amchart圖表控制元件使用
專案中使用到的amchart對應的js檔案及datepicker97控制元件到以下地址下載:
http://download.csdn.net/detail/taomanman/6889253
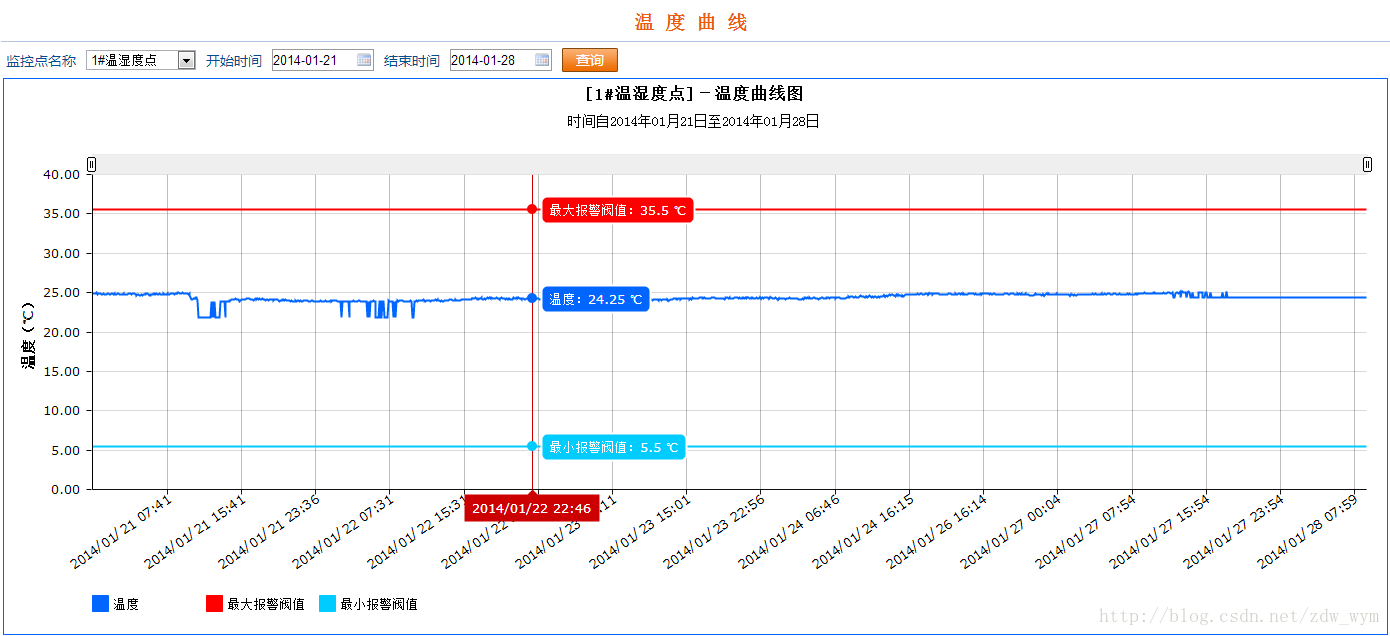
效果圖如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="wsdQuery.aspx.cs" Inherits="WSD_wsdQuery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>溫溼度歷史曲線圖</title>
<link href="../css/StyleSheet.css" rel="stylesheet" type="text/css" />
<script src="../js/amcharts/amcharts.js" type="text/javascript"></script>
<script src="../js/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
<script src="../js/jquery-1.4.2.min.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div class="divtitle">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="text-align: center; letter-spacing: 10px;">
<asp:Label ID="lblTitle" runat="server" Text="1#溫度曲線"></asp:Label>
</td>
</tr>
</table>
</div>
<table border="0" cellpadding="0" cellspacing="0" style="margin-left: 0px; vertical-align: middle;"
class="tabSearch">
<tr>
<td>
監控點名稱
</td>
<td>
<asp:DropDownList ID="ddlSiteNM" runat="server" Style="width: 110px">
</asp:DropDownList>
</td>
<td>
開始時間
</td>
<td>
<input type="text" id="bTM" runat="server" style="width: 100px" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'%y-%M-%d'})"
class="Wdate" />
</td>
<td>
結束時間
</td>
<td>
<input type="text" id="eTM" runat="server" style="width: 100px" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'%y-%M-%d'})"
class="Wdate" />
</td>
<td>
<asp:Button ID="btnQuery" runat="server" CssClass="btnStyle" Text="查詢" OnClick="btnQuery_Click" />
</td>
</tr>
</table>
<div style="margin: 0px 2px; border: 1px solid #0066FF">
<div style="width: 99%; text-align: center; padding: 5px; color: Black; font-size: 17px;
font-weight: bold;">
<asp:Label ID="lbl_data" runat="server"></asp:Label>
</div>
<div style="width: 99%; text-align: center; padding: 5px; color: Black; font-size: 14px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 33%">
</td>
<td style="width: 34%; text-align: center;">
<asp:Label ID="lbl_subtitle" runat="server"></asp:Label>
</td>
<td style="width: 33%; text-align: right; padding-right: 5px;">
<%-- <asp:Label ID="lbl_bz" runat="server" Text="單位(m)"></asp:Label>--%>
</td>
</tr>
</table>
</div>
<div id="container" runat="server" style="height: 500px;">
</div>
</div>
<div id="progressBar" class="progressBar" runat="server">
資料載入中,請稍等...</div>
<!--隱藏域賦值開始-->
<input type="hidden" id="ss" runat="server" value="[]" />
<input type="hidden" id="ss_max" runat="server" value="[]" />
<input type="hidden" id="ss_min" runat="server" value="[]" />
<!--溫度最大值-->
<input type="hidden" id="wd_max" runat="server" value="0" />
<!--溫度最小值-->
<input type="hidden" id="wd_min" runat="server" value="0" />
<!--溼度最大值-->
<input type="hidden" id="sd_max" runat="server" value="0" />
<!--溼度最小值-->
<input type="hidden" id="sd_min" runat="server" value="0" />
<!--Y軸title-->
