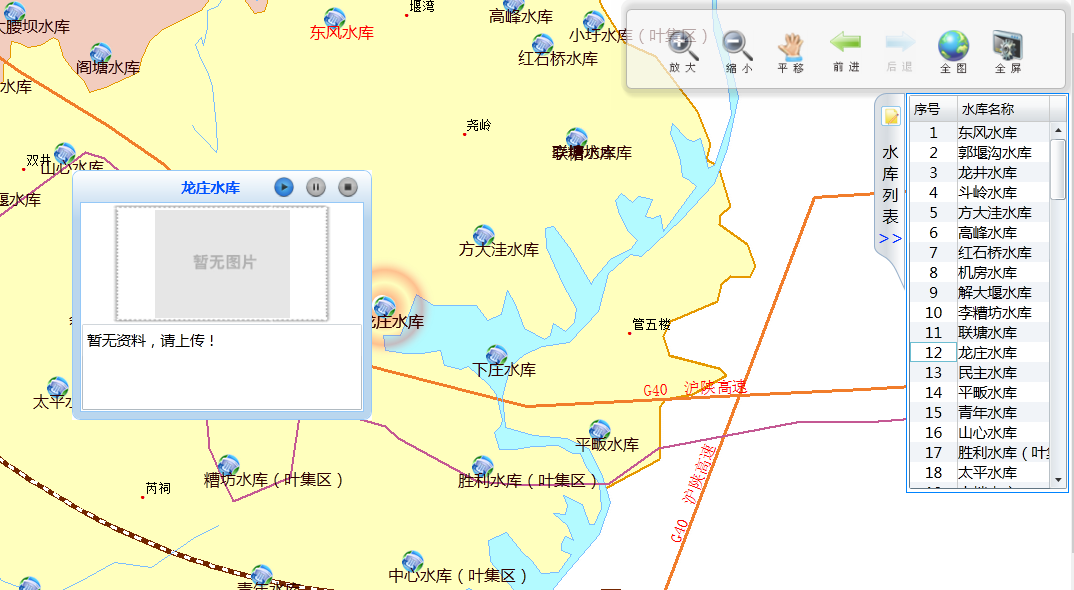
ArcGIS API for Silverlight 當DataGrid選中項時,地圖聚焦彈出視窗,並可以播放音訊檔案
先看效果圖,然後上程式碼:
<UserControl x:Class="MapClient.PicMusic"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="250" d:DesignWidth="300">
<Grid x:Name="LayoutRoot" Background="White" HorizontalAlignment="Left" Width="300" Height="250" VerticalAlignment="Top">
<Border Margin="0" BorderBrush="#FF95C8F7" BorderThickness="1" CornerRadius="8">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FFBBD7EF" Offset="0.194"/>
</LinearGradientBrush>
</Border.Background>
<Border BorderBrush="#FF95C8F7" BorderThickness="1" Margin="7,31,7,7" Background="White">
<Grid Margin="-5,-26,-11,-8">
<Grid.RowDefinitions>
<RowDefinition Height="0.096*"/>
<RowDefinition Height="0.904*"/>
</Grid.RowDefinitions>
<Border Margin="6,4,13,96" Grid.Row="1" BorderThickness="0.5">
<Border Margin="30,0">
<Border.Background>
<ImageBrush Stretch="Fill" ImageSource="Images/bg.png"/>
</Border.Background>
<Image x:Name="gcImg" Margin="8,5"/>
</Border>
</Border>
<Grid Height="86" Margin="0" Grid.Row="1" VerticalAlignment="Bottom">
<ScrollViewer Margin="6,-9,12,9" ScrollViewer.HorizontalScrollBarVisibility="Hidden" ScrollViewer.VerticalScrollBarVisibility="Auto" BorderThickness="0.5">
<TextBlock x:Name="tbSKShortMes" TextWrapping="Wrap" Text="這裡是水庫的詳細資訊介紹內容" FontSize="14.667" FontFamily="Microsoft YaHei" Height="76" Width="276" HorizontalAlignment="Center" VerticalAlignment="Center" />
</ScrollViewer>
</Grid>
<StackPanel HorizontalAlignment="Right" Width="91" Orientation="Horizontal" Margin="0,-4,13,4">
<Image x:Name="imgStart" HorizontalAlignment="Left" Height="25" Margin="3,0,5,-5" Width="22" Source="Images/button_grey_play.png" MouseLeftButtonDown="imgStart_MouseLeftButtonDown" MouseLeftButtonUp="imgStart_MouseLeftButtonUp" ToolTipService.ToolTip="播放" Cursor="Hand"/>
<Image x:Name="imgPause" HorizontalAlignment="Left" Height="25" Margin="5,0,5,-5" Width="22" Source="Images/button_grey_pause.png" MouseLeftButtonDown="imgPause_MouseLeftButtonDown" MouseLeftButtonUp="imgPause_MouseLeftButtonUp" ToolTipService.ToolTip="暫停" Cursor="Hand"/>
<Image x:Name="imgEnd" HorizontalAlignment="Left" Height="25" Margin="5,0,0,-5" Width="22" Source="Images/button_grey_stop.png" MouseLeftButtonDown="imgEnd_MouseLeftButtonDown" MouseLeftButtonUp="imgEnd_MouseLeftButtonUp" ToolTipService.ToolTip="停止" Cursor="Hand"/>
</StackPanel>
<TextBlock x:Name="gcNM" Margin="105,0,129,3" TextWrapping="Wrap" Text="東風水庫" FontWeight="Bold" Cursor="Hand" FontSize="14.667" FontFamily="Microsoft YaHei" Foreground="#FF0056FF" d:LayoutOverrides="Width, Height"/>
