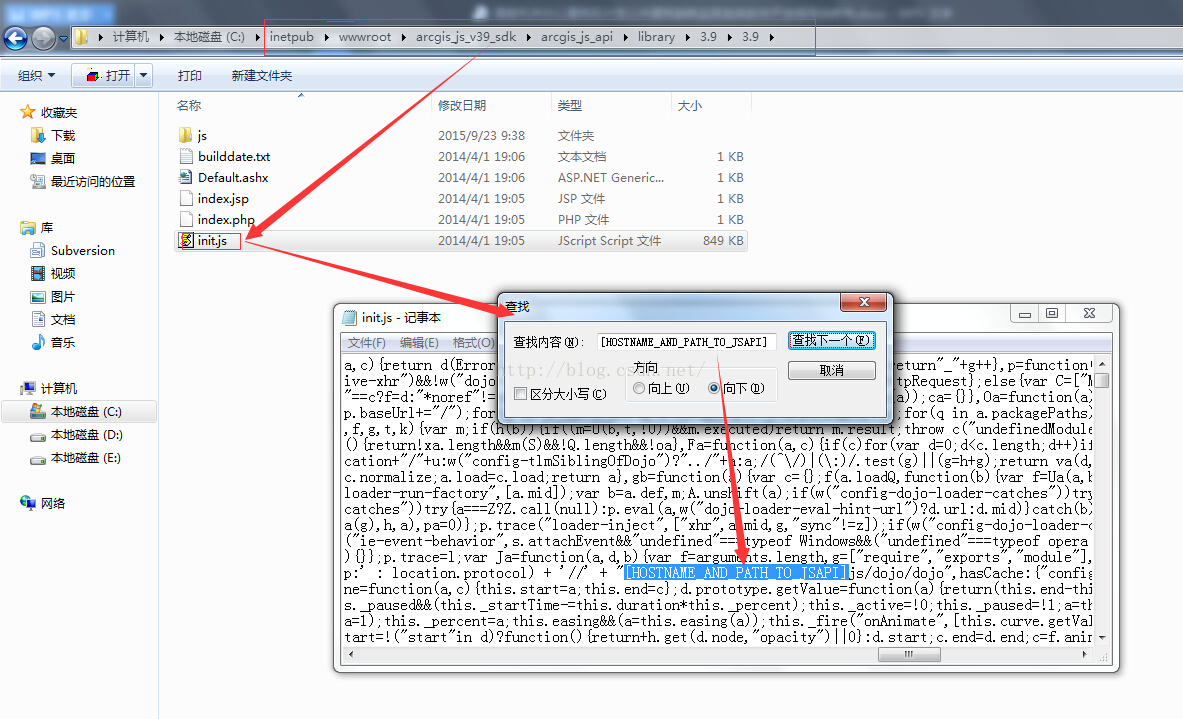
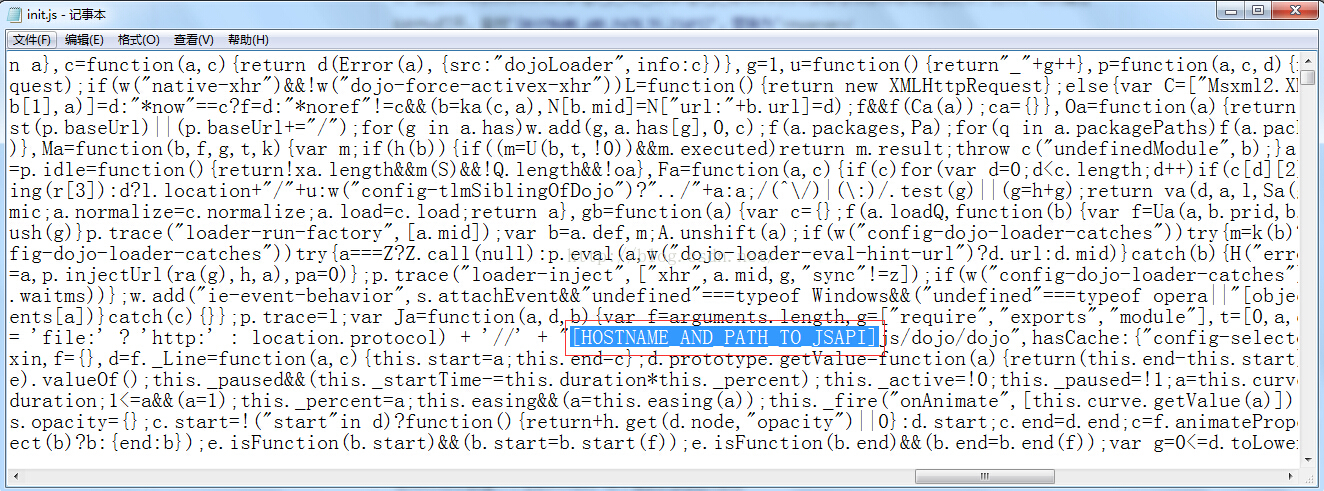
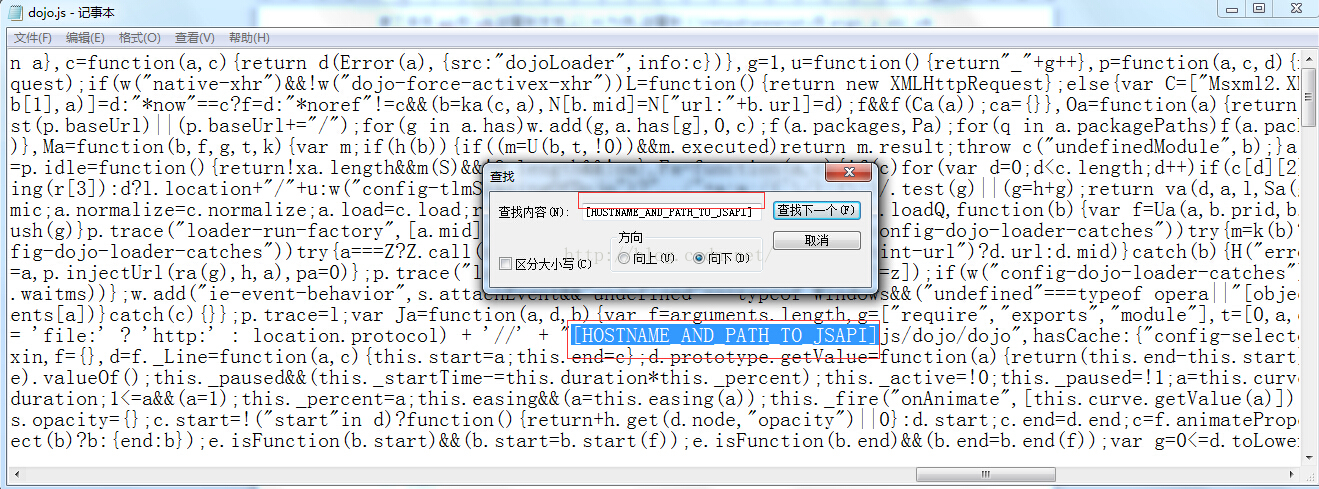
5、找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\init.js檔案,利用記事本或EditPlus開啟;Ctrl+F組合鍵查詢[HOSTNAME_AND_PATH_TO_JSAPI],並替換為<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>為機器名稱或者機器IP,注意沒有http字首。可以是localhost或者192.168.11.195,這裡我使用的是localhost,如下圖所示:
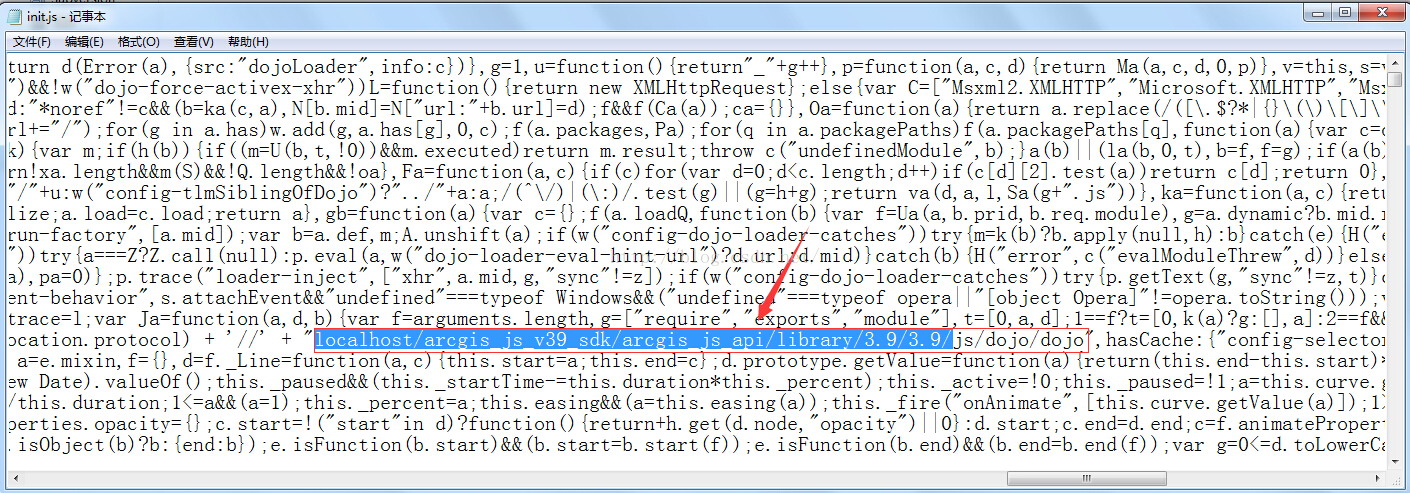