<input type="hidden" id="valueAxis_title" runat="server" value="0" />
<input type="hidden" id="valueAxis_title1" runat="server" value="0" />
<input type="hidden" id="valueAxis_title2" runat="server" value="0" />
<input type="hidden" id="color" runat="server" value="0" />
<input type="hidden" id="color_max" runat="server" value="0" />
<input type="hidden" id="color_min" runat="server" value="0" />
<!--顯示單位-->
<input type="hidden" id="DW" runat="server" value="0" />
<!--隱藏域賦值結束-->
</form>
</body>
</html>
<script type="text/javascript">
$(function () {
//從後臺獲取拼接的json串,進行eval解析
var ss = eval("(" + $("#ss").val() + ")");
AmCharts.ready(function () {
/*************************************溫溼度***********************************/
chart = new AmCharts.AmSerialChart();
//chart圖上的圖片路徑
chart.pathToImages = "../js/amcharts/images/";
chart.zoomOutButton = {
backgroundColor: '#000000',
backgroundAlpha: 0.15
};
chart.dataProvider = ss;
chart.categoryField = "date";
chart.balloon.bulletSize = 5;
chart.height = "100%";
chart.borderAlpha = 0;
chart.borderColor = "#0066FF";
chart.addListener("dataUpdated", zoomChart);
// AXES
// category
var categoryAxis = chart.categoryAxis;
categoryAxis.dashLength = 1;
categoryAxis.gridAlpha = 0.5; //X軸參考線的透明度
categoryAxis.position = "bottom"; //X軸標籤顯示的位置
categoryAxis.axisColor = "#DADADA";
categoryAxis.tickLength = 5;
categoryAxis.axisAlpha = 0.9; //X軸刻度線的透明度
categoryAxis.axisColor = "#000000";
categoryAxis.showFirstLabel = false;
categoryAxis.gridPosition = "start"; //控制參考線顯示的位置,start在點或者柱狀圖前顯示,middle在點或者柱狀圖中間顯示
categoryAxis.labelRotation = 35;
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.title = $("#valueAxis_title").val() + "(" + $("#DW").val() + ")";
valueAxis.axisAlpha = 1;
valueAxis.dashLength = 0;
valueAxis.labelFunction = labelFunction; //控制Y軸顯示資料格式
// valueAxis.maximum = $("#wd_max").val();
// valueAxis.minimum = $("#wd_min").val();
chart.addValueAxis(valueAxis);
// GRAPH
var graph = new AmCharts.AmGraph();
graph.title = $("#valueAxis_title").val(); //用於在圖例上顯示的名稱
graph.type = "line";
graph.lineColor = $("#color").val();
graph.valueField = "W"; //圖表關聯資料來源中對應的欄位值
graph.balloonText = $("#valueAxis_title").val() + ":[[W]] " + $("#DW").val(); //用於控制圖表彈出視窗的資訊。
graph.valueAxis = valueAxis; //圖表對應的Y軸
graph.bullet = "round"; //過程線上點的形狀: "none", "round", "square", "triangleUp", "triangleDown", "bubble", "custom"
graph.bulletAlpha = 1; //過程線上點顯示的透明度。
graph.bulletBorderThickness = 1; //過程線上點邊線的寬度。
graph.bulletOffset = 0.5; //過程線上點顯示的透明度。
graph.bulletSize = 5; //過程線上點大小
graph.lineThickness = 2;
$("#ss_min").val() == "" ? graph.negativeBase = $("#ss_max").val() : graph.negativeBase = $("#ss_min").val(); //使用者控制參考線的位置
graph.negativeLineColor = "#ff0000"; //低於參考線的顏色
graph.connect = false; //當資料為空時不顯示
graph.hideBulletsCount = 500; // this makes the chart to hide bullets when there are more than 50 series in selection
chart.addGraph(graph);
if ($("#ss_max").val() != "") {