<MediaElement x:Name="media" HorizontalAlignment="Right" Margin="0,0,104,3" Width="21"/>
</Grid>
</Border>
</Border>
</Grid>
</UserControl>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Text;
using System.Windows.Controls.Primitives;
using System.Windows.Media.Imaging;
using MapClient.ServiceReference1;
using System.Collections.ObjectModel;
namespace MapClient
{
public partial class PicMusic : UserControl
{
SK sk; //水庫
HL hl; //河流
PGZ pgz; //排灌站
DF df; //堤防
SZ sz; //水閘
PWK pwk; //排汙口
GSZ gsz; //供水站
string l_name;
string l_Id;
string l_type;
public PicMusic()
{
InitializeComponent();
}
#region 通用方法,只需要更改Show,在例項化窗體的時候,傳入不同的引數即可
private Point _location;
private bool _isShowing;
private Popup _popup;
private Grid _grid;
private Canvas _canvas;
private FrameworkElement _content;
//初始化並顯示彈出窗體.公共方法在顯示選單項時呼叫
public void Show(Point location, string name, string Id, string type)
{
this.l_name = name;
this.l_Id = Id;
this.l_type = type;
/***************2013-05-22**************************/
this.gcNM.Text = name; //顯示工程名稱
if (_isShowing)
throw new InvalidOperationException();
_isShowing = true;
_location = location;
ConstructPopup(this);
_popup.IsOpen = true;
//處理標題的間距問題
string tmp = name;
StringBuilder sb = new StringBuilder();
for (int i = 0; i < tmp.Length; i++)
{
sb.Append(tmp[i] + " ");
}
getDataSoapClient client = new getDataSoapClient();
client.getGCMediaByIdCompleted += new EventHandler<getGCMediaByIdCompletedEventArgs>(client_getGCMediaByIdCompleted);
client.getGCMediaByIdAsync(Id, type);
}
void client_getGCMediaByIdCompleted(object sender, getGCMediaByIdCompletedEventArgs e)
{
try
{
ObservableCollection<tb_GCMEDIA> lists = e.Result;
if (lists.Count > 0)
{
foreach (tb_GCMEDIA item in lists)
{
//工程名稱
this.gcNM.Text = item.GCNM.Trim();
string[] s = { "ClientBin" };
//音訊MP3檔案
string urlM = App.Current.Host.Source.OriginalString.ToString().Split(s, StringSplitOptions.RemoveEmptyEntries)[0] + item.MP3URL.ToString().Trim(new char[] { '.', '/' });
this.media.Source = new Uri(urlM, UriKind.RelativeOrAbsolute);
//圖片檔案
string urlA = App.Current.Host.Source.OriginalString.ToString().Split(s, StringSplitOptions.RemoveEmptyEntries)[0] + item.PICURL.ToString().Trim(new char[] { '.', '/' });
Uri uri = new Uri(urlA, UriKind.RelativeOrAbsolute);
BitmapImage image = new BitmapImage(uri);
this.gcImg.Source = image;
//工程簡要說明
this.tbSKShortMes.Text = item.MEMO;
}
}
else
{
this.media.Source = new Uri("sound.mp3", UriKind.Relative); //音訊資料
Uri uri = new Uri("Images/noPic.jpg", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.gcImg.Source = image; //工程圖片
