- 吸引人的設計
- 良好的使用者體驗和搜尋引擎的優化
- 功能
- 可用性
為什麼說網站的可用性是特別重要的?原因很簡單,使用者不會喜歡缺乏創意和設計的網站。如果網站能夠在需要的時候便捷地為使用者提供方便,那麼這個網站無疑是非常成功的。使用者喜歡構建良好的網站,這是很容裡理解的。如果需要花費很多的時間來尋找自己想要的東西,我想沒有一個使用者會對你的網站產生興趣。
很明顯,簡單的邏輯網站導航是一個可用性網站的重要元件,這就是為什麼我們說導航是一個網站是否完美的關鍵,如何為網站選擇合適的導航型別是有非常多技巧的。
讓我們先從最通用的導航型別和主要導航選單佈局開始。
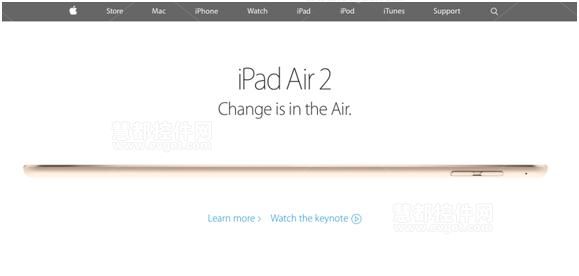
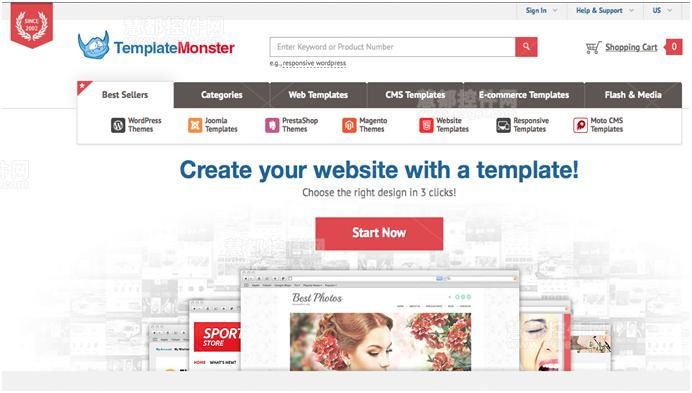
橫向導航/頂部導航
例如:蘋果

這裡主要的導航選單是放置在頁面的頂部,網站上有大量內容,比如Facebook。有時除了使用頂部選單,側邊欄選單的導航佈局也是非常方便的。
優點:
- 經證實,人們閱讀水平文字更快和更容易,因為水平導航便於讀者掃描。
- 使用最少的豎屏空間,讓螢幕內容更加寬。
- 手機螢幕上看效果更好。
缺點:
- 主要的navigatio.n環節,由於螢幕的寬度有限,數量也將有限。
- 頂部選單會導致所謂的"兩難選擇"。
- 隨著時間的推移新增更多的選單或改變結構是有問題的,因為它需要對網站的整體設計做出改變。
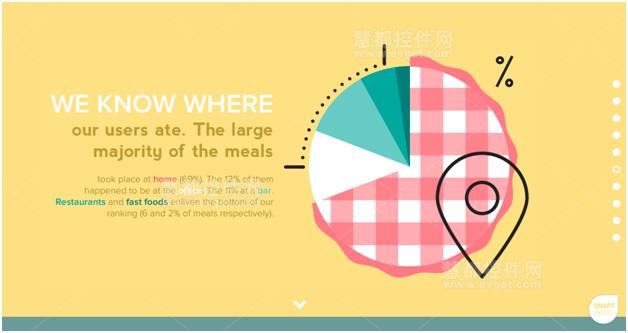
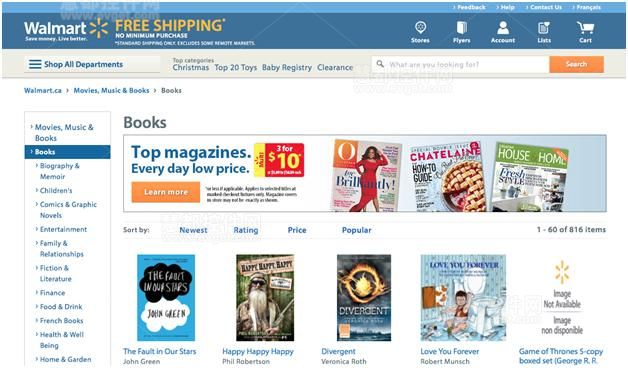
垂直導航/側面導航
例如:Smarthood