var graph1 = new AmCharts.AmGraph();
graph1.title = $("#valueAxis_title1").val(); //用於在圖例上顯示的名稱
graph1.type = "line";
graph1.lineColor = $("#color_max").val();
graph1.valueField = "max"; //圖表關聯資料來源中對應的欄位值
graph1.balloonText = $("#valueAxis_title1").val() + ":[[max]] " + $("#DW").val(); //用於控制圖表彈出視窗的資訊。
graph1.valueAxis = valueAxis; //圖表對應的Y軸
graph1.bullet = "round"; //過程線上點的形狀: "none", "round", "square", "triangleUp", "triangleDown", "bubble", "custom"
graph1.bulletAlpha = 1; //過程線上點顯示的透明度。
graph1.bulletBorderThickness = 1; //過程線上點邊線的寬度。
graph1.bulletOffset = 0.5; //過程線上點顯示的透明度。
graph1.bulletSize = 1; //過程線上點大小
graph1.lineThickness = 2;
graph1.hidden = false; //控制過程性顯示隱藏
graph1.connect = false; //當資料為空時不顯示
graph1.hideBulletsCount = 500; // this makes the chart to hide bullets when there are more than 50 series in selection
chart.addGraph(graph1);
}
if ($("#ss_min").val() != "") {
var graph2 = new AmCharts.AmGraph();
graph2.title = $("#valueAxis_title2").val(); //用於在圖例上顯示的名稱
graph2.type = "line";
graph2.lineColor = $("#color_min").val();
graph2.valueField = "min"; //圖表關聯資料來源中對應的欄位值
graph2.balloonText = $("#valueAxis_title2").val() + ":[[min]] " + $("#DW").val(); //用於控制圖表彈出視窗的資訊。
graph2.valueAxis = valueAxis; //圖表對應的Y軸
graph2.bullet = "round"; //過程線上點的形狀: "none", "round", "square", "triangleUp", "triangleDown", "bubble", "custom"
graph2.bulletAlpha = 1; //過程線上點顯示的透明度。
graph2.bulletBorderThickness = 1; //過程線上點邊線的寬度。
graph2.bulletOffset = 0.5; //過程線上點顯示的透明度。
graph2.bulletSize = 1; //過程線上點大小
graph2.lineThickness = 2;
graph2.hidden = false;
graph2.connect = false; //當資料為空時不顯示
graph2.hideBulletsCount = 500; // this makes the chart to hide bullets when there are more than 50 series in selection
chart.addGraph(graph2);
}
// CURSOR
chartCursor = new AmCharts.ChartCursor();
chartCursor.zoomable = true; //是否可以框選放大
chartCursor.categoryBalloonAlpha = 1; //用於控制滑鼠移動時X軸顯示文字的透明度
chartCursor.cursorAlpha = 1; //0不顯示參考線,1顯示參考線
chartCursor.valueBalloonsEnabled = true; //控制滑鼠移動到圖上是否顯示彈出框
chart.addChartCursor(chartCursor);
// LEGEND
var legend = new AmCharts.AmLegend();
legend.valueWidth = 0; //圖例上顯示數值的寬度。
legend.position = "bottom";
legend.valueText = ""; //圖例上顯示資料的文字,此處為空為了覆蓋圖上產生的數值。
chart.addLegend(legend);
//滾動條設定
var chartScrollbar = new AmCharts.ChartScrollbar();
chart.addChartScrollbar(chartScrollbar);
// 輸出顯示Chart圖
chart.write("container");
$("#progressBar").css("display", "none");
$("#ss").val("[]")
});
//當chart圖表第一次載入時,監聽到dataUpdated事件後被呼叫
function zoomChart() {
//zoom可以使用的函式有:zoomToIndexes, zoomToDates, zoomToCategoryValues
chart.zoomToIndexes(0, ss.length - 1);
}
function labelFunction(a, b, c) {
var ss = parseFloat(b.replace(',', '')).toFixed(2);
return ss;
}
});
</script>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
using USTC;
public partial class WSD_wsdQuery : System.Web.UI.Page
{
OracleDM odm = new OracleDM();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//設定過程線的顏色