this.tbSKShortMes.Text = "暫無資料,請上傳!"; //工程簡要說明
}
}
catch (Exception)
{
this.media.Source = new Uri("sound.mp3", UriKind.Relative); //音訊資料
Uri uri = new Uri("Images/noPic.jpg", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.gcImg.Source = image; //工程圖片
this.tbSKShortMes.Text = "暫無資料,請上傳!"; //工程簡要說明
}
}
public void Show(Point location)
{
if (_isShowing)
throw new InvalidOperationException();
_isShowing = true;
_location = location;
ConstructPopup(this);
_popup.IsOpen = true;
}
//關閉彈出窗體
public void Close()
{
_isShowing = false;
if (_popup != null)
{
_popup.IsOpen = false;
}
}
//彈出框外面點選則關閉該視窗
protected virtual void OnClickOutside()
{
Close();
}
// 用Grid來佈局,初始化彈出窗體
//在Grid裡面新增一個Canvas,用來監測選單項外面的滑鼠點選事件
private void ConstructPopup(FrameworkElement _element)
{
if (_popup != null)
return;
_popup = new Popup();
_grid = new Grid();
_popup.Child = _grid;
_canvas = new Canvas();
_canvas.MouseLeftButtonDown += (sender, args) => { OnClickOutside(); };
_canvas.MouseRightButtonDown += (sender, args) => { args.Handled = true; OnClickOutside(); };
_canvas.Background = new SolidColorBrush(Colors.Transparent);
_grid.Children.Add(_canvas);
_content = _element;
_content.HorizontalAlignment = HorizontalAlignment.Left;
_content.VerticalAlignment = VerticalAlignment.Top;
_content.Margin = new Thickness(_location.X, _location.Y, 0, 0);
_grid.Children.Add(_content);
UpdateSize();
}
/// <summary>
/// 更新大小
/// </summary>
private void UpdateSize()
{
_grid.Width = Application.Current.Host.Content.ActualWidth;
_grid.Height = Application.Current.Host.Content.ActualHeight;
if (_canvas != null)
{
_canvas.Width = _grid.Width;
_canvas.Height = _grid.Height;
}
}
#endregion
#region WebService 呼叫方法及關閉窗體方法
public void closeWindow(SK mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(HL mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(DF mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(PGZ mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(GSZ mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(PWK mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
public void closeWindow(SZ mp)
{
mp.LayoutRoot.Children.RemoveAt(mp.LayoutRoot.Children.Count - 1);
}
private void imgStart_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此處新增事件處理程式實現。
e.Handled = true;
Uri uri = new Uri("Images/button_blue_play.png", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.imgStart.Source = image;
//其他變成灰色圖案
uri = new Uri("Images/button_grey_pause.png", UriKind.Relative);
BitmapImage image2 = new BitmapImage(uri);
this.imgPause.Source = image2;
uri = new Uri("Images/button_grey_stop.png", UriKind.Relative);