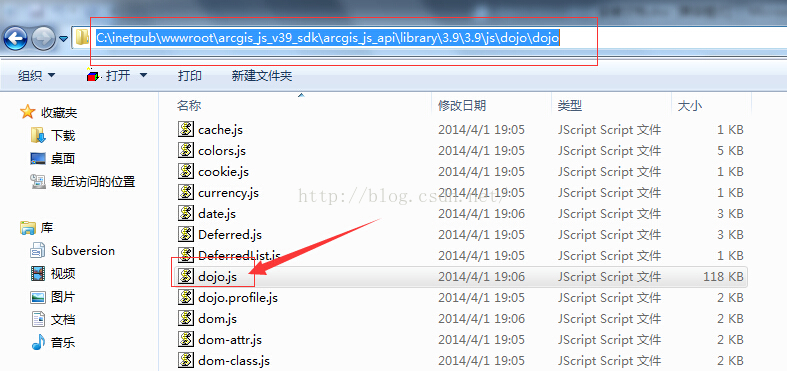
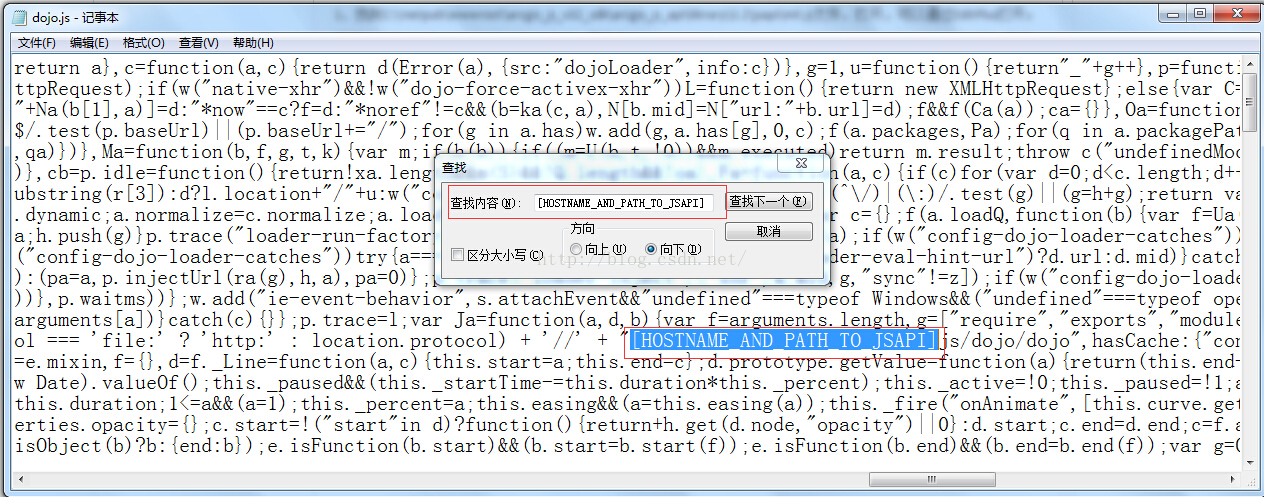
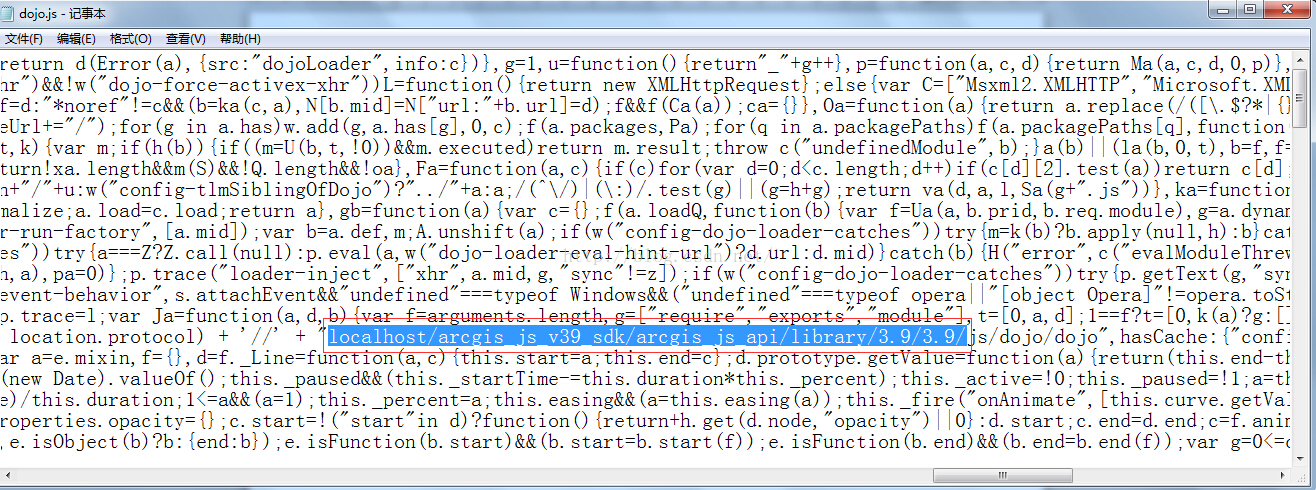
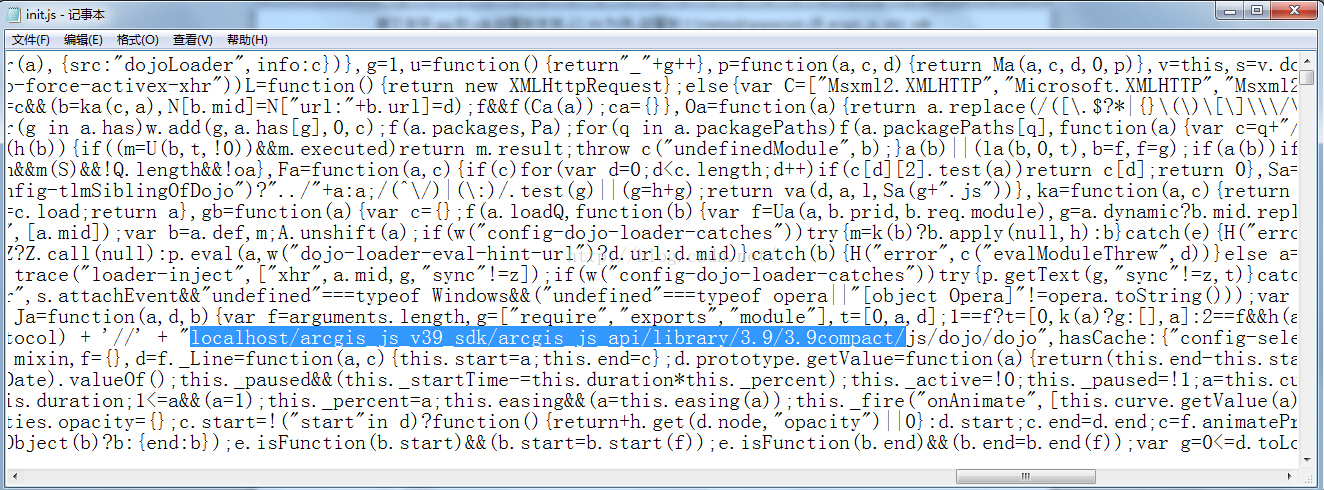
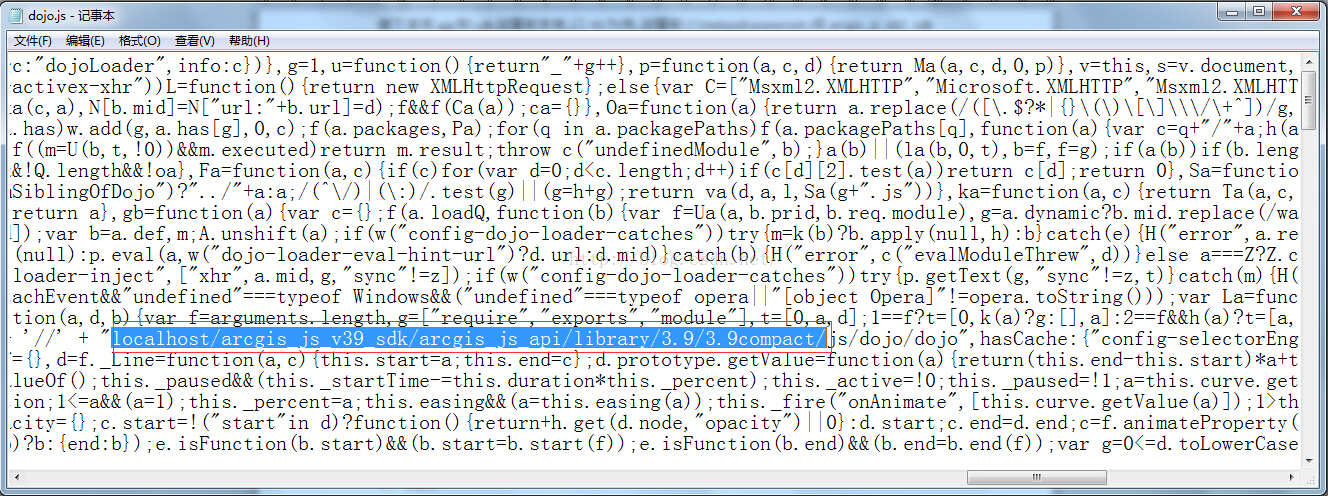
6、找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\js\dojo\dojo\dojo.js檔案,利用記事本或者EditPlus開啟,Ctrl+F組合鍵查詢[HOSTNAME_AND_PATH_TO_JSAPI],並替換為<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>為機器名稱或者機器IP,沒有http字首。可以是localhost或者192.168.11.195,這裡我使用的是localhost,如下圖所示:
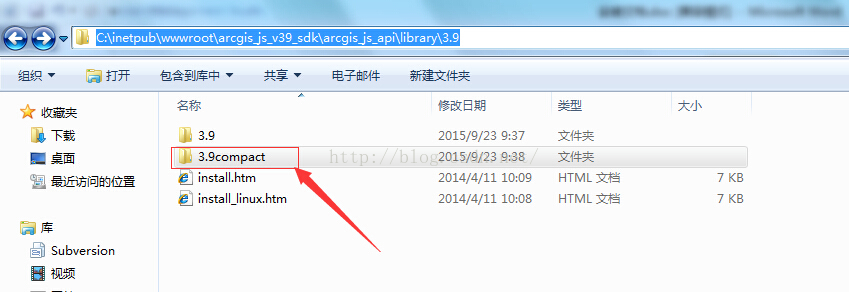
7、如下圖所示,找到3.9compact資料夾,接下來8)、9)步驟的操作和5)、6)完全相同,只是8)、9)操作針對3.9compact資料夾,而5)、6)操作針對3.9資料夾,如下圖所示:
8、C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\init.js檔案,利用記事本或者EditPlus開啟;Ctrl+F組合鍵查詢[HOSTNAME_AND_PATH_TO_JSAPI],並替換為<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9compact/,其中<myserver>為機器名稱或者機器IP,注意沒有http字首。可以是localhost或者192.168.11.195,這裡我使用的是localhost,如下圖所示:
9、找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\js\dojo\dojo\dojo.js檔案,利用記事本或者EditPlus開啟,Ctrl+F組合鍵查詢[HOSTNAME_AND_PATH_TO_JSAPI],並替換為<myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/,其中<myserver>為機器名稱或者機器IP,沒有http字首。可以是localhost或者192.168.11.195,這裡我使用的是localhost,如下圖所示:
三、例項demo執行
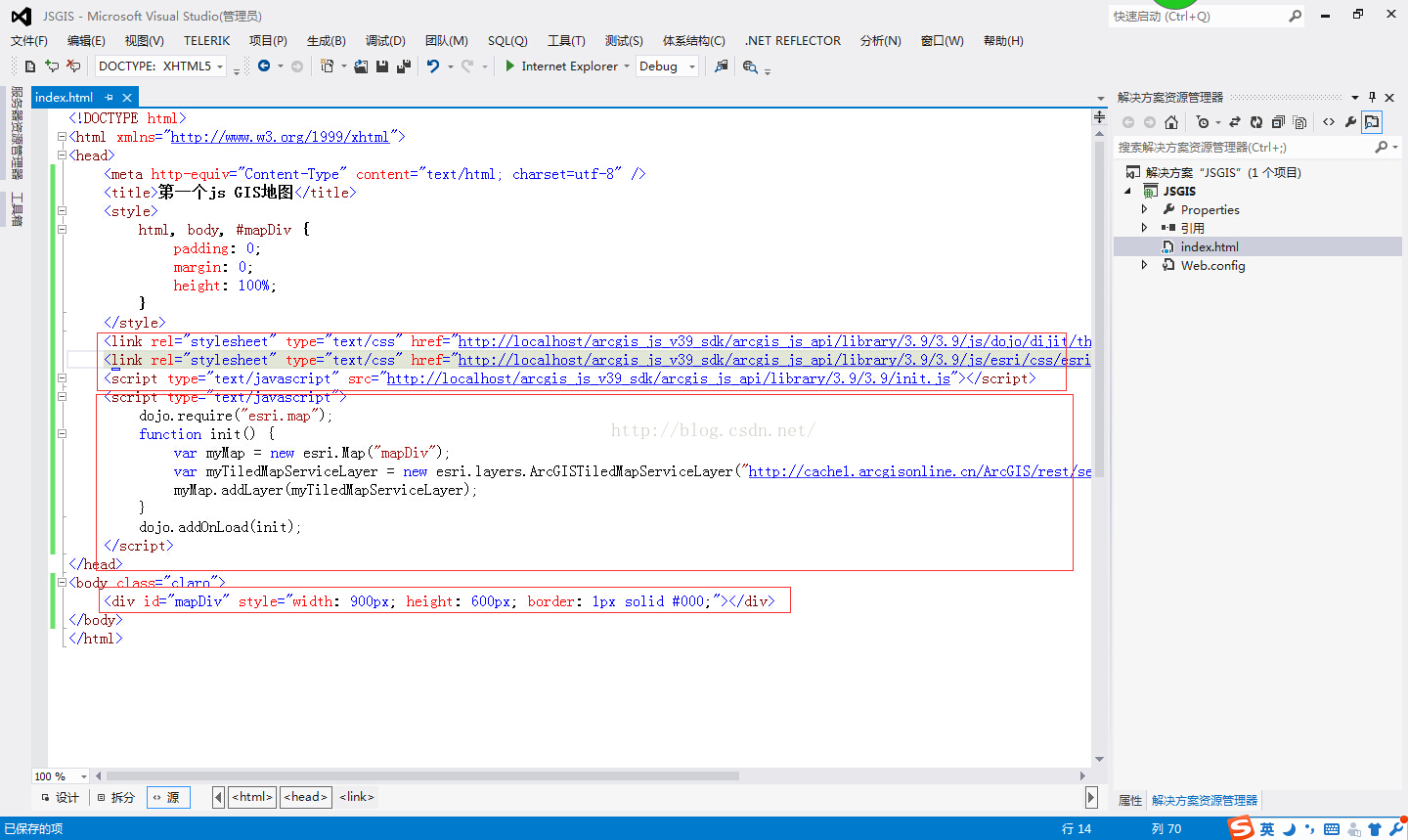
1、開啟VS2012,新建一個空白Web專案,新增一個index.html檔案,檔案內容如下圖所示:
這裡使用的css和js檔案都是前面步驟中配置好的本地伺服器上的路徑。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一個js GIS地圖</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></div>
</body>
</html>
2、執行index.html頁面,如下圖所示:
相關文章
- 以太坊智慧合約開發環境搭建以及第一個Dapp開發環境APP
- 從零開始搭建一個 Webpack 開發環境配置(附 Demo)Web開發環境
- ArcGIS開發(二)——一個基本視窗的例項化
- lua入門之環境搭建、第一個demo
- Weex開發之路(一):開發環境搭建開發環境
- 【Flutter】開發之環境搭建(一)Flutter
- 如何使用docker搭建一個全家桶開發環境Docker開發環境
- Spark程式設計環境搭建及WordCount例項Spark程式設計
- Flutter開發入門之開發環境搭建(VSCode搭建Flutter開發環境)Flutter開發環境VSCode
- 搭建一個快速、優雅的 Laravel 的開發環境Laravel開發環境
- JAVA開發環境搭建Java開發環境
- Theia 開發環境搭建開發環境
- Qt開發環境搭建QT開發環境
- GeoServer開發環境搭建Server開發環境
- lua 開發環境搭建開發環境
- 前端開發環境搭建前端開發環境
- QEMU 開發環境搭建開發環境
- Linux搭建開發環境Linux開發環境
- rollup 開發環境搭建開發環境
- 1 – 搭建開發環境開發環境
- Androdi開發環境搭建開發環境
- 搭建go開發環境Go開發環境
- Cordova 開發環境搭建開發環境
- 搭建VUE開發環境Vue開發環境
- 安卓開發入門(一)開發環境搭建安卓開發環境
- ArcGis api配合vue開發入門系列(一)引入arcgis api以及載入地圖APIVue地圖
- 一、搭建前端開發環境(Vue+element)前端開發環境Vue
- Flutter學習(一)——搭建開發環境(Windows)Flutter開發環境Windows
- ubuntu環境下搭建以太坊開發環境Ubuntu開發環境
- 一個pyspark 開發練習例項Spark
- 微信程式開發系列教程(一)開發環境搭建開發環境
- windows開發genieacs環境搭建Windows
- TS(TypeScript)— 搭建開發環境TypeScript開發環境
- Mac 搭建 PHP 開發環境MacPHP開發環境
- Java開發-搭建hibernate環境Java
- Mac搭建Flutter開發環境MacFlutter開發環境
- linux開發環境搭建(ubuntu)Linux開發環境Ubuntu
- 搭建 Laravel + vuetify 開發環境LaravelVue開發環境
- React Native 開發環境搭建React Native開發環境