如今每個頁面平均已經達到1.7M,每年增長大概32%。你可以通過以下幾個工具來檢視你的網站是不是又在暴飲暴食,而且它們都是免費的。
1. Pingdom
Pingdom是我喜歡的一個線上測試工具。它會揭露出所以你想知道的細節,你可以一清二楚的看到網站的現狀:重量、載入速度、程式碼分析、效能評分、開發者建議,它還提供了一個歷史的時間軸幫你檢視網站瘦身的成果。如果你只想用一個工具完成所有的檢測,Pingdom再合適不過了。
2. Firefox Web Developer Add-on
Web Developer 外掛 是火狐的Web開發除錯外掛 以工具欄的形式對網頁的(X)HTML、指令碼、多媒體、CSS、快取、圖象等多方面的實用工具。使我們能輕易的獲得網頁的更多資訊,使我們進一步的瞭解當前所瀏覽的網頁。
在Web Developer外掛工具欄中,主要由以下幾個部分組成:Disable、Cookies、CSS、Forms、Images、Information、Miscellaneous、Outline、Resize、Tools、View Source和Options。
3. GTmetrix
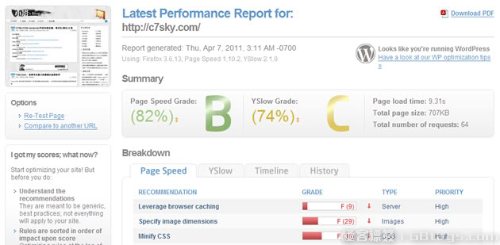
GTmetrix 使用Google的PageSpeed Insights 和 雅虎的 YSlow 來對你的網站進行評級,並且會提供可行性建議來幫助你改善你的網站效能。
經過分析之後,你就會得到一份詳細的測試報告,網站同時還提供了PDF格式的報告下載,非常貼心。如果你執行的是WordPress,那麼還有針對WordPress的優化建議。只要你在該網站註冊一個賬號,就可以享受免費的定時監測服務。
4. Google PageSpeed Insights
谷歌也出了一款效能優化工具:PageSpeed Insights。其目的是幫助站長優化頁面,從而能夠帶來最佳的渲染效能,尤其實針對移動頁面。
根據谷歌Analytics的資料顯示,現如今移動頁面平均載入時間都需要超過7秒以上,雖然在移動平臺上已經得到很大改善,但還需改進。
PageSpeed Insights的使用方法很簡單,進入官網,然後輸入你的網站URL,就會開始分析。它會幫你啟用壓縮(前臺頁面優化全攻略1.1),使用瀏覽器快取,清除首屏內容中阻止呈現的 JavaScript 和 CSS,縮短伺服器響應時間, 優化圖片, 壓縮 JavaScript,壓縮 HTML等。你會驚奇的發現,它會幫我們解決很多本系列之前提到到過的優化方案。
5. YSlow
YSlow是Yahoo釋出的一款基於FireFox的外掛。安裝YSlow必須首先先安裝 Firebug,然後下載YSlow,再對其安裝。
YSlow可以對網站的頁面進行分析,並告訴你為了提高網站效能,如何基於某些規則而進行優化。YSlow可以分析任何網站,併為每一個規則產生一個整體報告,如果頁面可以進行優化,則YSlow會列出具體的修改意見。
YSlow有23條規則:
- (1. 減少HTTP請求次數
- (2. 使用CDN
- (3. 避免空的src和href
- (4. 為檔案頭指定Expires
- (5. 使用gzip壓縮內容
- (6. 把CSS放到頂部
- (7. 把JS放到底部
- (8. 避免使用CSS表示式
- (9. 將CSS和JS放到外部檔案中
- (10. 權衡DNS查詢次數
- (11. 精簡CSS和JS
- (12. 避免跳轉,同域避免反斜槓 “/” 的跳轉,跨域使用Alias或者mod_rewirte建立CNAME
- (13. 刪除重複的JS和CSS
- (14. 配置ETags
- (15. 可快取的AJAX
- (16. 使用GET來完成AJAX請求
- (17. 減少DOM元素數量
- (18. 避免404
- (19. 減少Cookie的大小
- (20. 使用無cookie的域
- (21. 不要使用濾鏡
- (22. 不要在HTML中縮放圖片
- (23. 縮小favicon.ico並快取
如果你不想使用其它平臺提供的功能,想要自己一步步地分析,Firebug、Chrome Inspector和其它瀏覽器的開發者工具都可以幫助你優化, 這些工具都在一步步地強大起來。
7. PageScoring Website Speed Test
如果你想要一個快速而又簡單的工具,Website Speed Test就是很好的選擇,它有一個很好的名字,X如其名。它會展示出所有頁面的載入速度和頁面大小,下載時間為每個單獨的檔案,可以幫你方便的隔離問題。
8. Uptrends Speed Test
和其它的優化工具一樣,它提供全頁面測試工具,幫你測試載入時間,以及完整的HTML頁面(圖片 , frames, CSS style sheets, Flash objects, RSS feeds 和 Javascript 檔案)的速度。
9. Page Speed Tool
Page Speed Tool是一個外觀精美,強調檔案大小,資源和下載速度的工具。雖然載入時間的測試只計算為HTML原始碼不是所有檔案,但是通過友好的介面,你依然可以得到一些完整的資料。
10. Web PageAnalyzer

Web Page Analyzer 幫助使用者計算網頁大小、組成和下載的時間,並可給予測試的結果給出優化的建議。設定可以模擬不同的網速下的網站開啟時間,目標是讓你的頁面回到14.4K。
總結
到這裡這個頁面優化的系列就全部結束了,最後又列舉出這麼多工具,有選擇恐懼症的人真是對不住了,如果不知道哪個好用,推薦你用第四個吧,也就是Google的PageSpeed Insights,因為它提供的功能基本涵蓋了這幾章我列舉出的優化方案。最後希望這四篇文章會對你有所幫助,程式設計師都是好人,Best wishes~
相關閱讀
評論(2)