BitmapImage image3 = new BitmapImage(uri);
this.imgEnd.Source = image3;
}
private void imgStart_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此處新增事件處理程式實現。
this.media.Play();
}
private void imgPause_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此處新增事件處理程式實現。
e.Handled = true;
Uri uri = new Uri("Images/button_blue_pause.png", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.imgPause.Source = image;
//其他變成灰色圖案
uri = new Uri("Images/button_grey_play.png", UriKind.Relative);
BitmapImage image2 = new BitmapImage(uri);
this.imgStart.Source = image2;
uri = new Uri("Images/button_grey_stop.png", UriKind.Relative);
BitmapImage image3 = new BitmapImage(uri);
this.imgEnd.Source = image3;
}
private void imgPause_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此處新增事件處理程式實現。
this.media.Pause();
}
private void imgEnd_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此處新增事件處理程式實現。
e.Handled = true;
Uri uri = new Uri("Images/button_blue_stop.png", UriKind.Relative);
BitmapImage image = new BitmapImage(uri);
this.imgEnd.Source = image;
//其他變成灰色圖案
uri = new Uri("Images/button_grey_pause.png", UriKind.Relative);
BitmapImage image2 = new BitmapImage(uri);
this.imgPause.Source = image2;
uri = new Uri("Images/button_grey_play.png", UriKind.Relative);
BitmapImage image3 = new BitmapImage(uri);
this.imgStart.Source = image3;
}
private void imgEnd_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
// 在此處新增事件處理程式實現。
this.media.Stop();
}
#endregion
}
}
/// <summary>
/// 排灌站列表聚焦
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void dgPGZList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ESRI.ArcGIS.Client.Projection.WebMercator mercator = new ESRI.ArcGIS.Client.Projection.WebMercator();
// 高亮和選中行相關的地圖元素
DataGrid dataGrid = sender as DataGrid;
int selectedIndex = dataGrid.SelectedIndex;
if (selectedIndex > -1)
{
tb_PGZ findResult = (tb_PGZ)dgPGZList.SelectedItem; //獲取DataGrid的選中行,該DataGrid是資料的DataGrid的Name屬性值
Graphic g = new Graphic()
{
Geometry = mercator.FromGeographic(new MapPoint(double.Parse(findResult.Latitute.ToString().Trim()), double.Parse(findResult.Longitute.ToString().Trim()))),
Symbol = LayoutRoot.Resources["DefaultMarkerSymbol"] as Symbol
};
//儲存屬性
g.Attributes["Latitute"] = findResult.Latitute; //緯度
g.Attributes["Longitute"] = findResult.Longitute; //經度
g.Attributes["NM"] = findResult.BZNM; //名稱
g.Attributes["ID"] = findResult.ID;//序號
ESRI.ArcGIS.Client.Geometry.Envelope selectedFeatureExtent = mercator.ToGeographic(g.Geometry).Extent; //選中點的位置
double expandPercentage = 1;
//加數值後,聚焦(這裡需要注意,進行地理座標和墨卡託座標的轉換)