this.color.Value = Global.chart_color;
this.color_max.Value = Global.chart_color_max;
this.color_min.Value = Global.chart_color_min;
//初始為2個時間選擇框賦值
this.bTM.Value = DateTime.Now.AddDays(-7).ToString("yyyy-MM-dd");
this.eTM.Value = DateTime.Now.ToString("yyyy-MM-dd");
BindDropDownList();
string ColumnName = this.Request.QueryString["ColumnName"] ?? "WENDU";
ViewState["ColumnName"] = ColumnName;
string deviceId = this.ddlSiteNM.SelectedItem.Value.Trim();
string deviceName = this.ddlSiteNM.SelectedItem.Text.Trim();
progressBar.Style["display"] = "block";
SetChartData(deviceId, deviceName, this.bTM.Value, this.eTM.Value, ColumnName);
}
}
/// <summary>
/// 根據條件生成Chart資料
/// </summary>
public void SetChartData(string deviceId, string deviceName, string sDT, string eDT, string ColunmName)
{
switch (ColunmName.ToUpper())
{
case "WENDU":
this.valueAxis_title.Value = "溫度";
this.DW.Value = "℃";
break;
case "SHIDU":
this.valueAxis_title.Value = "溼度";
this.DW.Value = "%";
break;
default:
this.valueAxis_title.Value = "溫度";
this.DW.Value = "℃";
break;
}
StringBuilder sb = new StringBuilder();
string data = string.Empty;
string strSQL = "select TM," + ColunmName + " from T_WSD_DATA where TM>=to_date('" + sDT + "','yyyy/MM/dd hh24:mi:ss') and TM<to_date('" + DateTime.Parse(eDT).AddDays(1).ToString("yyyy-MM-dd") + "','yyyy/MM/dd hh24:mi:ss') and DEVICEID='" + deviceId + "' order by tm";
DataSet ds = odm.getsql(strSQL);
DataSet ds2 = odm.getsql("select wdmin,wdmax,sdmin,sdmax from t_wsd_attr where deviceid='" + deviceId + "'");
string attr1 = "";
string attr2 = "";
if (ds2.Tables[0].Rows.Count > 0)
{
switch (ColunmName.ToUpper())
{
case "WENDU":
attr1 = ds2.Tables[0].Rows[0]["wdmax"].ToString();
attr2 = ds2.Tables[0].Rows[0]["wdmin"].ToString();
this.valueAxis_title1.Value = "最大報警閥值";
this.valueAxis_title2.Value = "最小報警閥值";
break;
case "SHIDU":
attr1 = ds2.Tables[0].Rows[0]["sdmax"].ToString();
attr2 = ds2.Tables[0].Rows[0]["sdmin"].ToString();
this.valueAxis_title1.Value = "最大報警閥值";
this.valueAxis_title2.Value = "最小報警閥值";
break;
default:
attr1 = ds2.Tables[0].Rows[0]["wdmax"].ToString();
attr2 = ds2.Tables[0].Rows[0]["wdmin"].ToString();
this.valueAxis_title1.Value = "最大報警閥值";
this.valueAxis_title2.Value = "最小報警閥值";
break;
}
}
if (ds.Tables[0].Rows.Count > 0)
{
foreach (DataRowView drv in ds.Tables[0].DefaultView)
{
sb.Append("{" + "date:\"" + DateTime.Parse(drv["TM"].ToString()).ToString("yyyy/MM/dd HH:mm") + "\""
+ (drv[ColunmName] != null ? (",W:" + double.Parse(drv[ColunmName].ToString()).ToString("N2").Replace(",", "")) : "")
+ (attr1 != "" ? (",max:" + attr1) : "")
+ (attr2 != "" ? (",min:" + attr2) : "")
+ "},");
}
/*********************************溫度最值********************************/
//LINQ取獲得資料中的最大值和最小值
var lists = (from row in ds.Tables[0].AsEnumerable()
orderby row.Field<decimal>(ColunmName) descending
select row);
DataRow drv_max = lists.FirstOrDefault();
