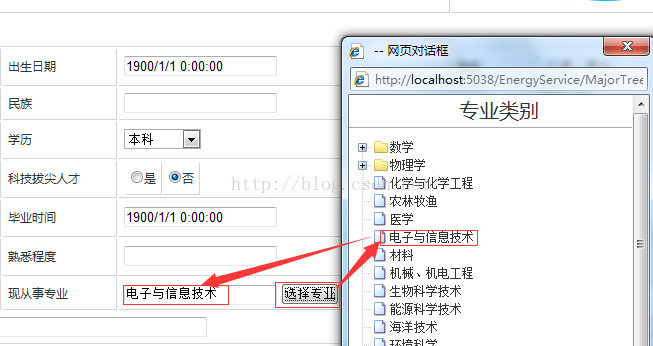
asp.net 中點選按鈕彈出模式對話方塊,選擇值後返回到頁面中(window.showModalDialog實現)
<td>現從事專業</td>
<td>
<asp:TextBox ID="tbMajor" runat="server" ReadOnly="true"></asp:TextBox>
<input type="hidden" id="hidV" runat="server" />
<input type="button" value="選擇專業" onclick="OpenWin(300, 400);" />
</td>
<script type="text/javascript">
function OpenWin(width, height) {
var me;
// 把父頁面視窗物件當作引數傳遞到對話方塊中,以便對話方塊操縱父頁自動重新整理。
me = window;
// 顯示對話方塊。
var a = window.showModalDialog("MajorTree.aspx", me, 'dialogWidth=' + width + 'px;dialogHeight=' + height + 'px;help:no;status=no,toolbar=no,menubar=no,scrollbars=no,location=no');
if (typeof (a) != "undefined")
var str = new Array();
str = a.split("|");
var text = str[1];
var textv = str[0];
//返回值賦給TextBox
window.document.getElementById("tbMajor").value = text;
window.document.getElementById("hidV").value = textv;
}
</script>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MajorTree.aspx.cs" Inherits="ProvincePlat.EnergyService.MajorTree" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../Css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="../Js/jquery-1.7.2.min.js"></script>
<script src="../Js/jquery.ztree.core-3.5.min.js"></script>
<link href="../Css/master.css" rel="stylesheet" />
<link href="../Css/GridView.css" rel="stylesheet" />
<!-- 防止重新開啟頁面形式的對話方塊 -->
<base target="_self" />
<script type="text/javascript">
var zNodes;
var zTree;
//setting非同步載入的設定
var setting = {
async: {
enable: true, //表示非同步載入生效
url: "../Ajax/MajorData.aspx", // 非同步載入時訪問的頁面
autoParam: ["id"], // 非同步載入時自動提交的父節點屬性的引數
otherParam: ["ajaxMethod", 'AnsyData'], //ajax請求時提交的引數
type: 'post',
dataType: 'json'
},
checkable: true,
showIcon: true,
showLine: true, // zTree顯示連線線
data: { //用pId來標識父子節點的關係
simpleData: {
enable: true
}
},
expandSpeed: "", // 設定 zTree 節點展開、摺疊的動畫速度,預設為"fast",""表示無動畫
callback: { // 回撥函式
onClick: zTreeOnClick, // 單擊滑鼠事件
asyncSuccess: zTreeOnAsyncSuccess //非同步載入成功事件
}
};
$(document).ready(function () {
InitMajor();
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//初始化載入節點
function InitMajor() {
$.ajax({
url: '../Ajax/MajorData.aspx',
type: 'post',
dataType: 'json',
async: false,
data: { 'ajaxMethod': 'FirstAnsyData' },
success: function (data) {
zNodes = data;
}
});
};
//單擊時獲取zTree節點的Id,和value的值
function zTreeOnClick(event, treeId, treeNode, clickFlag) {
var treeValue = treeNode.id + "," + treeNode.name;
//單擊給文字框賦值
var Id = treeNode.pId;
var v = "";
if (Id == '' || Id == undefined || Id == null) {
v = treeNode.name;
}
else {
v = treeNode.name;
}
//這裡獲取到目錄樹點選後的值
window.returnValue = treeNode.id + "|" + treeNode.name;
window.close();
};
function zTreeOnAsyncSuccess(event, treeId, treeNode, msg) {
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div style="text-align: center;" class="midtitle">
專業類別
</div>
<div class="midtitle">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</form>
</body>
</html>
===========================================================================
如果覺得對您有幫助,微信掃一掃支援一下:
相關文章
- Delphi中點選網頁彈出的Alert對話方塊的確定按鈕網頁
- 關於showModalDialog()對話方塊點選按鈕彈出新頁面的問題
- VB.net MessageBox彈出的確認對話方塊點選確定按鈕
- ASP.NET_頁面中彈出對話方塊幫助類ASP.NET
- 原生js實現的點選彈出螢幕居中對話方塊效果JS
- 現在有一個按鈕,點選一下就能彈出像Winform中的那另存為的對話方塊,在WebForm中應該怎麼實現ORMWeb
- [MFC]選擇目錄對話方塊和選擇檔案對話方塊
- 基於js實現點選按鈕回到頂部JS
- javascript中的彈出對話方塊JavaScript
- 防止頁面按鈕多次點選
- iOS專案開發實戰——監聽對話方塊的按鈕點選事件iOS事件
- 資料夾選擇對話方塊 JS實現(轉)JS
- JavaScript點選按鈕彈出層效果JavaScript
- jQuery獲取選中的核取方塊或者單按鈕的值jQuery
- 短視訊平臺原始碼,長按視訊、對話方塊彈出操作可選按鈕原始碼
- 去掉手機頁中按鈕點選背景
- JavaScript練習題目(3)點選按鈕顯示確認對話方塊JavaScript
- 點選按鈕實現切換頁面背景顏色效果
- 點選按鈕彈出一個居中div
- javascript實現的點選不同提交按鈕實現提交到不同頁面JavaScript
- 點選瀏覽器後退按鈕時彈出提示資訊瀏覽器
- 點選回車實現按鈕點選功能
- jquery實現的按鈕點選後60秒後才能夠再點選jQuery
- ASP.Net後臺 實現先彈出對話方塊,再跳轉到另一個網頁的實現方法ASP.NET網頁
- Java 中彈出對話方塊的幾種方式Java
- 單選按鈕和核取方塊
- 從頁面底部回到頂部+動畫效果 & 翻頁後從按鈕處回到頁面頂部動畫
- GAT新Bug:點選分頁按鈕頁面沒變
- 如何實現點選文字也能夠選中核取方塊
- React中的模式對話方塊React模式
- 表格核取方塊的勾選,翻頁後,表格頂部的刪除按鈕,是刪除當前頁的選中還是包括之前的選中?
- 語音交友app開發,點選按鈕出現彈窗的實現方式APP
- Java在Swing中如何實現彈出一個對話方塊的效果?Java
- 成品直播原始碼,html頁面點選按鈕實現頁面跳轉的兩種方法原始碼HTML
- HTML 單選按鈕實現 (性別選擇)(解讀)HTML
- JavaScript獲取選中radio單選按鈕值JavaScript
- JavaScript 獲取radio 選中單選按鈕值JavaScript
- 懸浮按鈕點選回到頂部FloatingActionButton