double widthExpand = (selectedFeatureExtent.Width + 5) * (expandPercentage / 100);
double heightExpand = (selectedFeatureExtent.Height + 5) * (expandPercentage / 100);
ESRI.ArcGIS.Client.Geometry.Envelope displayExtent = new Envelope(WKIDConvert.lonlat2mercator(new MapPoint(selectedFeatureExtent.XMin - (widthExpand / 2), selectedFeatureExtent.YMin - (heightExpand / 2))), WKIDConvert.lonlat2mercator(new MapPoint(selectedFeatureExtent.XMax + (widthExpand / 2), selectedFeatureExtent.YMax + (heightExpand / 2))))
{
SpatialReference = new SpatialReference(102100)
};
try
{
//聚焦
myMap.ZoomTo(displayExtent);
ShowFocus(g);
}
catch (Exception)
{
}
//聚焦之後,將DataGrid中被選中記錄的選中狀態置空
dataGrid.SelectedIndex = -1;
//聚焦是載入到SL中間顯示並自動新增Tip資訊
GeneralTransform gt = this.TransformToVisual(Application.Current.RootVisual as UIElement);
double x = Browser.ClientWidth;
double y = Browser.ClientHeight;
Point offset = gt.Transform(new Point(x / 2, y / 2));
double controlTop = offset.Y - 125;
double controlLeft = offset.X - 300;
Point p = new Point(controlLeft, controlTop);
tip_Base.g_PicMusic = new PicMusic();
tip_Base.g_PicMusic.Show(p, g.Attributes["NM"].ToString(), g.Attributes["ID"].ToString(), "4");
}
else
{
//不進行任何處理
}
}相關文章
- ArcGIS API for Silverlight 點選地圖上的要素,彈出視窗(使用Telerik RadWindow)API地圖
- ArcGIS API for Silverlight 點選地圖彈出自定義窗體API地圖
- ArcGIS API for Silverlight 滑鼠移入移出地圖要素彈出視窗(優化處理)API地圖優化
- ArcGIS API for Silverlight開發中滑鼠左鍵點選地圖上的點彈出視窗及右鍵點選彈出快捷選單的實現程式碼API地圖
- ArcGIS API for Silverlight 載入google地圖APIGo地圖
- ArcGIS API for Silverlight實現地圖測距功能API地圖
- ArcGIS API for Silverlight載入google地圖(後續篇)APIGo地圖
- ArcGIS API for Silverlight載入BingMap遙感地圖API地圖
- ArcGIS API for Silverlight中載入Google地形圖(瓦片圖)APIGo
- ArcGIS API for Silverlight 中根據座標點在地圖上打標記API地圖
- ArcGIS API for Silverlight 地圖中解決點眾多的簇解決方法API地圖
- 短視訊系統原始碼,點選選擇框,底部彈出可以選擇的選項原始碼
- ArcGIS API for Silverlight 查詢點聚焦的一個注意點API
- ArcGIS API for Silverlight 地圖載入進度條類之MapProgressBarAPI地圖APP
- 點選連結<a>彈出確認視窗程式碼例項
- 移動端點選彈出提示視窗程式碼例項
- 彈出視窗
- ArcGIS API for Silverlight地圖載入眾多點時,使用Clusterer解決重疊問題API地圖
- 可以限定拖動範圍的彈出視窗效果程式碼例項
- 視訊直播原始碼,提醒類彈窗,到時間後自動彈出原始碼
- Prism 彈出視窗
- 解決ArcGIS API for Silverlight 載入地圖的內外網訪問問題API地圖
- 點選彈出帶有遮罩的視窗效果遮罩
- 彈出視窗程式碼
- js實現在彈出視窗中重新整理主視窗JS
- ArcGIS API for Silverlight 地圖元素點閃爍,線流動顯示的處理方式API地圖
- Win10系統開啟檔案時彈出多個視窗的解決方法Win10
- javascript自帶的彈出輸出視窗程式碼例項JavaScript
- ArcGis api配合vue開發入門系列(一)引入arcgis api以及載入地圖APIVue地圖
- C#中DataGrid匯出Excel檔案C#Excel
- 點選彈出居中帶有透明遮罩層視窗遮罩
- vue地圖視覺化 ArcGIS篇(3)Vue地圖視覺化
- JS彈出視窗視窗的位置和大小JS
- 使用微信API實現H5頁面播放音訊檔案APIH5音訊
- app直播原始碼,收到訊息時出現彈窗APP原始碼
- 基於ArcGIS API for Javascript的地圖編輯工具APIJavaScript地圖
- 除錯彈出式視窗除錯
- 彈出視窗messagebox