【20171025中】alert(1) to win 指令碼渲染自建
遊戲誤人生,一下午玩了將近四個小時的三國殺,後悔不已,然後重新拾起xss challenge,突發奇想,自己構建渲染後的html。
從最簡單的開始。

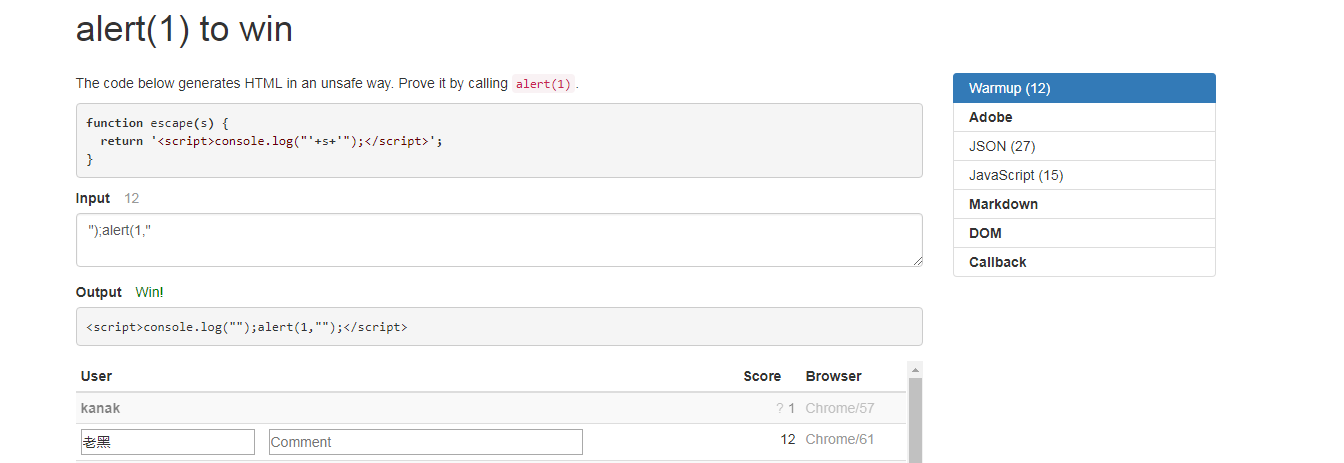
自動檢測html:
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> function escape(s) { var res = '<script>console.log("'+s+'");<\/script>'; return res; } var inputStr = '");alert(1,"'; var ok = escape(inputStr); document.write(ok); </script> </body> </html>
效果:

知識積累:
javascript中使用document.write()載入新的js程式碼,剛開始老黑誤認為write函式將<script>給過濾掉了,這就TM尷尬了,呵呵呵。最後發現是自己的js程式碼有bug,在firefox下使用Firebug單步除錯了一下,才將bug解決掉,OK!
參考文章:
http://www.cnblogs.com/ziyunfei/p/5881426.html
相關文章
- 分析alert檔案的指令碼指令碼
- 指令碼1指令碼
- DBA指令碼 (1)指令碼
- 一個簡單的自動備份alert log指令碼指令碼
- shell指令碼中/dev/null 2>&1詳解指令碼devNull
- 理解 shell 指令碼中的常見用法: 2>&1指令碼
- linux shell指令碼中 mode=${1:-sart} filename=${fileuser:-"filename"}Linux指令碼
- (1) Shell 指令碼簡介指令碼
- Python小指令碼1Python指令碼
- v-for 列表渲染指令
- 9、在Shell指令碼中呼叫其他指令碼指令碼
- .net中 使用指令碼指令碼
- PowerShell 指令碼中的密碼指令碼密碼
- weblogic指令碼工具WLST(1)Web指令碼
- 用Ant構建指令碼(1)指令碼
- Linux/Unix shell 指令碼中呼叫SQL,RMAN指令碼Linux指令碼SQL
- Linux : logrotate: ALERT exited abnormally with [1]LinuxlogrotateORM
- 渲染策略-篇章-1
- 呼叫Frame中的指令碼指令碼
- java中呼叫groovy指令碼Java指令碼
- [Shell] 指令碼案例(1)--while,for,RANDOM,case指令碼Whilerandom
- shell指令碼學習筆記-1指令碼筆記
- Python指令碼典型報錯(1)Python指令碼
- [Oracle] rman備份的指令碼(1)Oracle指令碼
- 解剖Nginx·自動指令碼篇(1)解析配置選項指令碼 auto/optionsNginx指令碼
- nGrinder中快速編寫groovy指令碼01-指令碼結構指令碼
- Shell指令碼中cd命令使用指令碼
- 在Watir中呼叫JavaScript指令碼JavaScript指令碼
- Oracle sql指令碼中註釋OracleSQL指令碼
- cocos-creator 指令碼邏輯-1指令碼
- 高階bash指令碼程式設計(1)指令碼程式設計
- oracle DBA 常用監控指令碼1(轉)Oracle指令碼
- WIN下的普通備份指令碼示例指令碼
- Bootstrap JS外掛Alert原始碼分析bootJS原始碼
- oracle alert日誌亂碼處理Oracle
- Shell指令碼中的 /Dev/Null 用途指令碼devNull
- Laravel 中執行 Python 指令碼LaravelPython指令碼
- shell指令碼中cd命令無效指令碼