DataRow drv_min = lists.LastOrDefault();
data = sb.ToString().TrimEnd(',');
data = "[" + data + "]";
//string max = (double.Parse(drv_max[ColunmName].ToString()) > double.Parse(attr1) ? double.Parse(drv_max[ColunmName].ToString()).ToString() : double.Parse(attr1).ToString());
//為隱藏域賦值
this.ss.Value = data;
//this.wd_max.Value = ((double.Parse(max) * 1.001)).ToString();
}
else
{
progressBar.Style["display"] = "none";
}
this.ss_max.Value = attr1;
this.ss_min.Value = attr2;
//標題賦值
//this.lblTitle.Text = deviceName + "UPS曲線";
this.lblTitle.Text = this.valueAxis_title.Value + "曲線";
//為圖表主副標題賦值
this.lbl_data.Text = "[" + deviceName + "]" + "-" + this.valueAxis_title.Value + "曲線圖";
this.lbl_subtitle.Text = "時間自" + DateTime.Parse(sDT).ToString("yyyy年MM月dd日") + "至" + DateTime.Parse(eDT).ToString("yyyy年MM月dd日");
}
/// <summary>
/// 查詢按鈕事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnQuery_Click(object sender, EventArgs e)
{
string bTM = this.bTM.Value.Trim(); //開始時間
string eTM = this.eTM.Value.Trim(); //結束時間
string deviceId = this.ddlSiteNM.SelectedItem.Value.Trim(); //裝置編碼
string deviceName = this.ddlSiteNM.SelectedItem.Text.Trim(); //裝置名稱
SetChartData(deviceId, deviceName, bTM, eTM, ViewState["ColumnName"].ToString());
}
/// <summary>
/// 繫結下拉框資料
/// </summary>
public void BindDropDownList()
{
string strSQL2 = "select DEVICEID,DEVICENAME from T_DEVICE_LIST where DEVICEID in (SELECT DISTINCT DEVICEID FROM T_WSD_Data)";
DataSet ds2 = odm.getsql(strSQL2);
this.ddlSiteNM.DataSource = ds2;
this.ddlSiteNM.DataTextField = "DEVICENAME";
this.ddlSiteNM.DataValueField = "DEVICEID";
this.ddlSiteNM.DataBind();
}
}相關文章
- 【WPF】 OxyPlot圖表控制元件學習控制元件
- 新ASP.NET圖表控制元件ASP.NET控制元件
- Silverlight中的圖表控制元件visifire的使用控制元件
- 高效能圖表控制元件LightningChart客戶使用感言控制元件GC
- c#WinFrom自定義圖表儀表控制元件-頻譜C#控制元件
- js圖表控制元件:highcharts的應用JS控制元件
- Laravel Charts 圖表 使用Laravel
- FastReport報表控制元件使用技巧總結AST控制元件
- 圖形使用者介面2:常用控制元件控制元件
- MapObject控制元件的使用之圖層操作 (轉)Object控制元件
- 一款開源免費的WPF圖表控制元件ModernuiCharts控制元件UI
- Android:一起學會超好用圖表控制元件 HelloChartsAndroid控制元件
- 使用 Flutter 繪製圖表(二)餅狀圖?Flutter
- 使用 Flutter 繪製圖表(一)柱狀圖?Flutter
- (Android自定義控制元件)Android自定義狀態提示圖表Android控制元件
- 使用者PHP圖表包裝程式建立漂亮的圖表的方法PHP
- BootstrapBlazor實戰 Chart 圖表使用(1)bootBlazor
- asp.net 圖表使用參考ASP.NET
- Android輪播圖控制元件CustomBanner的使用講解Android控制元件
- ExtJs備忘錄(1)——Form表單(一)[控制元件使用](1)JSORM控制元件
- 字幕圖示控制元件 (轉)控制元件
- .NET 控制元件轉圖片控制元件
- ExtJS 3.4 表單控制元件JS控制元件
- 使用 MPAndroidChat 開發圖表應用Android
- jCharts:Java圖表類庫使用介紹Java
- 圖表控制元件AnyChart令人敬畏的資料視覺化示例靈感控制元件視覺化
- 用於金融科技應用開發的高效能圖表控制元件控制元件
- Android 開發:使用繪製基金圖表類(帶快取的圖表類)Android快取
- C#控制元件之Repeater控制元件使用C#控制元件
- 高效能圖表控制元件LightningChart關於圖例框條目重疊問題解答控制元件GC
- 向量圖形編輯控制元件控制元件
- AngularJS自定義表單控制元件AngularJS控制元件
- bootstrap26-表單控制元件大小boot控制元件
- asp.net 使用FileUpload控制元件上傳並顯示圖片ASP.NET控制元件
- Dcat Admin 圖表製作使用說明
- 小程式開發-mpvue中使用圖表庫Vue
- Angular10.x 如何使用eCharts圖表庫AngularEcharts
- asp.net使用echarts展示圖表資料ASP.NETEcharts