垂直導航堆疊在選單項上。由於一些限制,在大型網站導航型別上通常是作為一個水平選單。
優點:
- 有各式各樣的造型選項可用:固定板,可摺疊的選單,各種滑動動畫。
- 可以很容易地在選單中擴充套件新增大量的連結。
- 無需在下拉選單中顯示網頁上重要的子類別。
- 在沒有限制的主要類別中更容易組織成組和類別聯絡。
缺點:
- 需要花費大量的螢幕空間。
- 使用它更難給使用者展示仔細分析的內容。
- 大量的連結會導致使用者注意力分散。
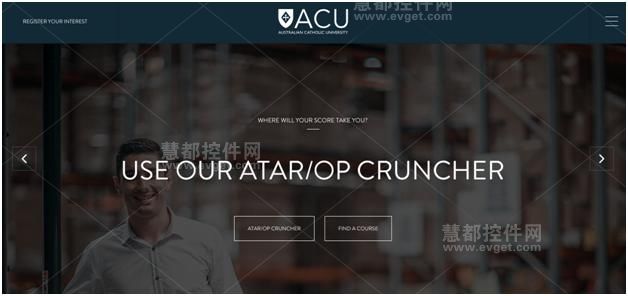
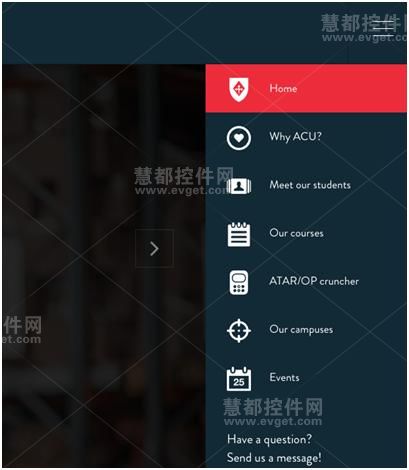
垂直導航能夠完美匹配時尚網站設計的全尺寸影像背景,其導航選單可以隱藏。
例如:ACU


決定哪種型別的網站導航是適合自己開發的網站,讓它更容易的被優化。小編已經為大家收集了一系列最佳的實踐和視覺例項!
不要過分
創造力和非標準的解決方案是一個不錯的方法,但這並不適用於網站的導航。導航連結在直觀的層面上是易於理解的,使用者尋找他們需要資源的同時不會多做考慮便直接點選。為了節約使用者的時間,儘量避免專業難懂的方面出現在網站導航中。
提供使用者需要的
標籤頁,可以理解為:使用者通常尋找的特定產品和服務。這是為什麼呢?使用這樣清晰地頁面描述來描述標籤,是為了更好的使用者體驗。這樣的體驗比一般的如同條搬的頁面更具吸引力。

導航SEO的影響
與描述性的簡單導航和組織良好的網站結構相比,導航的目的是列出搜尋排名中較高的因素,來讓使用者體驗更好的搜尋引擎優化。
不要讓你的訪客迷路!
為了避免折騰使用者,可以參照這些簡單的規則:
- 總是顯示使用者所在的位置。可以通過更改背景連結的頁面名稱或顏色做到這一點。
- 不要讓使用者使用瀏覽器的功能進行導航。如果他們需要去"後退",讓他們利用網站上的選項,而不是在瀏覽器中做到這一點。

測試,測試,再測試
當你需要對網站採取任何優化行動是,記得一定要測試所取得的成果,並進一步提高他們!你可以測試網站的易用性等等,這樣,使用者會擁有非常好的使用者體驗!
來自:慧都控制元件網
相關閱讀
評論(1)